目录
后端部分
1 先修改自己的speingboot配置文件,我的是yml文件
保证宝塔上建的数据库和自己代码里,就是配置文件中所建的数据库的名字是一致的密码也要保持一致,Redis也一样,如果有的话
2 记录一下刚刚配置文件中数据库的端口号,待会要去对应的防火墙,开启对应的端口号
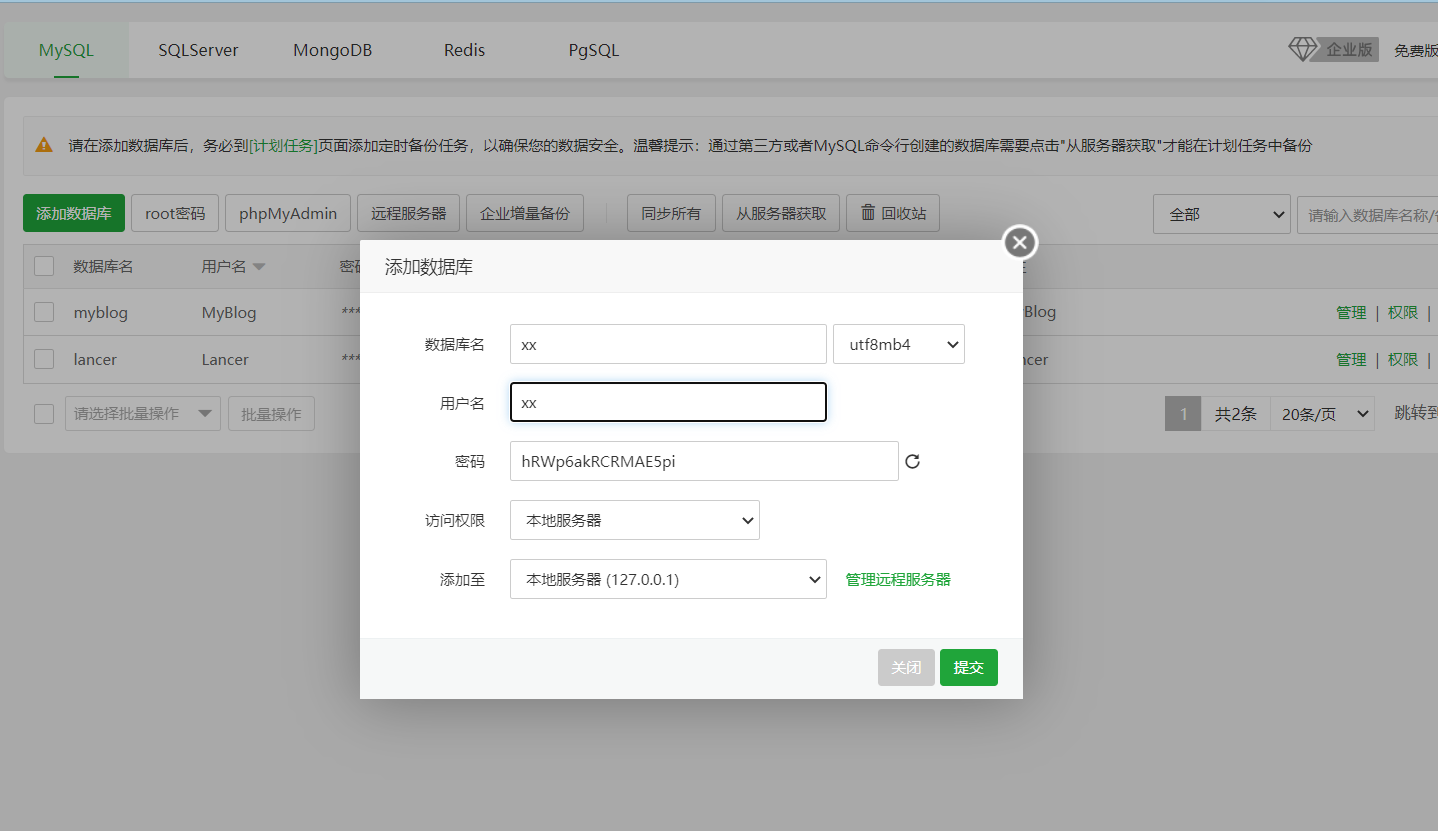
3 让我们进入宝塔面板,先建个数据库,保持名称和springboot配置文件中一样哦

4 将本机的数据库转存为sql文件

5 回到宝塔中导入SQL文件并运行SQL文件
 6 springboot项目打包,打包方法这边使用的是men同时点击clean与package
6 springboot项目打包,打包方法这边使用的是men同时点击clean与package

7 这里是打包完成后生成的目录是一个后缀为点jar的压缩包文件

8 找到打好的包 ,上传到服务器上的home/www/目录下

配置Redis
9 如果有redis的话开始安装配置redis,在软件商店中下载对应的redis

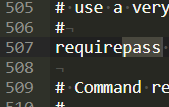
9 找到目录中的redis配置文件我们对其进行修改设置为我们在spring boot中设置的 redis的密码


10 在刚刚上传的jat包所在的目录下打开终端,输入以下命令可以保持嗯 Spring boot在后台常驻不会随着终端窗口的关闭而停止
nohup java -jar 你的jar包名
11 回到服务器的防火墙打开对应的端口!!!
前端部分
1 复制一份will项目出来作为我们的上传项目与更改项目,替换在本机测试的URL地址,为你服务器的IP地址或域名
原来的

