「Vue 学习笔记 1」Vue 项目快速搭建,初始项目各个文件夹作用介绍和启动代码执行流程分析
前言
- 最近在学习 Vue 框架开发,记录一些学习所得和踩坑经历。
- 本文主要记录了使用 Vue CLI (Vue 脚手架)快速搭建项目的过程,介绍了 Vue 初始项目中各个文件夹作用,并且分析了项目启动时代码执行流程。
一、我的开发环境
- Node.js v12.16.3
- npm 6.14.4

二、使用 Vue CLI (Vue 脚手架)快速搭建项目
-
安装
cnpm
npm 使用国外服务器下载依赖包,所以我们使用淘宝的镜像服务器对依赖包 node_modules 进行安装,虽然国内镜像包会有收录延时,但影响不大,安装命令:C:\Users\xiaoy>npm install -g cnpm --registry=https://registry.npm.taobao.org -
安装
Vue CLI
Vue CLI 是一套用来搭建 Vue 项目的脚手架,可以快速搭建一个 Vue 初始项目,使用刚刚安装的 cnpm 进行安装,安装命令如下:C:\Users\xiaoy>cnpm install -g vue-cli不想使用 cnpm 也可以直接使用 npm 安装,安装命令如下:
C:\Users\xiaoy>npm install -g vue-cli安装完成后通常可以查看一下版本来确认是否安装成功:

-
搭建
Vue项目
使用 Vue 命令快速创建,进入自己想创建项目的文件夹,输入命令:D:\myVue>vue init webpack myvue //vue init webpack xxx(xxx就是自己起个项目文件夹名称)等待项目创建:

然后会有 10 个选项让你配置:
①
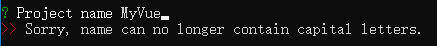
Project name— 项目名称,默认是刚刚创建的项目文件夹名称,最好都是小写且不要有特殊符号,不然会 error,例如:

②Project description— 可以添加一些项目说明、描述;
③Author— 项目作者;
④Vue build— Vue 项目构建方式,默认即可,回车;
⑤Install vue-router?— 是否安装路由配置,在开发vue的时候需要用页面路由,我选的 Yes,也可以选 No 后续自己配置路由;
⑥Use ESLint to lint your code?— 是否使用 ESLint 规范来进行编码,这个编码规范十分严格,新手可能会经常因为编码规范问题报错,这里我选择 No;
⑦Set up unit tests— 是否设置单元测试,这里我选的 Yes,暂时不需要的话选 No 就行;
⑧Pick a test runner— 选择一个单元测试运行器,有三个选项,这里我直接回车默认选第一项 Jest (Jest 是由 Facebook 发布的开源的、基于 Jasmine 的 JavaScript 单元测试框架);

⑨Setup e2e tests with Nightwatch?— 是否安装 E2E(E2E,端到端 - End To End,也就是用户界面测试) 测试框架 NightWatch,可以先装上,这里我选的 Yes;
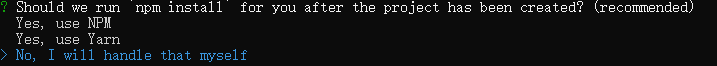
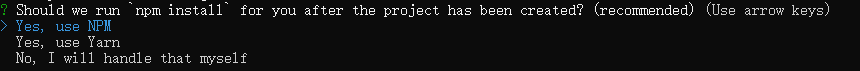
⑩Should we run'npm install'for you after the project has been created? (recommended)— 项目创建后是否要为你运行npm install,这里我按 ↓ 键选的第三项,因为前面安装了 cnpm,可以稍后用cnpm install来安装依赖:

选择第三项就会立马显示项目创建完成:

也可以选择第一项使用 npm 安装依赖:

那么会直接开始安装项目所需依赖,要等待它安装完毕再进行下一步:

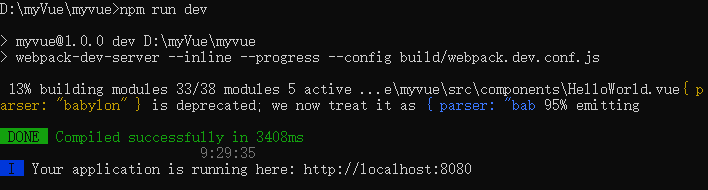
项目创建完毕后,使用以下命令安装依赖,并运行项目:D:\myVue\myvue>cnpm install //上一步选择了 Yes, use NPM 的话就可以不用执行这条命令了 D:\myVue\myvue>npm run dev //运行项目项目成功运行:

项目运行起来后在浏览器输入http://localhost:8080即可显示如下界面,此时我们不要关闭上面那个命令窗口,这样编辑代码的同时这个界面会根据你的改动自动刷新,可以尝试修改一些代码,观察页面变化:

