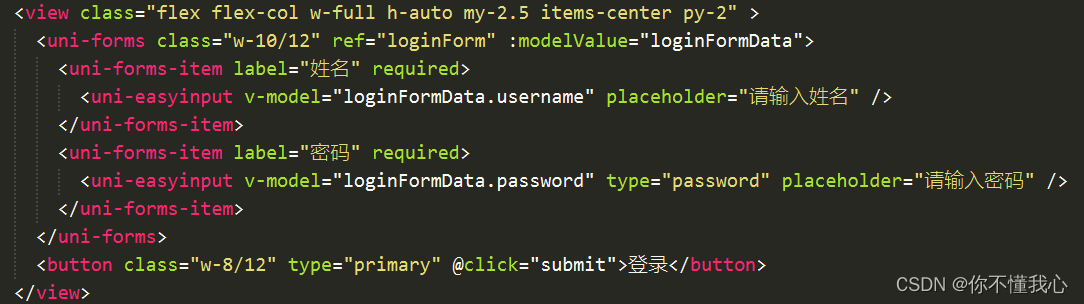
在使用uniapp开发小程序时,如果父组件的display设置为flex时,子组件宽度可能无法正常显示。例如(css代码使用tailwindcss):

得到的效果为:

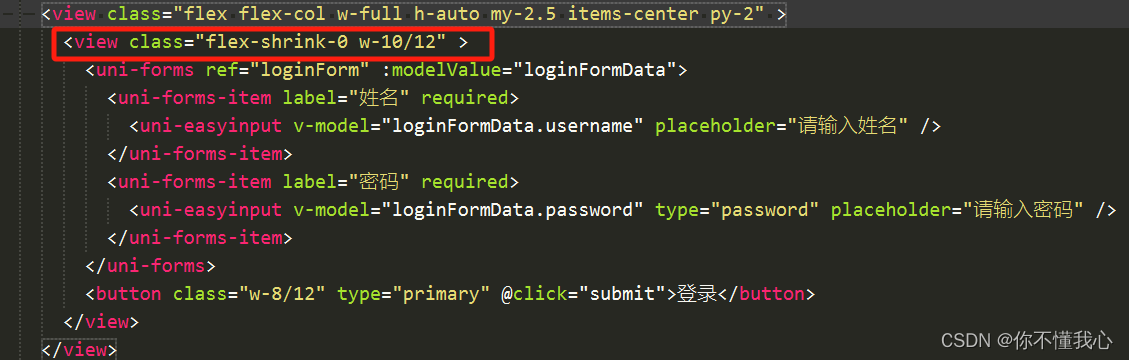
根据代码可以看出,虽然对于uni-forms组件虽然设置了宽度,但是实际展示的宽度仍然是默认值,宽度是失效的。这时可以通过在uni-forms组件外围增加一个view并对该views组件设置flex的flex-shrink:0属性来解决宽度压缩问题(flex-shrink 属性指定了 flex 元素的收缩规则,flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。0代表不会收缩,1代表当宽度不足时会被收缩)。修改后的代码示例如下:

运行效果如下:
由于此代码使用的是tailwind样式实现,使用原生需要注意转换。
flex-shrink属性设置在uni-forms属性中也是无效的,由于没有使用其他UI框架藏私,暂不清楚是由于uni-forms本身问题还是所有框架均如此。
使用uniapp开发小程序时,如果父组件的样式设置为flex时,子组件宽度失效问题的解决
最新推荐文章于 2024-06-27 14:58:26 发布






















 3386
3386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








