前期准备:
-
腾讯云服务器
-
Liunx轻服务系统
-
服务器安装宝塔面板,且配置LNMP环境,放好数据库文件,还有jdk
-
VUE基本项目
-
SpirngBoot 基本项目
一、 vue打包
打包会生成一个dist文件夹,放到桌面,方便上传到服务器
npm run build二、Spring Boot打包,测试
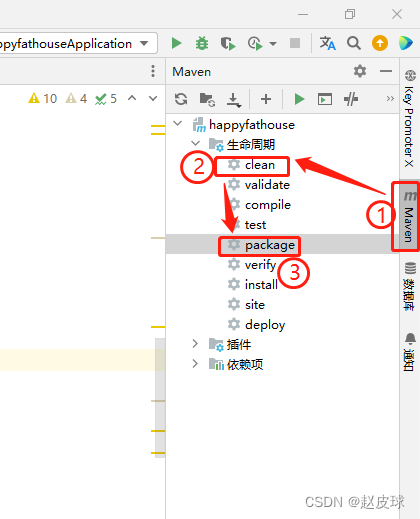
①单击maven

②双击cclean等待完成

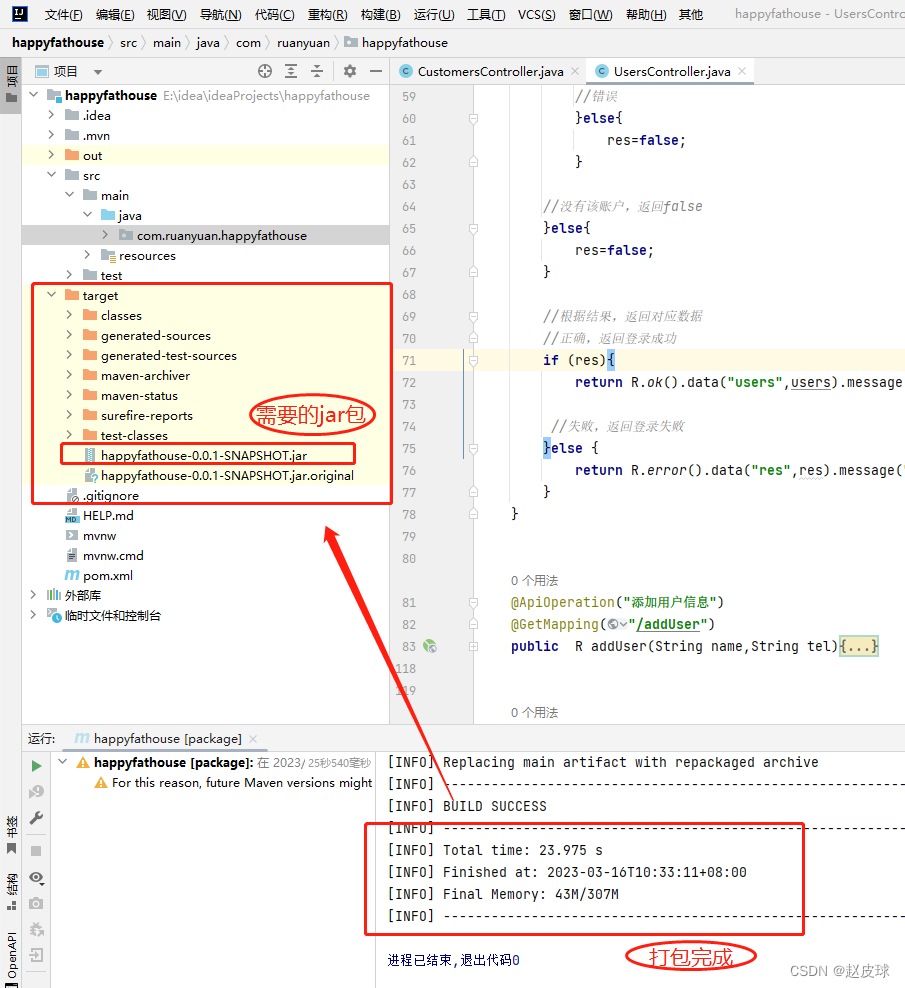
③双击package等待完成,生成target文件夹,找到需要的jar包

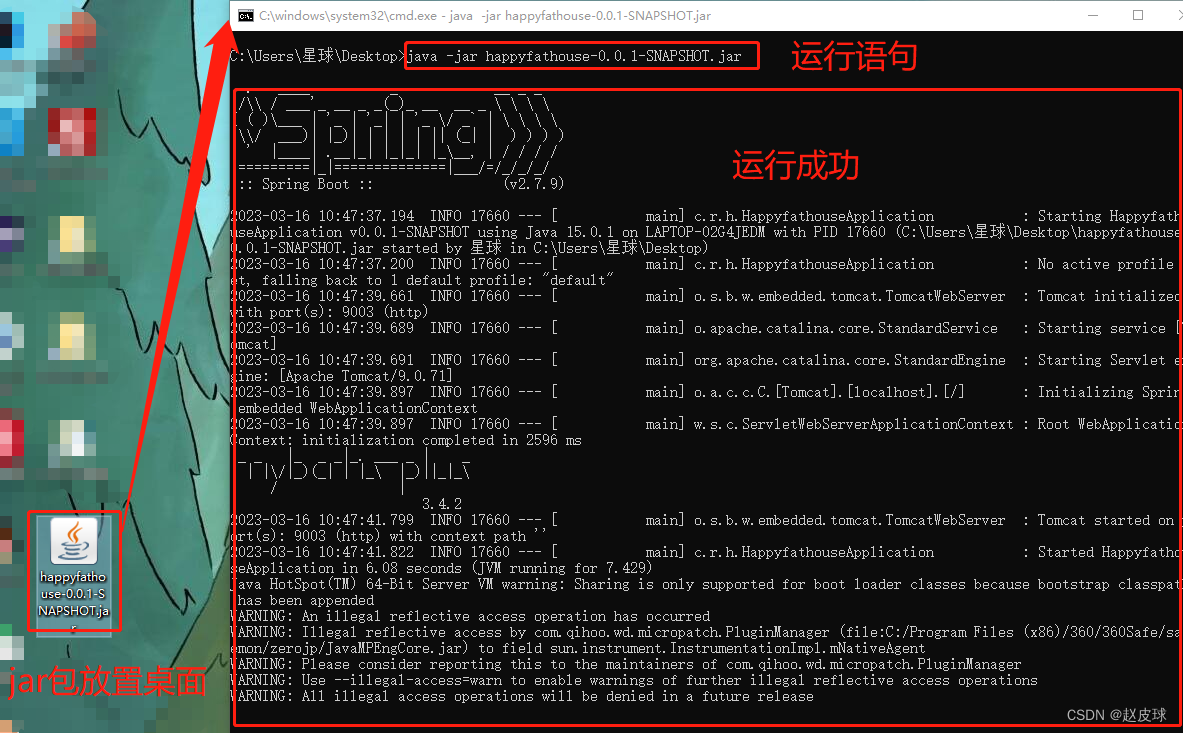
④windows的命令行测试 jar包
注意:如果你的jar包不在桌面,需要进入jar包所在的目录,运行该语句
