使用构建工具创建Vue项目
一、使用vue-cli脚手架构建vue项目
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
1 通过 @vue/cli 实现的交互式的项目脚手架。
2 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
3 一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
4 一个丰富的官方插件集合,集成了前端生态中最好的工具。
5 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
创建步骤:
1、 node.js安装
如果不确定自己是否安装了node,可以在cmd命令行工具内执行: node -v (检查一下 版本);
我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会显示出npm的版本信息。
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
2、安装cnpm包管理器
由于npm在国内的网络环境下可能会比较慢,解决方案:
使用淘宝镜像:
== http://npm.taobao.org 和 http://registry.npm.taobao.org 将在 2022.06.30 号正式下线和停止 DNS 解析。 ==
①.官方网址:http://npm.taobao.org;
②.安装:cmd命令行执行下面的指令:
npm install cnpm -g --registry=https://registry.npm.taobao.org
替换为:npm config set registry=https://registry.npmmirror.com/
注意:安装完后最好查看其版本号npm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
③.注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
④. 如何更新npm的方法: 可以使用 npm install -g npm 来更新版本
3.vue-cli 全局安装
cmd命令行执行 :
npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
4.用vue-cli来构建项目
2.1、打开命令窗口,进入存放项目的文件夹内,如图所示。然后输入:
vue create my-vue-demo, 回车弹出下图
my-vue-demo是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹。
2.2 vuecli提示用户选取一个预设(preset),Vue3 、vue2是默认项,包含基本的babel+eslint设置,适合快速创建一个新的项目。
Manaul select features表示手动配置,提供可供选择的npm包,更适合面向生产的项目,在实际工作中推荐使用这种方式。
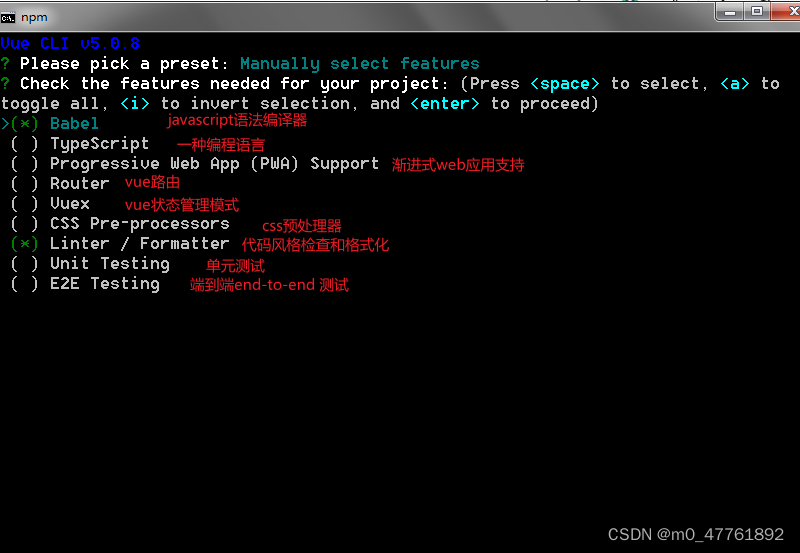
选择手动配置后,出现如下选项。

