简单的Vuecli项目初始化教程
一、VueCli2项目初始化:
①VueCli脚手架安装:
vue init webpack my-project
运行项目:
npm run build

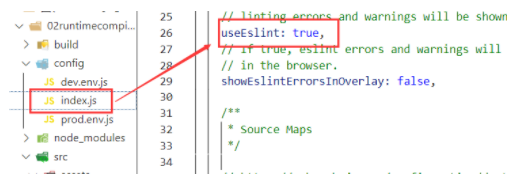
注意:如何在已经创建好的项目里关闭eslint:

把这里改成false 然后重新编译
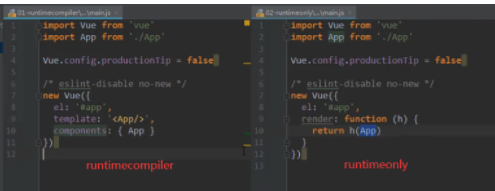
②:runtimecompiler和runtimeonly的区别:

runtimeolny性能更高代码量更少
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
二、VueCil3项目初始化:
①vuecli3初始化项目:
vue create my-project
运行项目:
npm run serve
vuecli缺少的配置文件去了哪里呢?
vue项目管理器:
任意目录下:
vue ui

导入项目之后:

还可以通过vue项目管理器来运行我们的项目:






















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








