今天做项目遇到一个这样的问题,

页面的一部分内容是这样的,因为用到的是ant design mobile组件库,这里
我才用的是ant组件库里面的flex布局,但是在ant组件库的flex布局,不像栅格布局那样,自己可以定义每行的列数,因为在ant组件库中一行flex布局的列数是由 <Flex.Item>的多少来决定的,不换行,

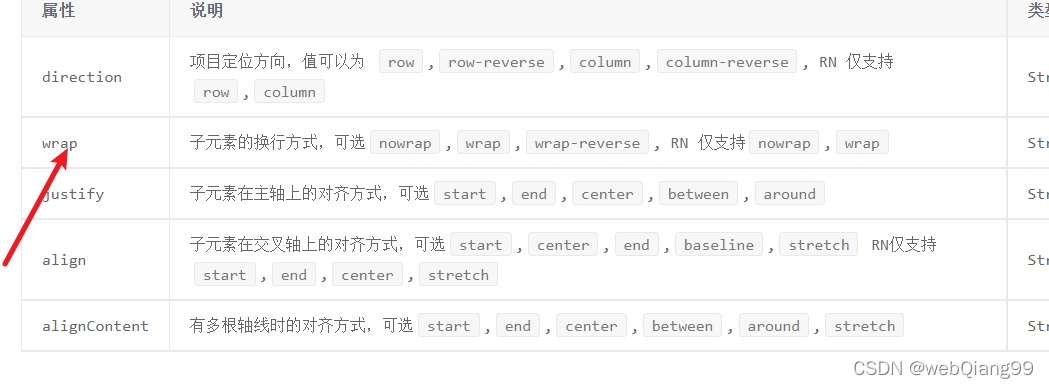
在官网组件库里面看到了这个属性,于是就想给每个子元素的宽度为父元素的33.33%,设置成换行,应该就可以了吧,但是设置之后,发现设置的width不起作用,后来进行一步一步调试,发现了问题出现在哪里了,是因为子元素设置了一个flex属性,flex:1 1,flex扩张因子导致了width不起作用,于是就想把flex的扩张因子设置成0,就是把flex设置成flex:0 1 应该就行了吧,设置之后还是不行,于是在百度上面查找一下解决方法,于是找到了这篇完美解决了问题,
flex布局设置width无效
设置flex:0 0 需要设置的宽度,
还记得在校招的时候,面试北森云前端的时候,就出了一道这样的题目:flex:1 0 给一个宽度,具体宽度忘了,然后让我说最后的效果,没回答上来,因为平时用到的flex一般只用一个属性,其他的属性,很少用,平时遇到问题,自己也就百度查一下,很少记这些属性的具体用法,有时候记住了理解了,后来时间长了不怎么用了,就又忘了,今天遇到这样的问题,一会还得需要把flex属性在看一下啊。
flex布局设置width无效
最新推荐文章于 2024-04-27 14:04:07 发布





















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








