提示:我把这个技能分成了三个知识点 小伙伴们量力而学 可以随心情慢慢的学慢慢掌握都是可以的
文章目录
- 【知识点一】新建项目和页面并建立父级页面与子组件的关系
- 【知识点二】父级页面向子级页面传值四步走
-
-
- 1. 我们的父子页面的代码都要做细微的调整 首页我们要在index.vue当中定义一下变量 就叫food吧 给它赋值为 “猪角饭”
- 2. 在index.vue的子组件的代码上我们要增加个入口的变量(自定义的) 我们这里就叫 name吧 至此父级页面的传递工作就全部完成了 接下来就是去子组件当中去接收值并展示出来吧。
- 3. 在child.vue页面进行一个值的接收工作 当然我们接收的变量在index.vue页面定义的叫name 所以我们在子组件当中也要用name这个名字才能接收到 值得注意的是我们要给这个name 加上一层 props (与data()同级)
- 4. 将接收的值放在页面中进行展示 当然我们要用{ {name}} 来展示
- 知识点二总结
-
- 【知识点三】子级页面如何给父级页面传值
【知识点一】新建项目和页面并建立父级页面与子组件的关系
文章的初衷
最近有一些刚刚接触uniapp的小伙伴在项目开发的过程中不会使用以组件的形式进行页面开发 导致页面代码过多 不易读等特点 所以为了让我们的页面代码更加的简洁 美观 易读 建议小伙伴们可以学习这一堂课 相信一定会对有需求的你有所帮助 我们一起加油
大家可以跟着图文一点点练习
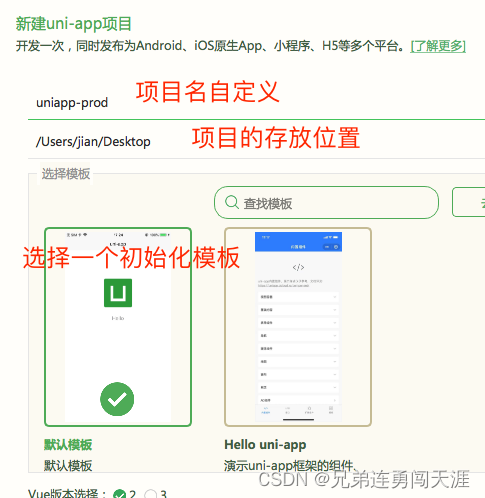
1、新建一个uniapp的空白项目


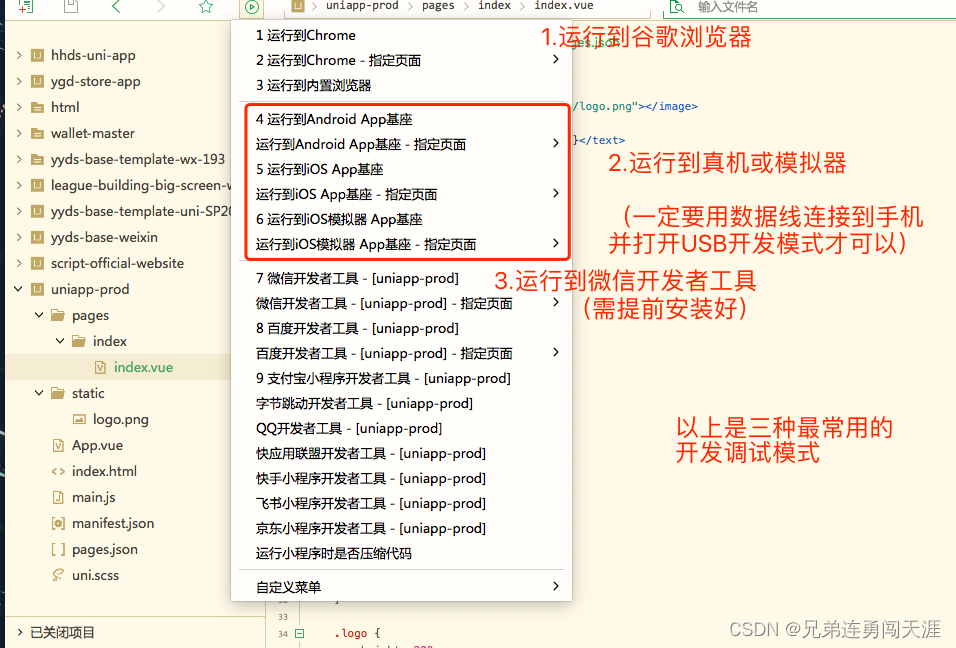
2、把项目运行起来
以下是常用的三种运行项目的方式 我们这里用第一种运行到谷歌浏览器
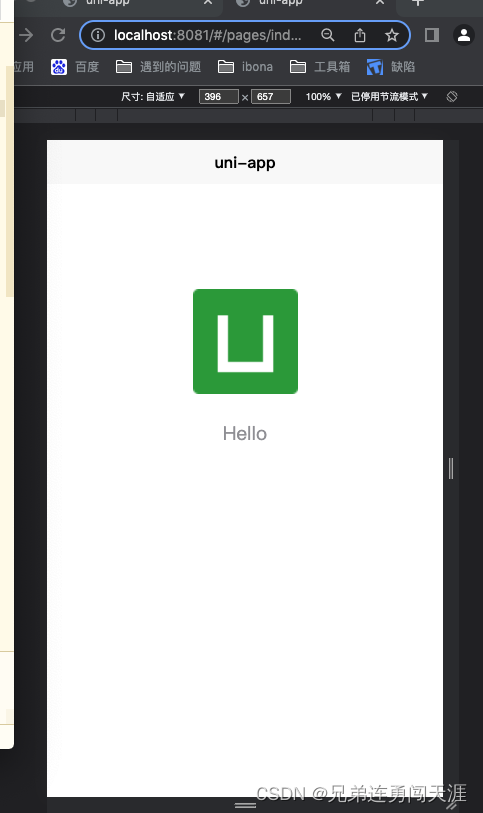
运行起来以后看上去会很大 但我们选择F12键 打开控制台 点亮手机标志 进入页面调试模式 也可以在浏览器上右键选择 检查 就会打开控制台

