一、CSS样式
1.引入方式:
行内样式、内嵌样式、外链样式、导入样式
四种引入方式的优先级遵循就近原则
2.控制字体
2.控制字体:
设置字号 ------------- font-size:12px
颜色 ------------------- color:red
字体 ------------------- font-family:“黑体”
行高 ------------------- line-height:120%
字体粗细 ------------- font-weight:normal(正常)bold(粗体)
3.样式特点
1.继承:网页中的子元素会继承父元素样式
2.层叠性:后面定义的样式会覆盖掉前面的样式
4.控制文本
1.文本缩进:text-indent:2em(取负数)
2.文本水平对齐的方式:text-align:left,right,center
3.对象空白处理:white-space:normal(自动换行)pre(换行或空白受保护)
4.文本大小写的控制:text-transform:none(正常大小)capitalize(文本中每个单词以大写字母开头)uppercase(仅有大写字母)lowercase(仅有小写字母)
5.元素垂直方向对齐:vertical-align:baseline(默认)
5.边框
1.使用图片作为边框:boder-image
2.边框:border: 10px solid red;(border-width、border-style、border-color)
3.属性指定要显示的边框类型:border-style
4.简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度:border-width
5.属性设置四条边框的颜色:border-color
6.圆角边框:border-radius
7.属性规定添加到文本的修饰:text-decoration

二、选择器
1.基本选择器
基本选择器共有四种
1.标签选择器(根据标签名获取)
2.id选择器(根据id属性进行获取)
3.类选择器(class属性进行获取)
4.通用选择器(通配符*)
基本选择器的优先级为 id 类 标签 通配符


2.包含选择器
子代选择器(获取某个标签的第一级子标签)
后代选择器(获取某个标签里的所有子标签)
分组选择器(逗号选择器,使用逗号给多个标签设置样式)


3.属性选择器


4.伪类选择器
同一个标签,不同的状态,有不同的样式,这就叫做"伪类"。伪类是使用冒号表示
:link ----------- 链接点击之前
:visited ------- 链接被访问过后
:hover ------- ”悬停“ 鼠标放到标签上
:active ------ “激活” 鼠标点击标签但是不松手
:focus ------- 某个标签获得焦点时候的样式
在css中,这四种状态的顺序是固定的
:link------:visited-------:hover-----:active


5.伪元素选择器
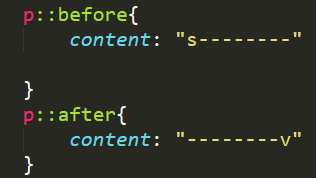
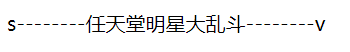
::before css3
::after
:before css2
:after
::必须写content,content的取值就是你要添加的内容























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








