1. Vue路由介绍
Vue Router是Vue.js官方提供的路由管理器。它可以轻松地实现单页面应用(Single Page Application, SPA)的路由功能,帮助开发者管理应用程序的视图层和URL之间的映射关系,实现不同页面之间的无刷新跳转,提供浏览器历史记录的控制等。
Vue Router包含了以下几个核心概念:
- 路由:路由就是指页面之间的切换,每个路由对应着一个组件。路由可以通过URL来访问,也可以通过编程式导航跳转到指定的路由。
- 路由器:路由器是Vue Router的核心,它提供了路由的创建和管理功能。可以通过路由器来注册路由、设置路由的映射关系、监听路由变化等。
- 组件:每个路由对应着一个组件。路由器通过组件来展示路由对应的页面内容。
- 路由导航:路由导航是指用户从一个路由跳转到另一个路由的过程。Vue Router提供了编程式导航和声明式导航两种导航方式。
- 嵌套路由:嵌套路由是指父路由中嵌套子路由,可以通过子路由来展示更加详细的页面内容。
- 命名路由:通过命名路由可以给路由器定义一个名称,可以在编程式导航和模板中使用。
Vue Router 路由模式主要分为两种:
- hash模式(默认),URL地址中带有 #,如 http://abc.com/#/user/10
- H5 history模式,URL地址中不带 #,如 http://abc.com/user/20,该模式需要后端进行支持,因此无特殊需求可选择hash模式
2. 路由安装
Vue比较适合开发spa(单页面应用),单页面应用要求在一个页面里完成路由的跳转。
路由的本质是路径与视图的对应关系
路由的安装:在项目终端里输入npm install vue-router --save
--save是保存至生产依赖
--save-dev是保存至开发依赖
3. 在Vue框架下实现路由跳转
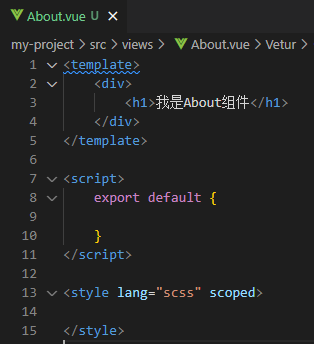
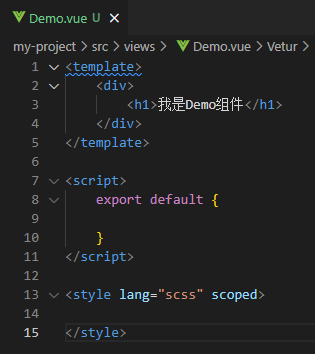
① 在views文件夹中创建需要跳转的路由组件,这里创建About组件和Demo组件


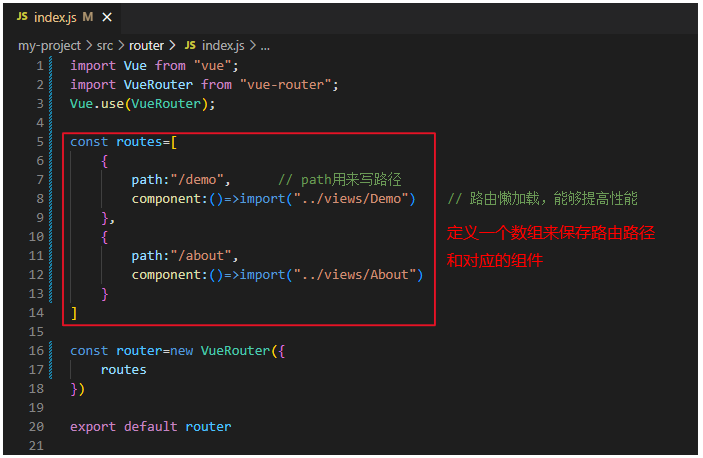
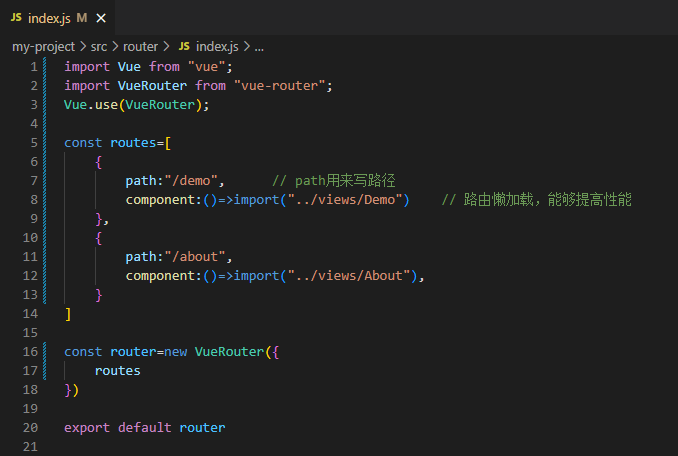
② 在router文件夹中创建index.js文件,在该文件中将路由组件引入