java -jar 你的jar包名称.jar
三、登录宝塔面板部署项目
1.上传VUE项目、SpringBoot项目
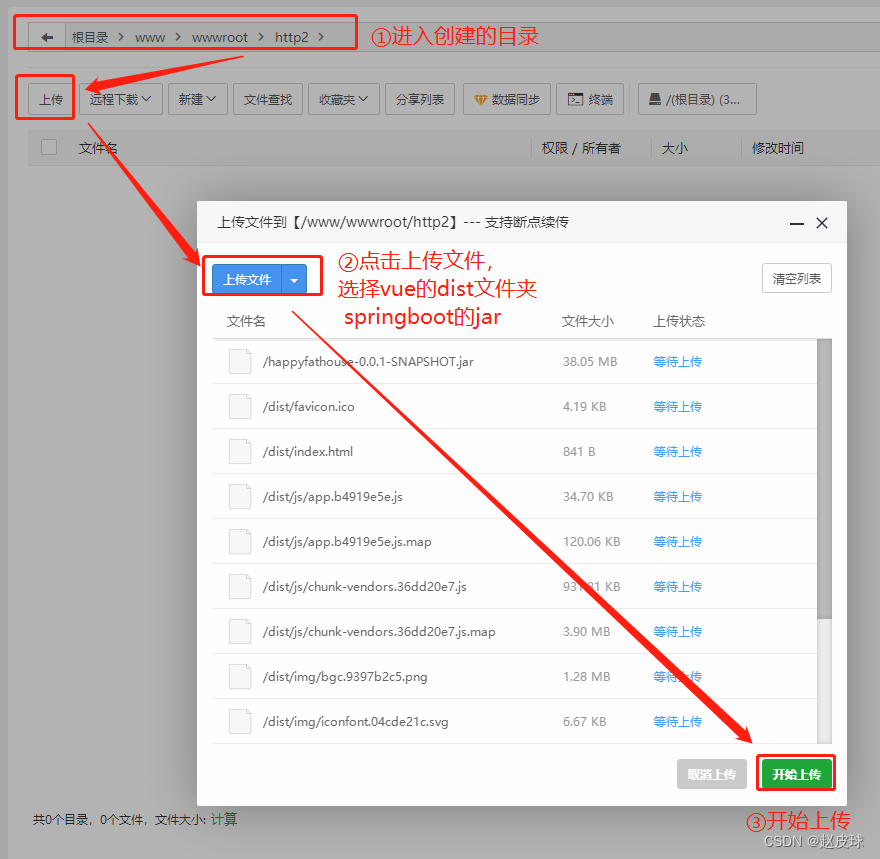
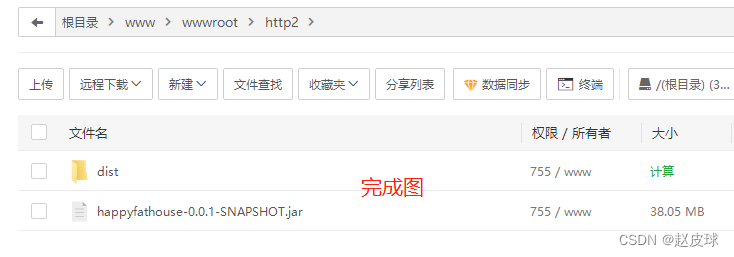
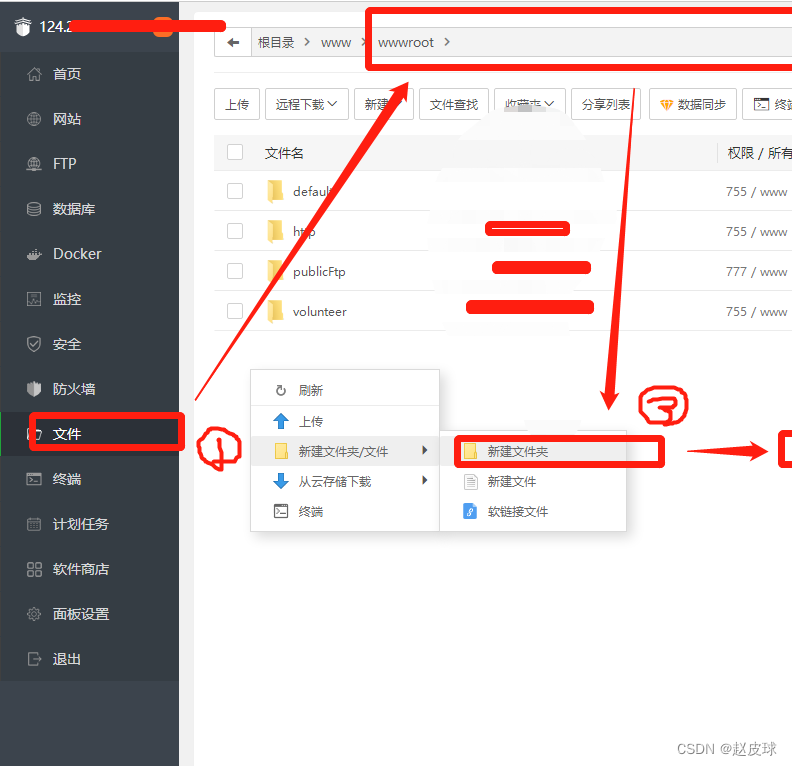