这个手机的小图标点击一下就亮了

然后你就会看到类似于手机大小的页面了这样看起来是不是舒服多了。

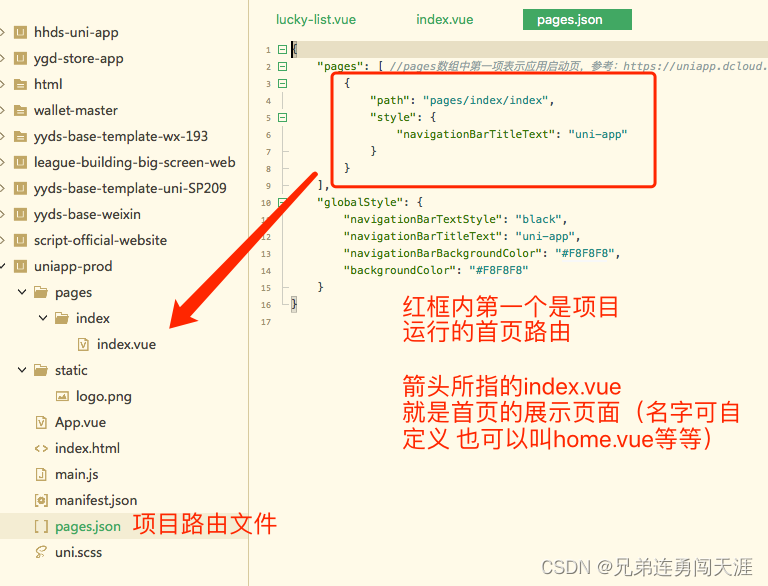
3、新建vue页面做为子组件
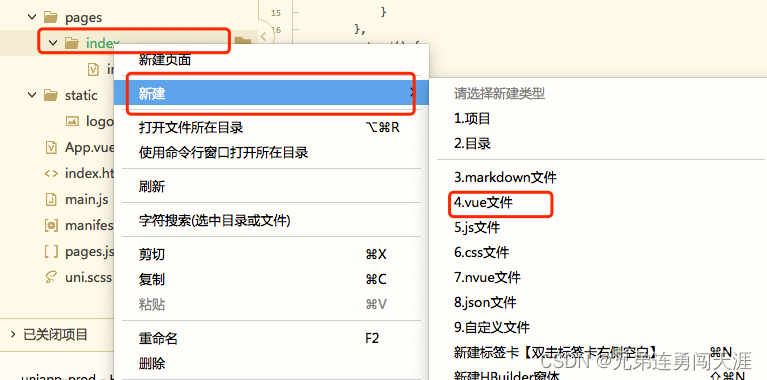
1.在index.vue同级新建一个vue页面做为子组件名称也是自定义你开心就好。我们这里就叫它child.vue吧 并在chid.vue页面写点文字吧
值得注意的是要把鼠标放在index文件夹上面点击右键才能新建一个vue的文件









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5306
5306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








