我把我单独写的一个小程序部分页面合并到公司的小程序中,由于使用了不同的组件库 打包体积太大了
如何将vantweapp单独在分包中引入吗???
网上搜出来的大多数教程都是将组件库单独在分包中npm下载依赖,然后在微信开发者工具npm构建再在分包中引入使用,
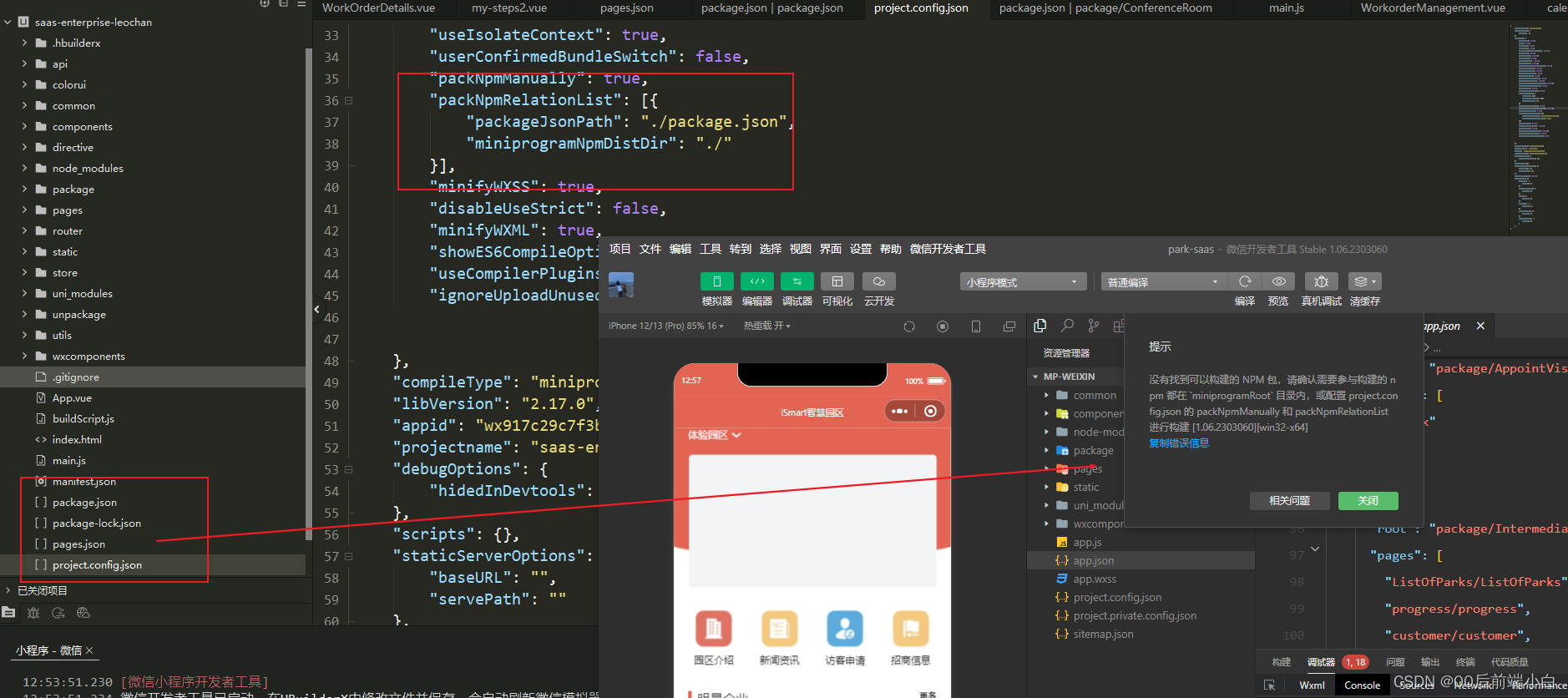
重点:可能是我没注意看他的使用说明,很多小白不管怎么去试,构建npm都是失败的
原因是:npm构建在uniapp开发是不能用的,只能支持在微信开发者工具中纯微信开发者工具开发,(我折腾了好几天发现的,应该也是这个原因,我也是一个前端00后小白)
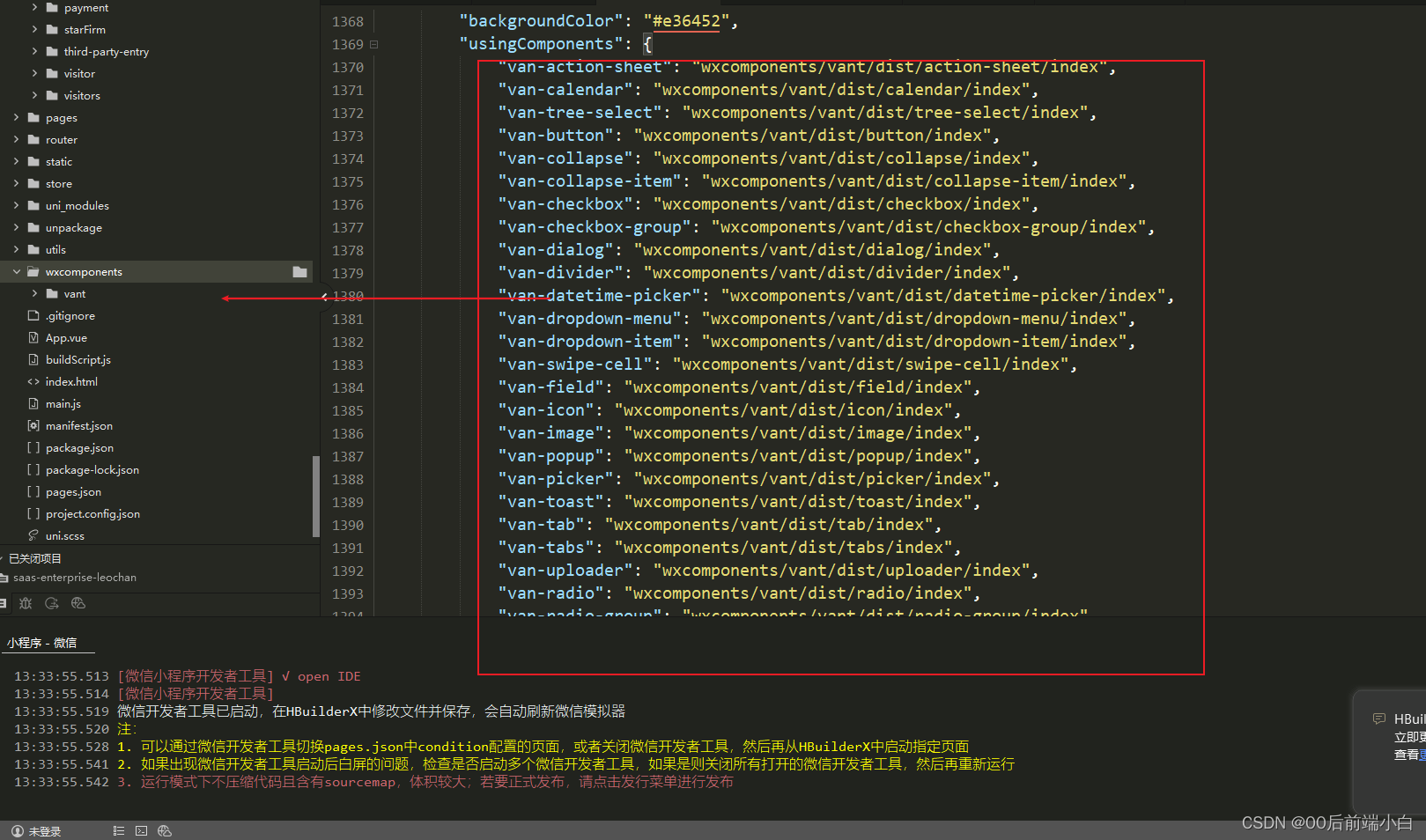
这是我在主包中引入的vant组件,由于打包体积太大,想单独在分包中引入

