准备
下载
idea
node js
数据库
安装vue cli
官网
https://cli.vuejs.org/zh/guide/installation.html
全局安装 vue-cli
npm install -g @vue/cli
检查版本
vue --version
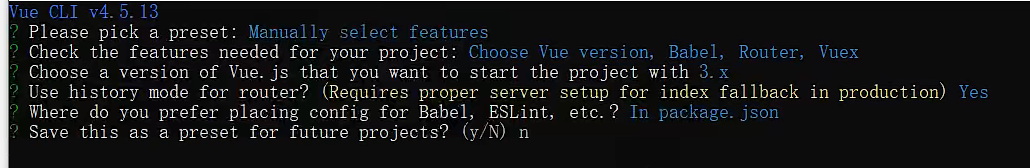
创建一个项目
vue create hello-world

我在创建项目的时候出现了,这么一个问题
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.
You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli
vue create是一个仅限vue CLI 3的命令,您使用的是vue CLI 2.9.6。
您可能需要运行以下程序来升级到Vue CLI 3:
npm卸载-g vue cli
npm安装-g@vue/cli
升级你的vue
npm update -g @vue/cli

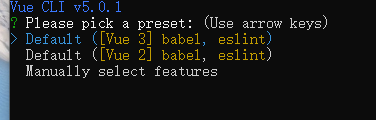
上下键切换 空格选中

3.0X


安装好了
启动项目
npm rum serve
ctrl+c
按Y键 关闭项目

可以帮我们 快速运行
vue-cli-service serve --open
帮助我们自动打开

assets 静态资源
components 组件
router 路由
store 变量
views 视图
package.json 项目依赖
element 3.0
https://element-plus.org/zh-CN/guide/installation.html
引入3,0
npm install element-plus --save
import { createApp } from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
import ElementPlus from ‘element-plus’
import ‘element-plus/dist/index.css’
createApp(App).use(store).use(router).use(ElementPlus).mount(’#app’)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