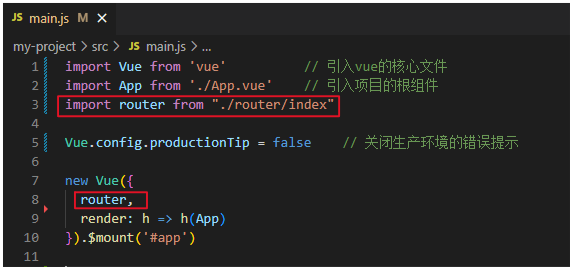
③ 在main.js文件中,引入路由文件index.js

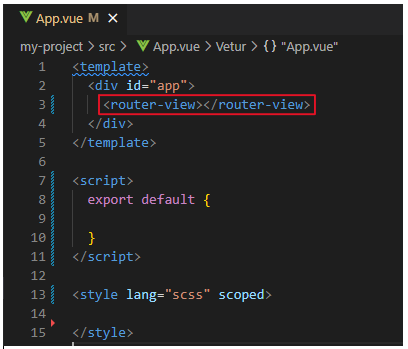
④ 在App.vue组件中使用<router-view>标签渲染路由组件

⑤ 效果

4. 路由的嵌套
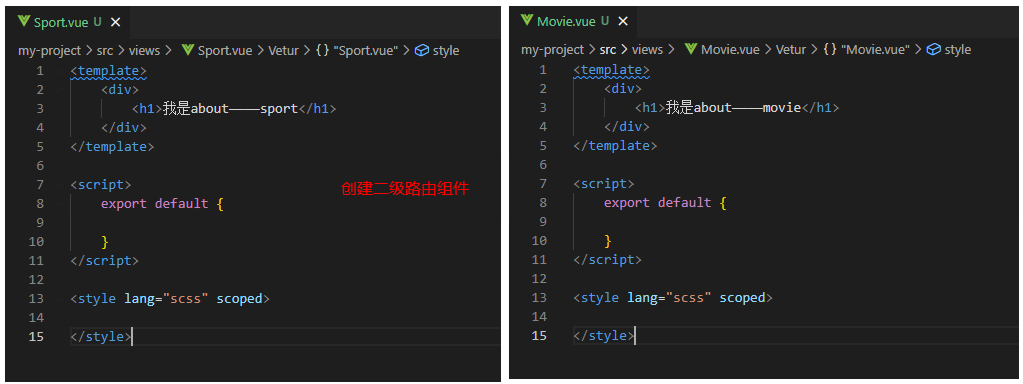
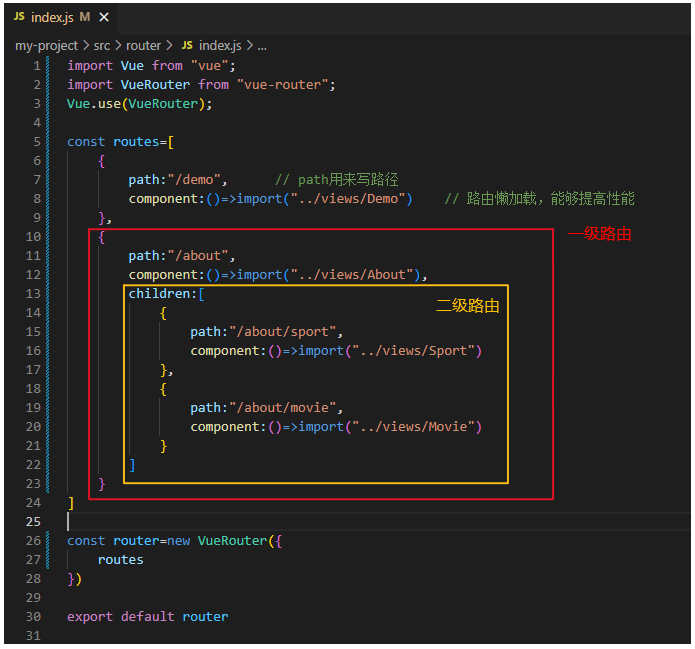
① 在一级路由里面嵌套二级路由,需要在路由文件中的一级路由下增加一个children数组,在children数组中写路由配置项