①新建文件夹存放项目
②上传jar包和dist文件夹


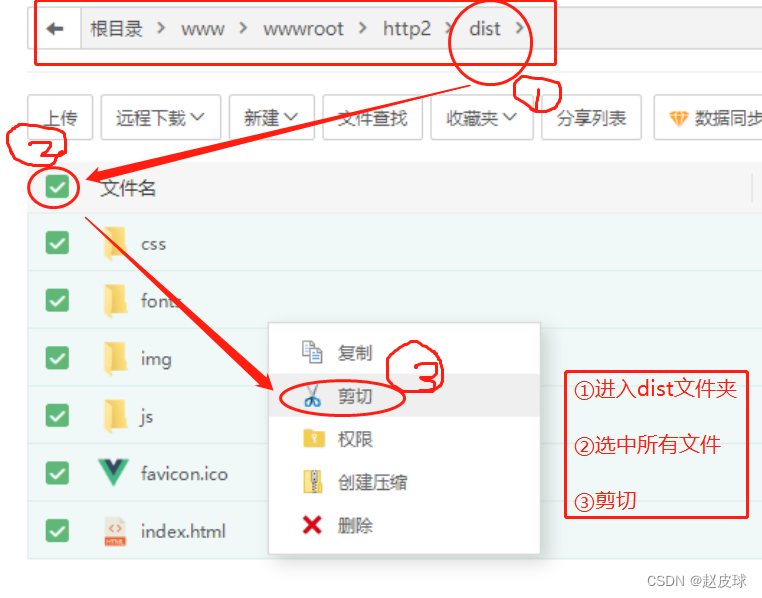
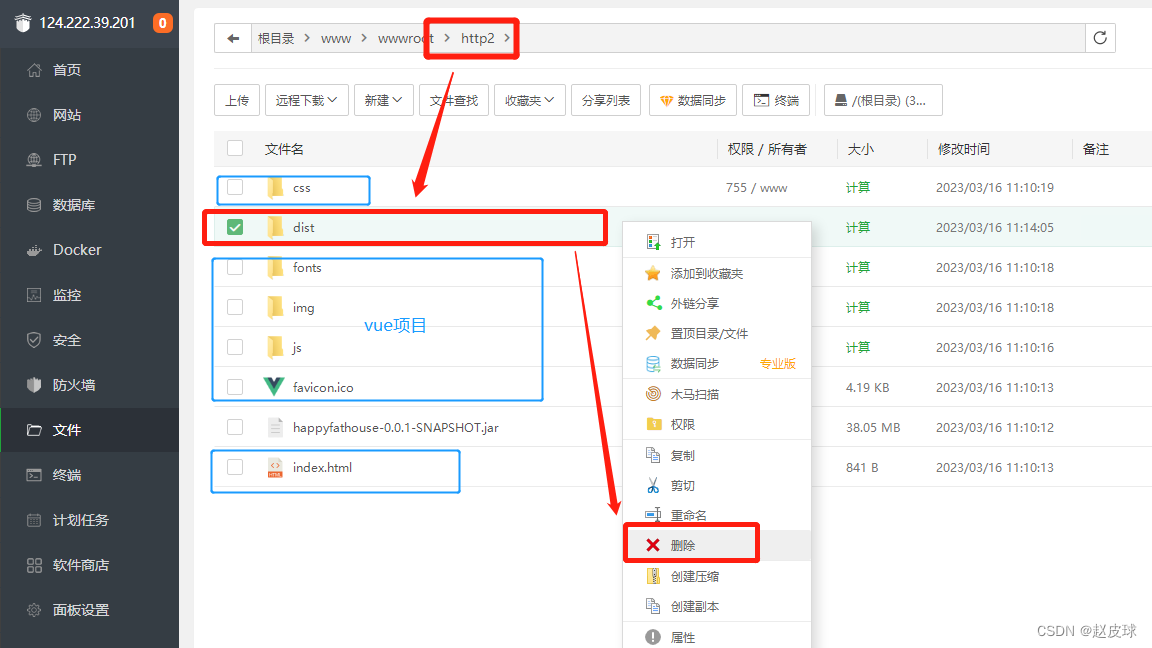
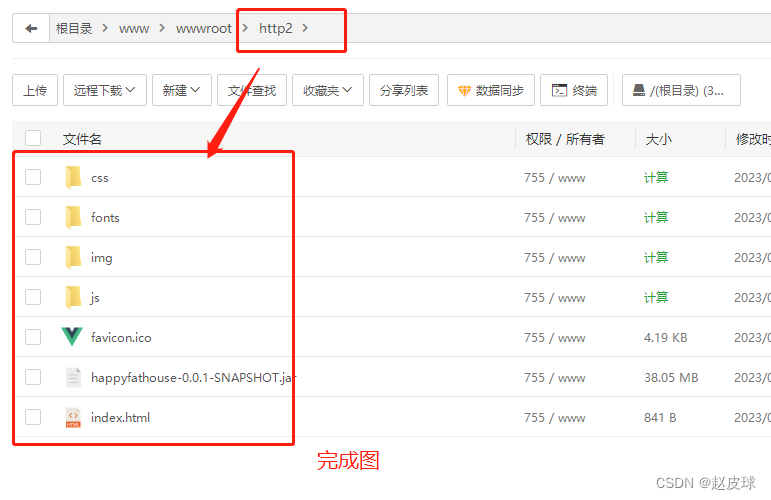
③进入保存项目的文件夹,将剪切的内容粘贴到该路径下,删除空的dist文件夹