替换后的

2 将我们写的Vue项目使用webpack打包成 html css js文件,在vue项目根目录终端输入下面命令
npm run build

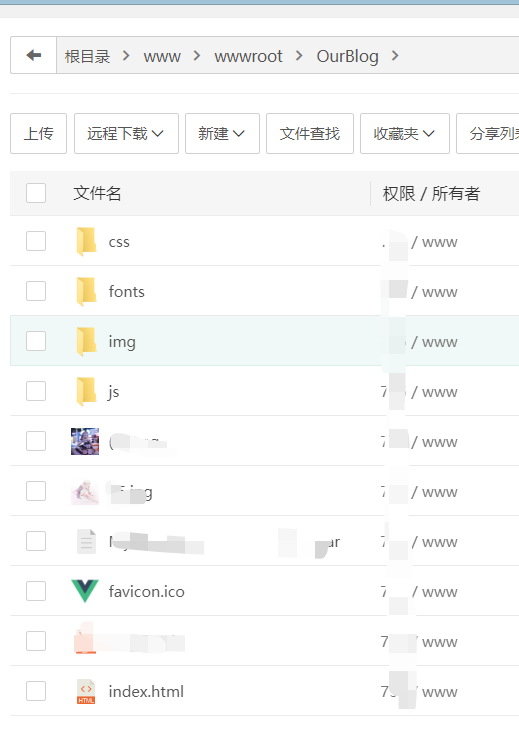
3 将打包的文件上传到服务器中的固定目录,你可以随便选择位置我这边使用的是如图

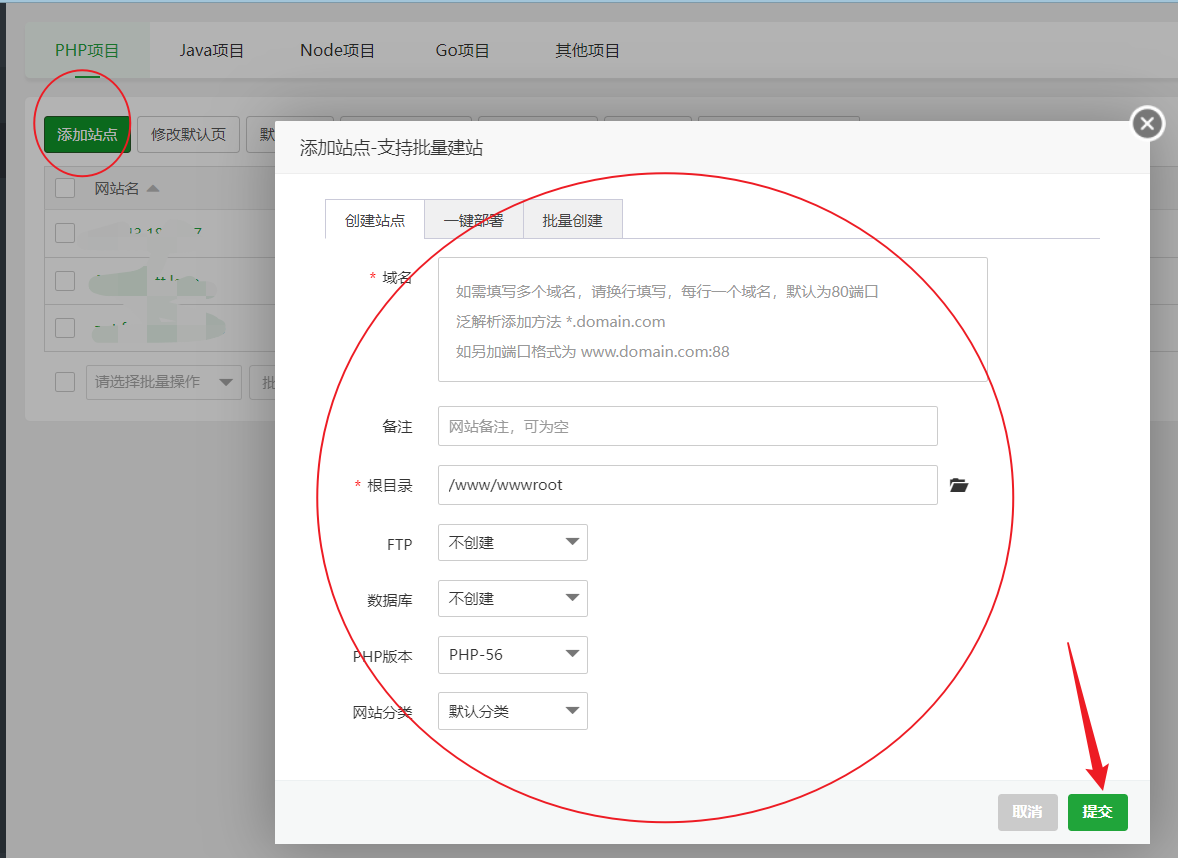
4 回到宝塔面板点击添加站点填写相应的信息即可

5 然后就大功告成了!!我们可以使用自己的IP地址或者是域名访问自己刚刚部署后的网站!

























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










