第1关:分组元素相关的概念
任务描述
本关任务:完成一组有关表单分组的概念题。
相关知识
为了完成本关任务,你需要掌握:表单分组涉及到的标签及属性
fieldset标签
fieldset标签用于定义表单的一个子容器,将所包含的内容以边框环绕方式显示。
fieldset标签没有必需的或唯一的属性,可添加的属性有:
name:规定fieldset的名称
form:规定fieldset所属的一个或多个表单
disabled:规定该组中的相关表单元素被禁用
legend标签
legend标签用于定义分组的标题,fieldset标签中的第一个元素一般是legend标签。
开始你的任务吧,祝你成功!
参考答案:


第2关:对表单元素分组
任务描述
本关任务:对表单进行分组。
相关知识
为了完成本关任务,你需要掌握fieldset与legend元素来进行表单的分组。
对表单进行分组
fieldset为表单的一个子容器将所包含的内容以边框环绕方式显示。
legend为fieldset边框添加相关的标题
示例如下:
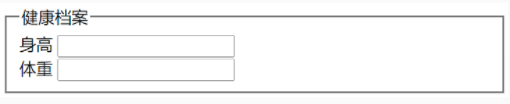
<fieldset>
<legend>健康档案</legend>
<input type="text"/>身高 <br/>
<input type="text"/>体重<br/>
</fieldset>
界面效果如下:

编程要求
仿照上面的示例,在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
1.在<fieldset></fieldset>之间添加legend标签为表单的分组添加题目;
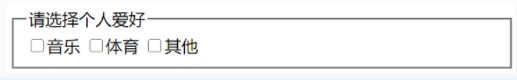
2.在<legend></legend>之间添加边框标题的设置,标题文字为“请选择个人爱好”;
3.在legend之后添加3个复选框。其name属性统一设置为“hobby”
预期输出

测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单分组</title>
</head>
<body>
<form>
<!-- ********* Begin ********* -->
<fieldset>
<legend>请选择个人爱好</legend>
<input type="checkbox" name="hobby">音乐
<input type="checkbox" name="hobby">体育
<input type="checkbox" name="hobby">其他
</fieldset>
<!-- ********* End ********* -->
</form>
</body>
</html>






















 1139
1139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