选择需要的选项后,程序还会询问一些详细的配置,可以根据需要来选择,也可以全部使用默认值。
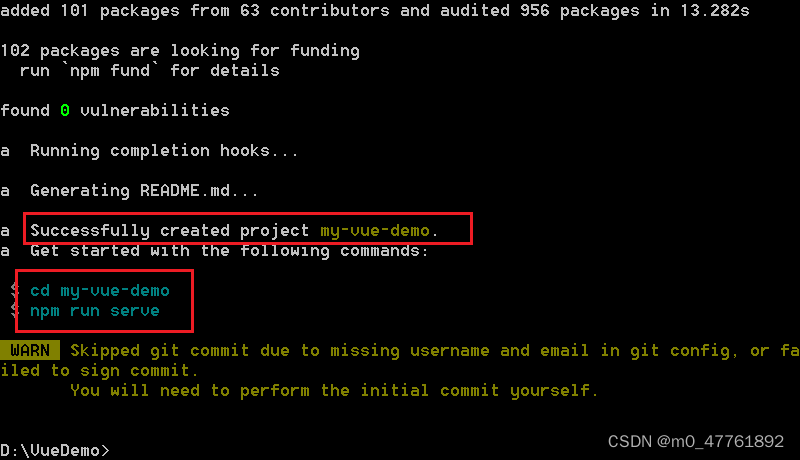
2.3 项目创建成功,出现下图。
2.4 运行项目,执行提供的两条命令:
cd my-vue-demo //进入项目目录
npm run serve // npm运行
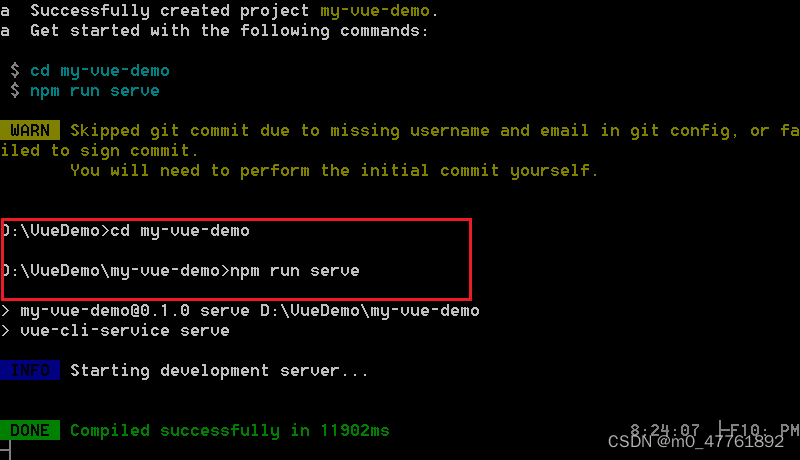
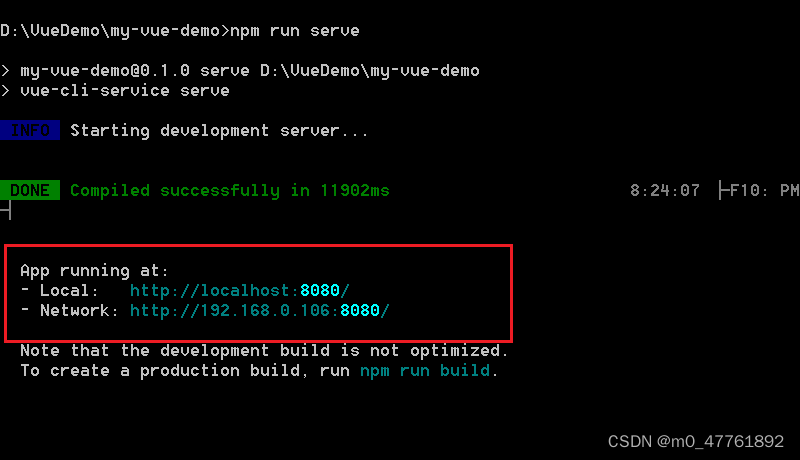
2.5 项目成功编译运行,复制local到浏览器打开即可看到运行结果。


二、使用 Vite构建vue项目
基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
1 依赖 大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式(例如 ESM 或者 CommonJS)。
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
2 源码 通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
Vite 需要 Node.js 版本 14.18+,16+
创建步骤:
- 打开命令窗口,进入存放项目的文件夹内,如图所示。

- 输入命令
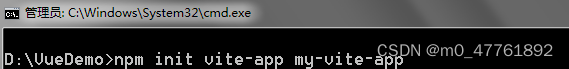
npm init vite-app 项目名称,创建项目。比如创建my-vite-app项目,则输入npm init vite-app my-vite-app,然后回车。如图所示。
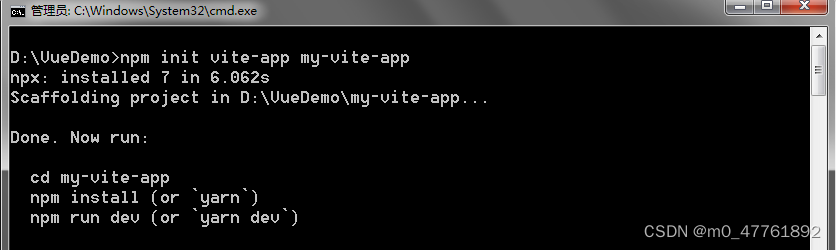
- 回车后等待项目创建完成,会出现如下内容。