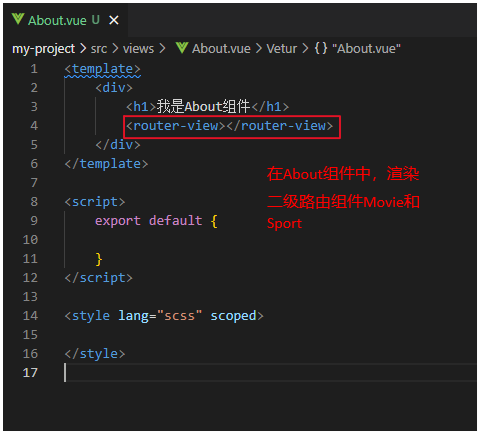
② 在一级路由组件中,通过<router-view>标签,渲染二级路由组件,完成路由嵌套。

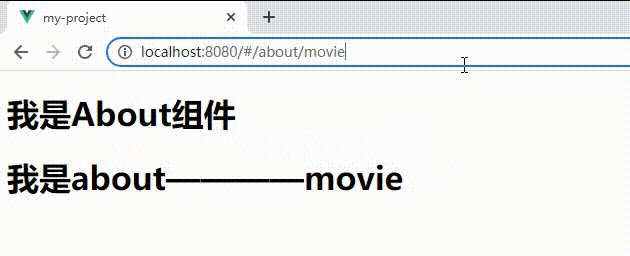
③ 效果

5. 动态路由
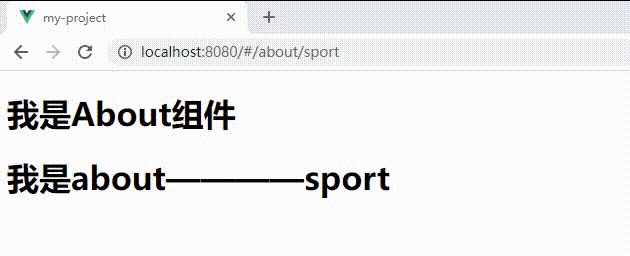
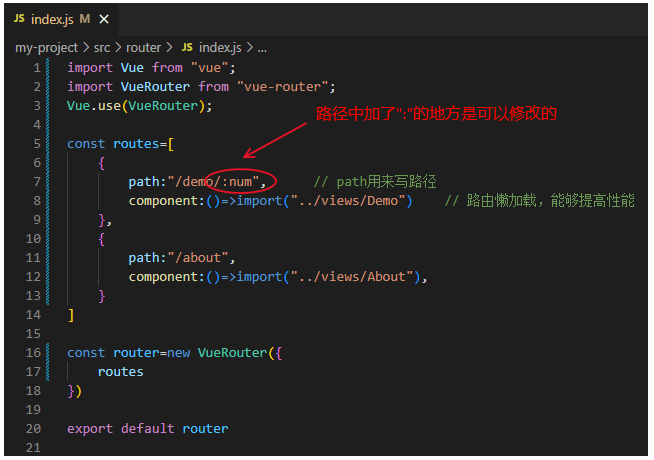
动态路由指的是多个路径匹配一个组件,可以通过在路径中添加:,使得路径是一个可变参数。