三、初始项目的目录结构分析
-
首先我们要知道项目的每个文件夹是用来存放什么文件的,每个文件是用来干嘛的,便于后续理解 Vue 启动代码执行流程(Windows 可在某个文件夹下用命令窗口输入
tree > 文件名.txt命令来生成当前文件夹下的一个目录树)。 -
本项目的文件夹目录及一些简单介绍如下:
├── build/ # webpack 编译任务配置文件,包括开发环境和生产环境
| ├── build.js # 项目打包的 webpack 配置内容
│ └── ...
├── config/ # 存放项目配置文件
| ├── dev.env.js # 项目开发环境配置信息
│ ├── index.js # 项目核心配置信息
│ └── ...
|── node_module/ # 项目中安装的依赖模块
| └── ...
|── src/ # 整个项目的源代码
│ ├── assets/ # 资源文件夹,一般放一些静态资源文件,图片等
│ └── logo.png
│ ├── components/ # 存放项目要用到的组件
│ │ └── HelloWorld.vue
| ├── router # 项目的所有路由都放在 router 下的 index.js 文件里
│ │ └── index.js
| ├── App.vue # 程序入口 Vue 组件
│ └── main.js # 整个项目的入口文件
├── static/ # 页面引入的所有静态文件,例如 css 文件等
├── test/ # 存放测试文件
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ ├── specs/ # 测试规范
│ ├── custom-assertions/ # 端到端测试自定义断言
│ ├── runner.js # 运行测试的脚本
│ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # 语法解析器,把 Vue 单文件组件写法解析成浏览器能够编译识别的代码
├── .editorconfig # 配置编辑器里的语法,统一编辑器自动格式化代码
├── .gitignore # 过滤版本控制的文件,提交到 git 仓库文件时,这里的文件不会被提交到git仓库
├── .postcssrc.js # postcssrc 的配置项
├── index.html # 项目默认入口模板文件
└── package.json # 项目依赖包,第三方模块依赖存放处,使用 npm/cnpm install 安装的所有包
└── README.md # 可以用 Markdown 语法来记录一些信息,提交记录等
四、Vue 启动代码执行流程分析
- 执行 index.html 文件;
- 执行 main.js 文件;
- main.js 挂载了 App.vue 文件,用 App.vue 的
<template>替换 index.html 中的<div id="app"></div>; - main.js 中注入了路由文件,将对应的组件渲染到
<router-view/>中; <router-view/>中加载 HelloWorld.vue 文件。
- 进入
http://localhost:8080这个页面后快捷键Ctrl+Shift+I或者F12打开浏览器的开发者工具,可以看见 index.html 中的<div id="app"></div>被替换成了App.vue 中的<template>标签中包含的内容,而<template>标签中包含的<router-view/>换成了 HelloWorld.vue 文件中的内容,截图直观感受一下:

-
接下来根据初始项目文件分析代码:
① 执行 index.html 文件,Vue 是单页面形式开发,所有组件(后缀名为.vue的文件)都会通过此文件进行渲染加载,但是很少会在这个文件中进行大量的代码编写,只是提供一个 div 给 vue 挂载。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>myvue</title> </head> <body> <div id="app"></div> <!-- 对应 main.js 中的 #app --> <!-- built files will be auto injected --> </body> </html>② 执行 main.js 文件,控制初次启动 Vue 项目时要加载的组件,是整个项目的入口文件,其中引入了 vue 、App 和 router 模块,创建了一个 Vue 对象,并且把 App.vue 模板的内容挂载到了 index.html 中 id 为 app 的 div 标签下,由此绑定了一个路由配置。
import Vue from 'vue' import App from './App' import router from './router' //以上都是引入语句,from 后面通常是路径 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })③ main.js 把 App.vue 模板内容放置在了 index.html 的 div 标签下面,就是用 App.vue 的
<template>替换 index.html 中的<div id="app"></div>。App.vue 中的
<template>标签中包含的内容:<template> <div id="app"> <img src="./assets/logo.png"> <!-- 路由匹配到的组件将显示在这里 --> <router-view/> </div> </template> <!-- 程序入口 vue 组件 --> <!-- 不要在 App.vue 里写逻辑代码,App.vue 就充当项目入口即可 -->④ main.js 中注入了路由文件 index.js,将对应的组件渲染到 router-view 中,
<router-view/>是一个待放置内容的标签,其中的内容将由 router 的配置决定,在 index.js 中配置了一个路由,在访问路径 / 的时候, 会把 HelloWorld.vue 模板的内容放置到上面的 router-view 中。<router-view/>import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' //这里导入了 HelloWorld 组件 Vue.use(Router) // path 是路由参数,当路径匹配到当前路由参数时,就会跳转 component 所对应的页面组件 // component 是获取跳转页面的地址 // 方式一:和引入组件一样 !!!先把要跳转的页面引入 router.js 文件中再进行调用 // 方式二:直接在 component 获取要跳转页面的位置, component:()=>import(' 跳转页面地址 ') // 路由跳转到 HelloWorld 组件对应的页面 export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })⑤ router-view 中加载 HelloWorld.vue 文件,{{ msg }} 对应定义 data 中的 msg。
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> ... </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> -
所以,页面是 index.html 包含 App.vue,App.vue 又包含 HelloWorld.vue。























 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