2.运行SpringBoot项目+配置Nginx
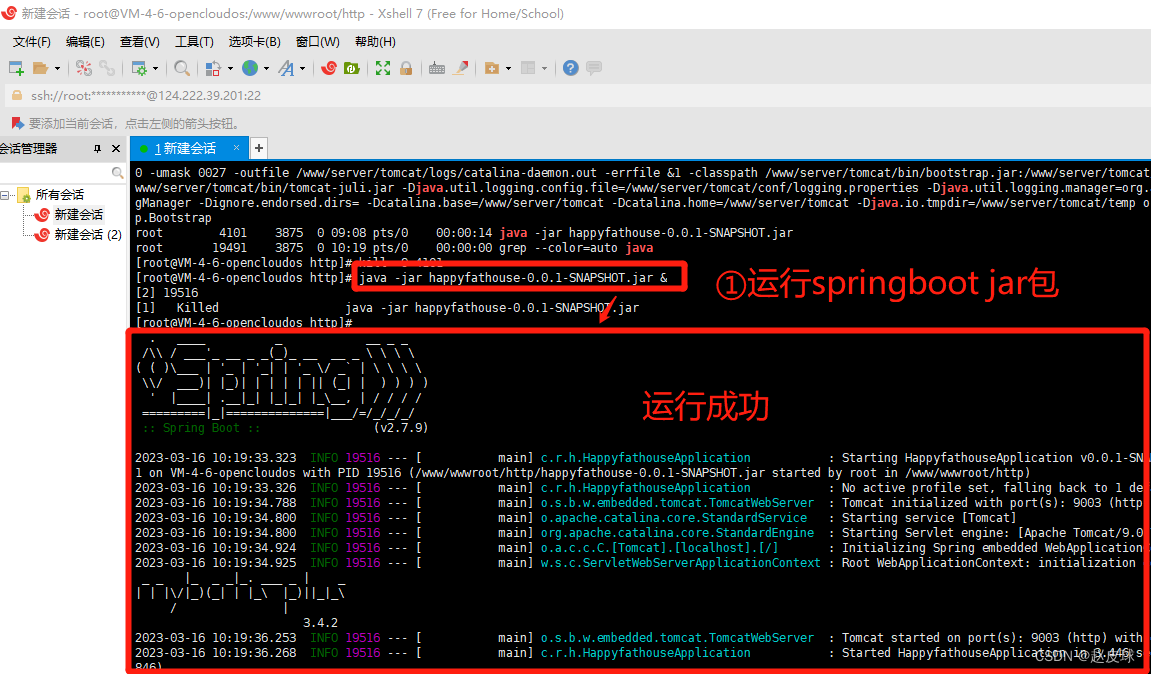
①运行jar包
java -jar 你的jar包名字.jar
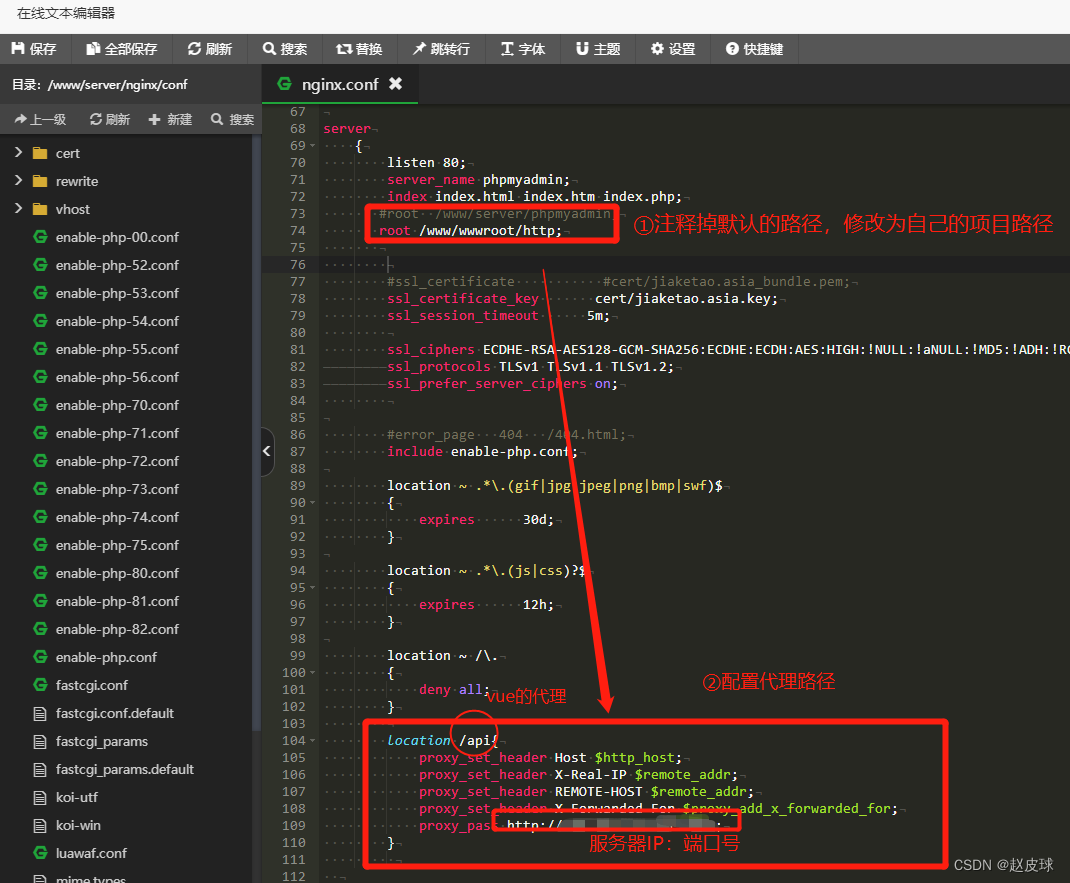
②配置nginx.config文件


root /项目路径; location /vue代理{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
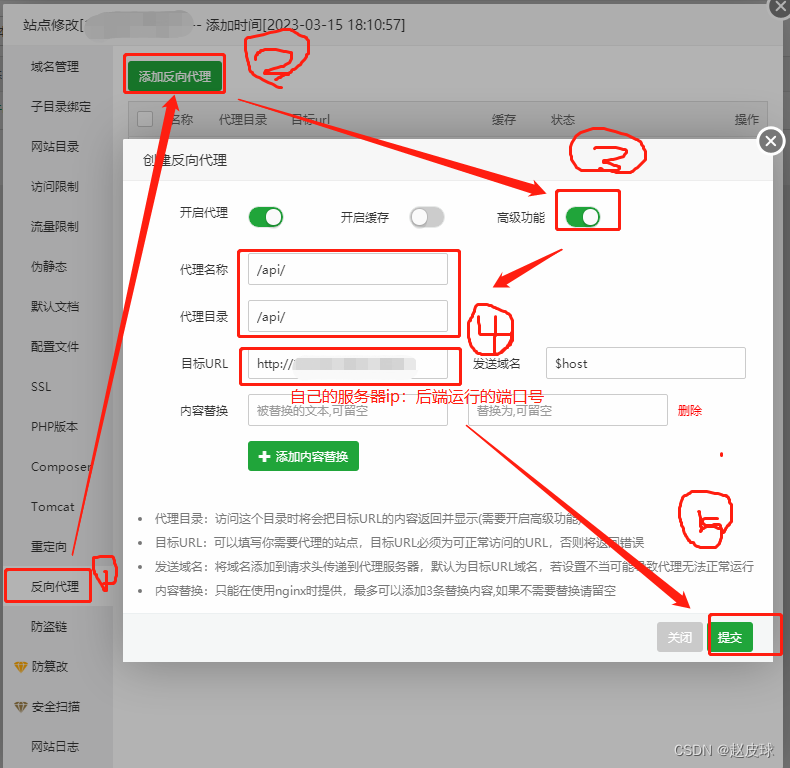
proxy_pass http://服务器IP:后台运行的端口号;
}③保存,重启服务器或者重启nginx
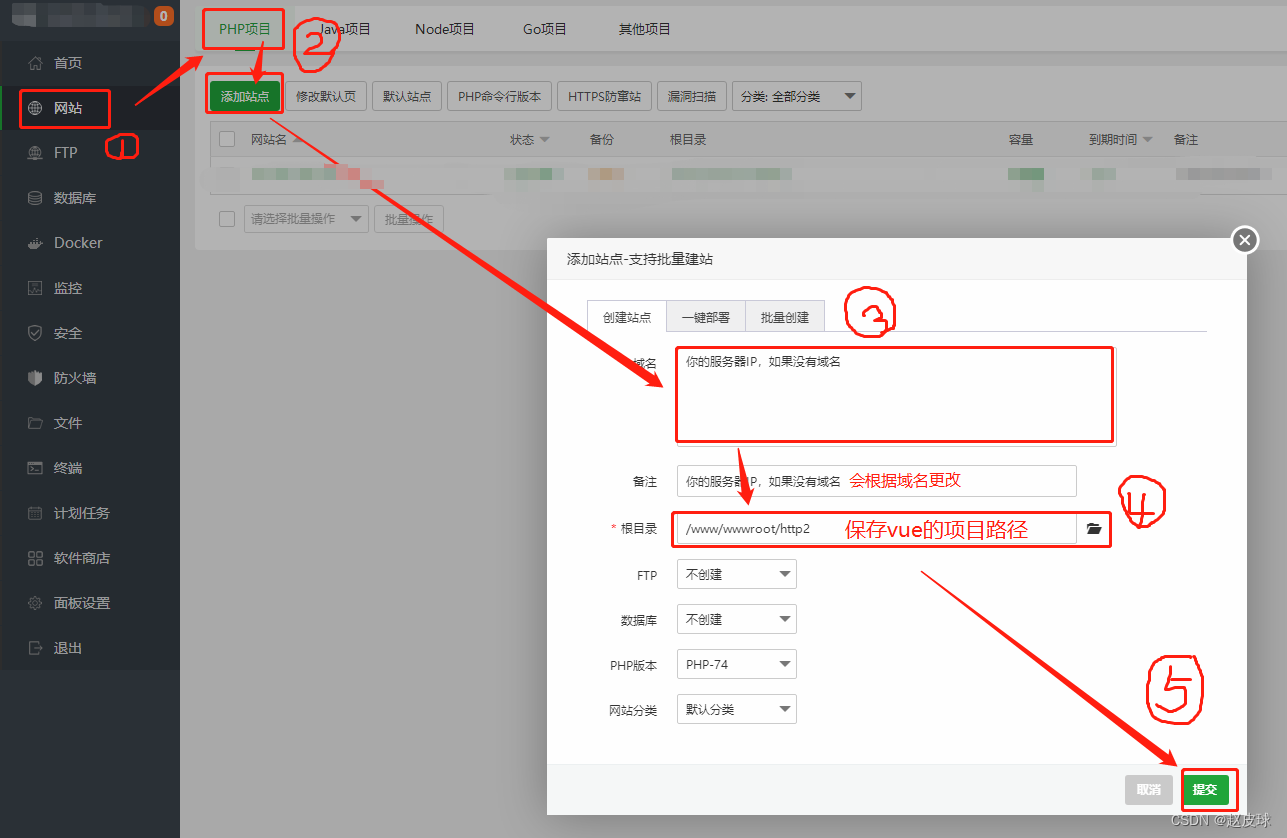
