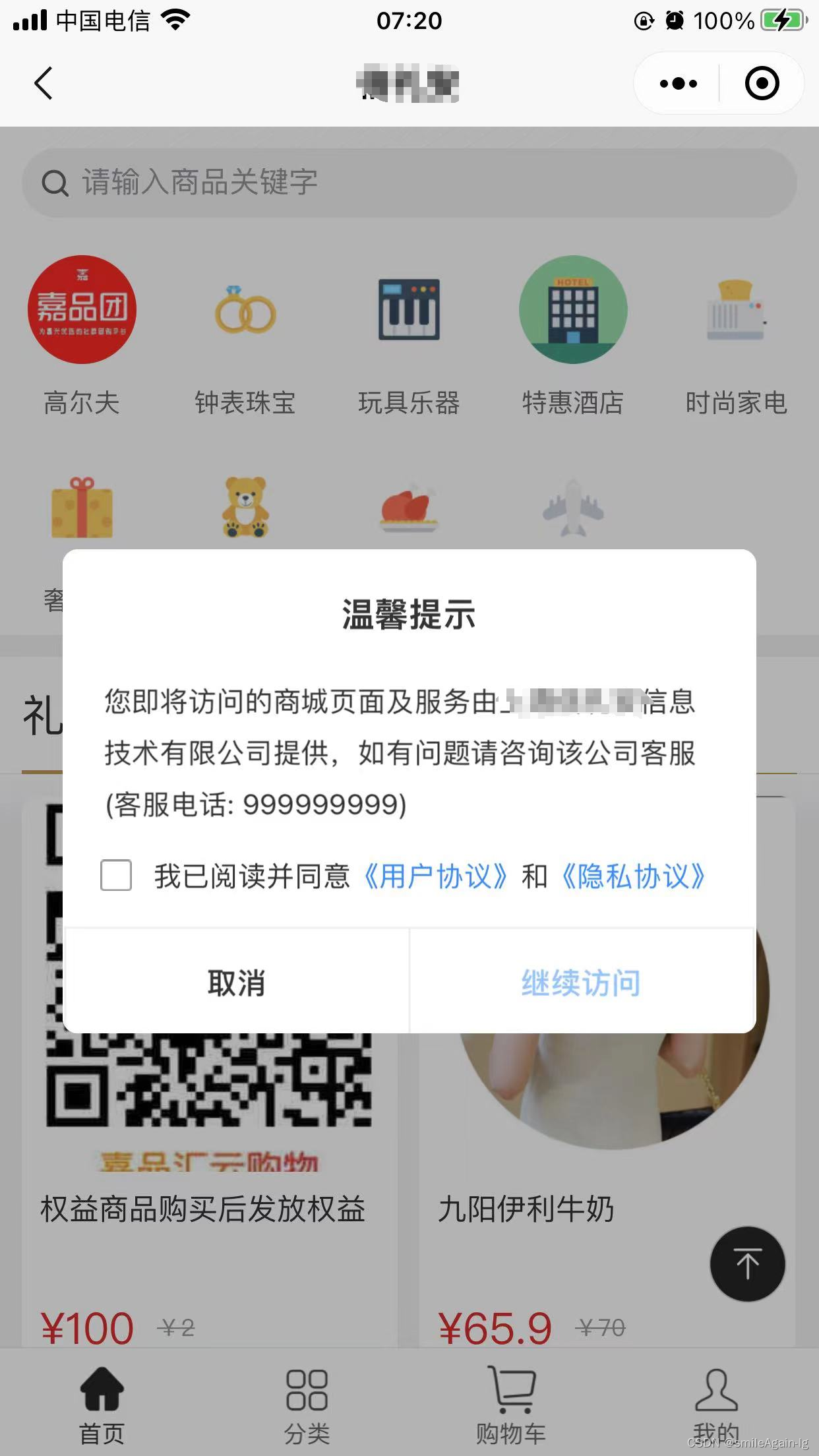
效果图:

web-view是承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。

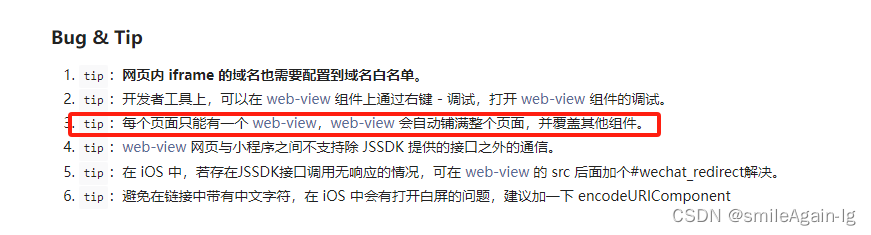
再看下面一个提示:
每个页面只能有一个 web-view,web-view 会自动铺满整个页面,并覆盖其他组件。
也就是说,小程序中使用web-view打开网页,在页面上写的其它组件会直接被网页给覆盖住