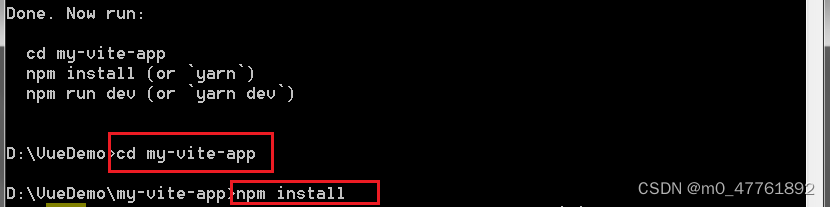
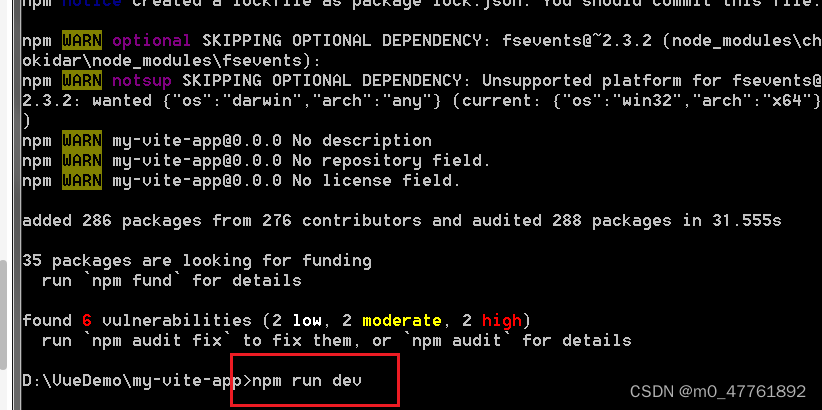
- 根据提示,分别依次输入下面三条命令,等待完成。


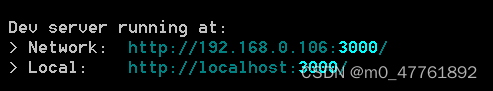
- 执行完成后,弹出下图,说明项目启动成功,

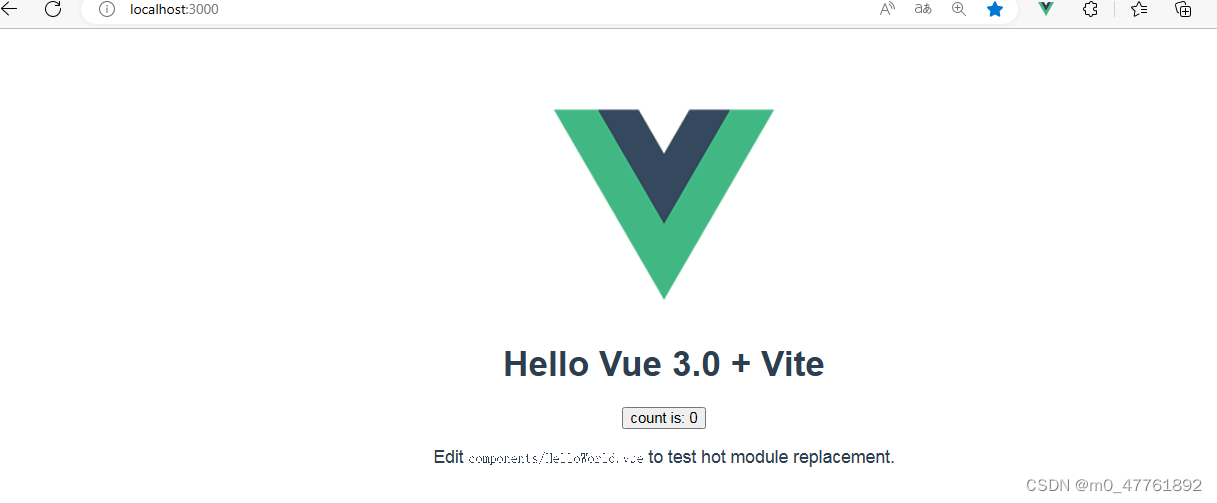
- 在浏览器地址栏里输入local地址即可查看项目运行效果。

三、cli插件
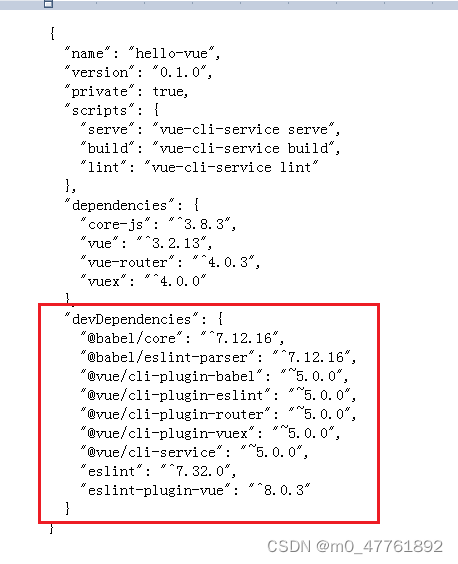
打开package.json文件,在dependencies选项中可以看到项目的依赖文件,都是以@vue/cli-plugin-插件名称等来命名的。

在项目目录下使用vue add可以安装插件,例如安装第三方插件vuetify。执行命令后,会提示安装选项,使用默认值即可。
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