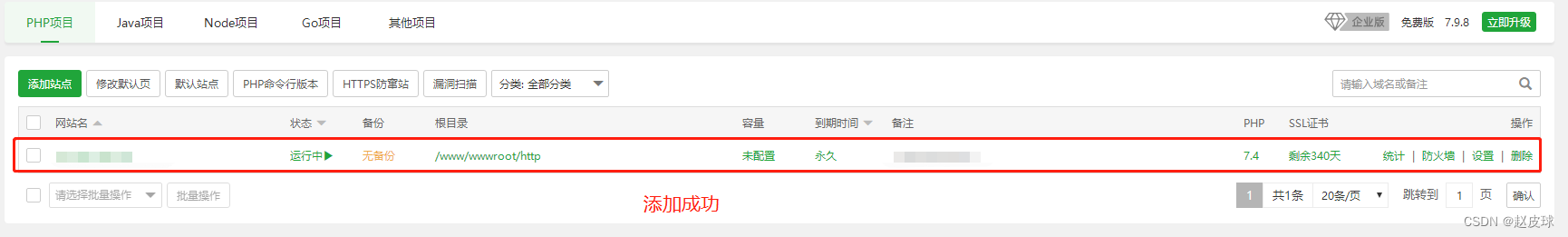
3.运行VUE项目,添加站点,配置文件
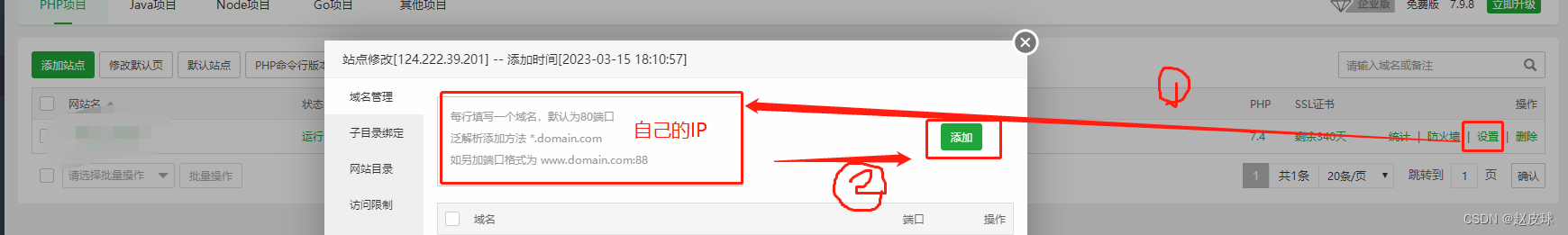
①按步骤添加站点


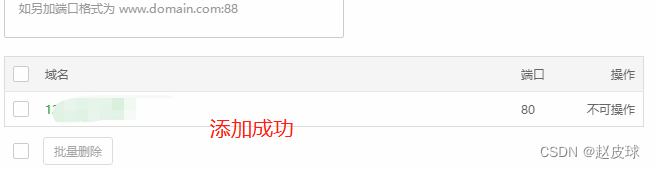
②添加IP域名

②添加I反向代理

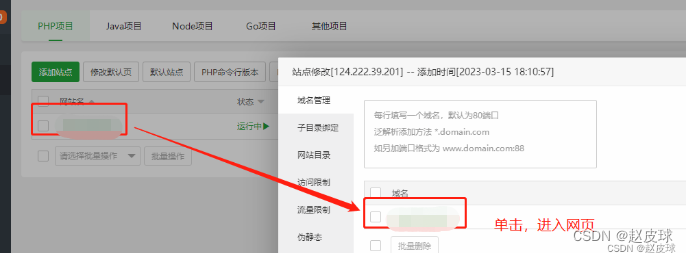