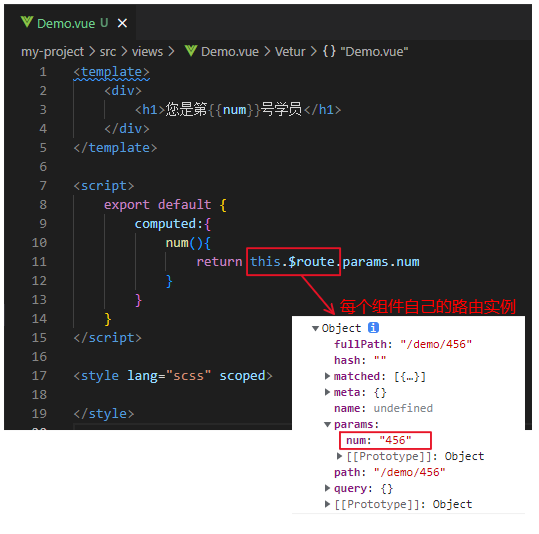
组件的路由实例this.$route中,携带了路径中的参数

效果

6. query实现跨页面数据传递
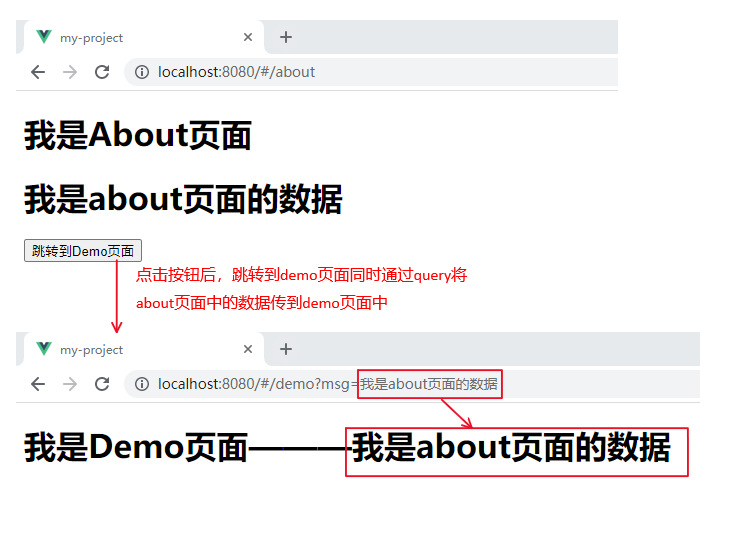
需求:将about页面中的数据,传到demo页面中。
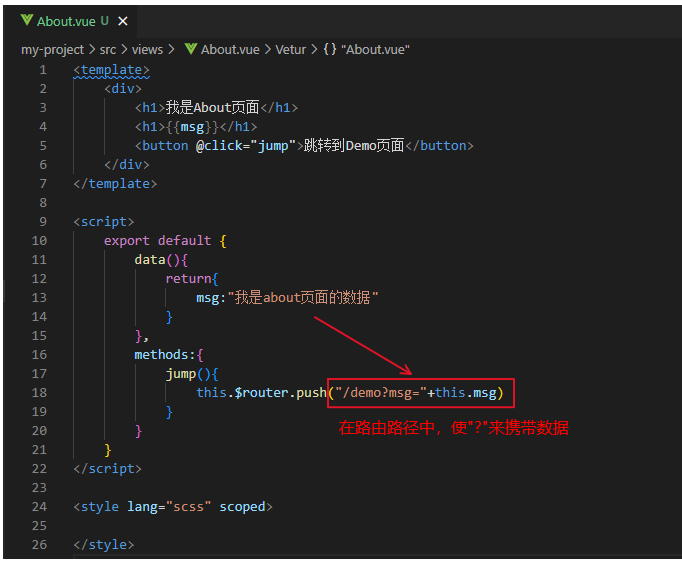
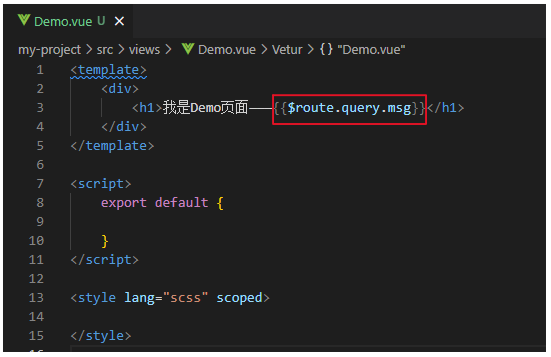
思路:使用query,将about页面中的数据添加到demo页面的路由中,然后demo页面从路由实例中取出数据并渲染。
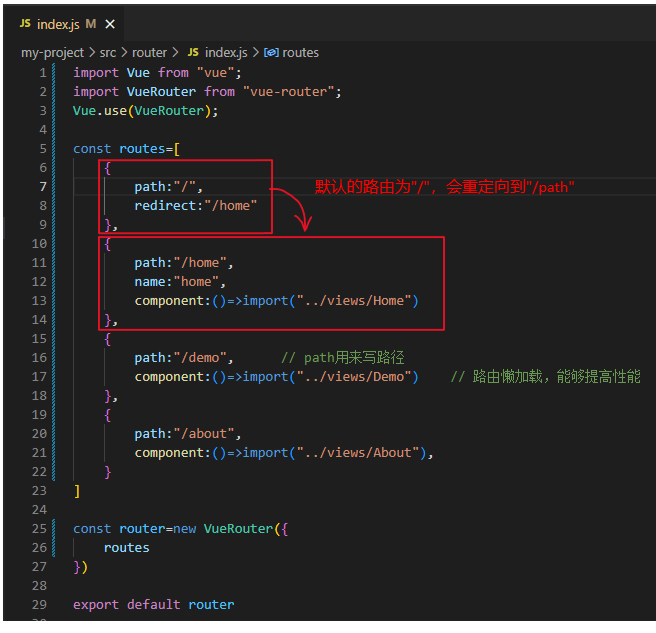
路由文件

about页面

demo页面

效果

7. 路由重定向
当用户首次进入页面时,默认的路由地址为"/",这时我们可以使用路由重定向到其他路由。

效果


























 1748
1748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