需求:在web-view页面添加弹窗
刚好有一个组件cover-view可以覆盖web-view
cover-view覆盖在原生组件上的文本视图。
app-vue和小程序框架,渲染引擎是webview的。但为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。为了能正常覆盖原生组件,设计了cover-view。
cover-view功能描述:
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher、web-view
cover-view只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
也就是在cover-view中只能使用cover-view、cover-image、button三个组件
代码示例:
注意:checkbox按钮是图片代替的,因为不能使用checkbox组件
<template>
<view>
<web-view :src="url">
<cover-view class="my-cover" v-if="coverIsShow">
<cover-view class="cover-box">
<cover-view class="des">
<cover-view class="des-text1">本服务将由{{corporateName}}提供,南洋商业银行(中国)将在您办理以下业务时将您的对应信息提供给该公司用于下述目的:</cover-view>
<cover-view class="des-text">购买商品</cover-view>
<cover-view class="des-text">手机号码:用于识别客户及查询订单</cover-view>
<cover-view class="des-text1">{{corporateName}}服务热线{{phoneNum}},相关商品和服务(包括售后)均由该公司负责。</cover-view>
</cover-view>
<cover-view class="nav-select">
<cover-view class="select-item" @click="checkBoxBtn">
<cover-image @click="checkAllGouBox" class="image" src="@/static/applyAccont/check.png" v-if="chackBoxIsShow"></cover-image>
<cover-image @click="checkAllGouBox" class="image" src="@/static/applyAccont/uncheck.png" v-else></cover-image>
<cover-view>我已阅读并同意</cover-view>
</cover-view>
<cover-view class="nav-privacy" @click="userPrivacy">《用户协议》</cover-view>
<cover-view>和</cover-view>
<cover-view class="nav-privacy" @click="agreePrivacy">《隐私协议》</cover-view>
</cover-view>
<cover-view class="btns">
<button class="reject" @click="goBack">不同意授权</button>
<button type="primary" class="agree" @click="confirm">已知悉,同意授权</button>
<!-- <button type="primary" class="agree" @click="confirm" :disabled="!chackBoxIsShow">已知悉,同意授权</button> -->
</cover-view>
</cover-view>
</cover-view>
</web-view>
</view>
</template>
<script>
import apiUrl from '@/utils/commonUrl.js';
export default {
data() {
return {
url: '',
corporateName:'上海xxx科技有限公司',
phoneNum: '999999999',
coverIsShow: false,
chackBoxIsShow: false,
};
},
onLoad() {
this.url = apiUrl.baseUrl+ "&t=" + new Date().getTime()
},
methods: {
},
// 复选框点击
checkBoxBtn(){
this.chackBoxIsShow = !this.chackBoxIsShow;
},
// 取消返回
goBack(){
uni.navigateBack({
delta:1
})
},
// 确认协议
confirm(){
this.$store.commit('SET_BEILIANPROVICY', '1');
this.coverIsShow = false
},
// 用户协议
userPrivacy(){
uni.navigateTo({
url:'/pages/home/beiLiAnUser'
})
},
// 隐私协议
agreePrivacy(){
uni.navigateTo({
url:'/pages/home/beiLiAnPrivacy'
})
}
}
}
</script>
<style lang="scss">
.my-cover{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background-color: rgba(0,0,0,.3);
display: flex;
align-items: center;
justify-content: center;
z-index: 99999;
.cover-box{
width: 636rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.des {
font-size: 26rpx;
margin-top: 40rpx;
width: 560rpx;
.des-text{
width: 560rpx;
color: #666;
line-height: 48rpx;
white-space: pre-wrap;
text-indent: 2em;
word-break:break-all;
}
.des-text1{
width: 560rpx;
white-space:pre-wrap;
line-height: 48rpx;
color: #333;
font-weight: bold;
text-indent: 2em;
word-break:break-all;
}
}
.nav-select{
margin-top: 28rpx;
margin-left: 10rpx;
margin-right: 10rpx;
font-size: 26rpx;
display: flex;
.select-item{
display: flex;
.image {
width: 30rpx;
height: 30rpx;
margin-right: 20rpx;
}
}
.nav-privacy{
color: #1989FF;
}
}
.btns {
margin-top: 32rpx;
margin-bottom: 0;
display: flex;
.reject {
color: #333;
font-size: 28rpx;
background: #fff;
height: 100rpx;
line-height: 100rpx;
font-weight: 500;
width: 320rpx;
border-top: 2rpx solid #eee;
}
.agree {
color: #1989ff;
font-size: 28rpx;
background: #fff;
height: 100rpx;
line-height: 100rpx;
font-weight: 500;
width: 320rpx;
border-top: 2rpx solid #eee;
margin-left: -2rpx;
}
:deep(button[disabled][type=primary]) {
color: #8cc4fd !important;
border-radius: 0!important;
}
button {
border-radius: 0!important;
}
}
}
}
</style>























 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