uniapp开发小程序的怎么试都没有成功,原因运行到小程序之后文件里并没有npm构建所需要的条件

解决方案如下:
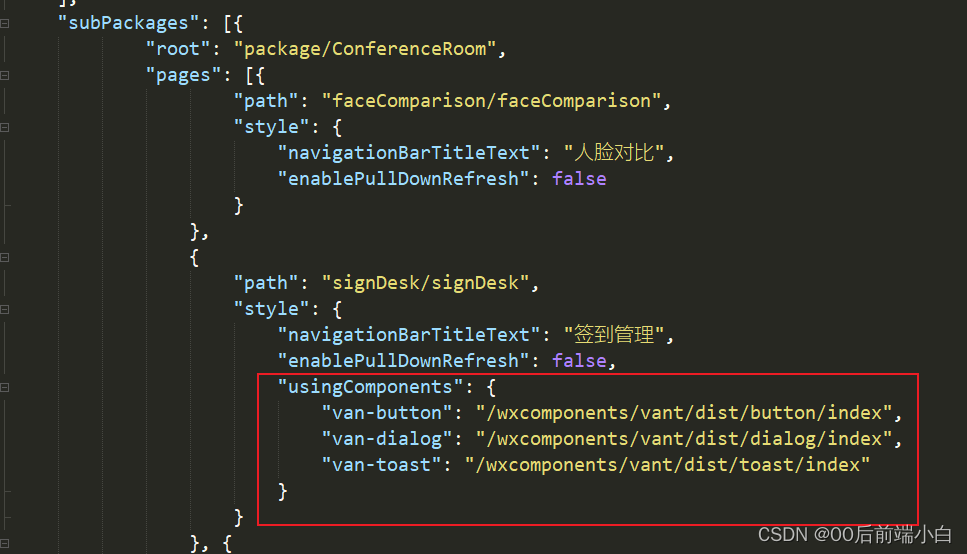
在pages.json分包里subPackages-pages-style-usingComponents单独按需引入使用的组件即可,可大大第三方组件库减少主包占用的体积
"subPackages": [{
"root": "package/ConferenceRoom",
"pages": [
{
"path": "signDesk/signDesk",
"style": {
"navigationBarTitleText": "签到管理",
"enablePullDownRefresh": false,
"usingComponents": {
"van-button": "/wxcomponents/vant/dist/button/index",
"van-dialog": "/wxcomponents/vant/dist/dialog/index",
"van-toast": "/wxcomponents/vant/dist/toast/index"
}
}
}]
}]

要是能帮到你就收藏关注一下吧!!!





















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