③重启站点


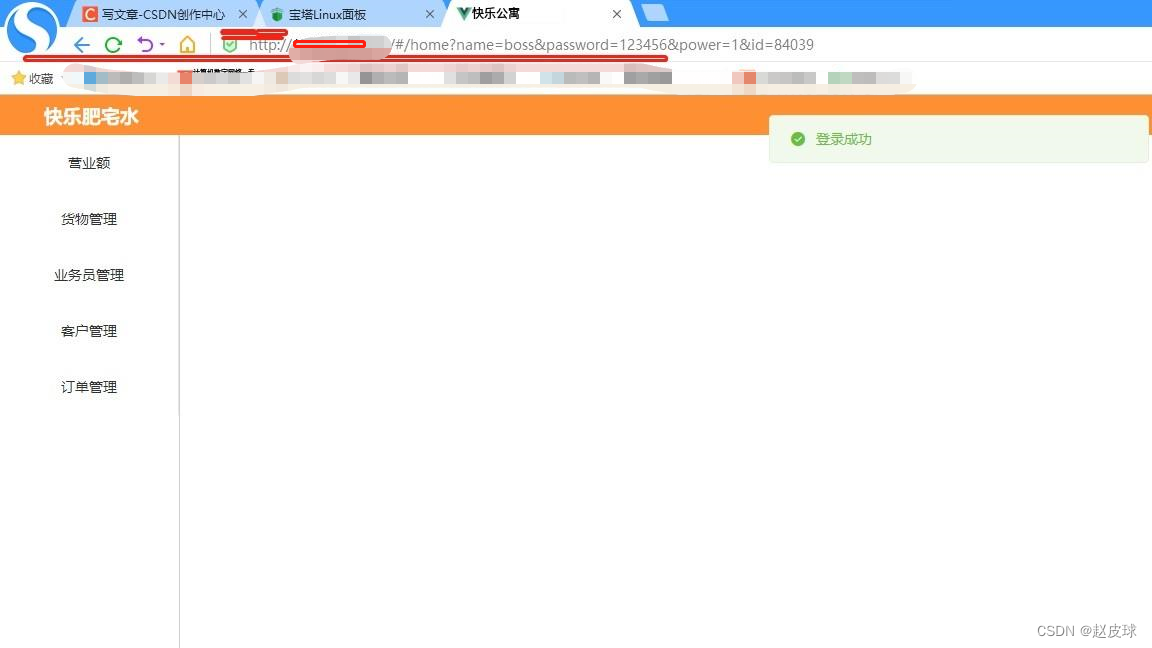
四、进入网页,一定要测试登录,查询是否调用了后端接口
致此完成

























 4432
4432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










