
在使用uni-swipe-action-item组件时 根据官方文档给出的uni-swipe-action-item组件的基础用法:
<!-- 基础用法 -->
<uni-swipe-action-item :right-options="options" @click="onClick">
<view>SwipeAction 基础使用场景</view>
</uni-swipe-action-item>export default {
data(){
return {
options:[{
text: '删除',
style: {
backgroundColor: '#E50012'
}
}]
}
},
methods:{
onClick(){
console.log('ok')
}
}
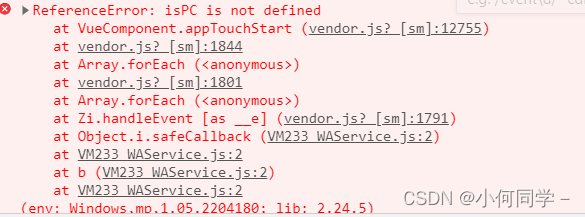
}在这种情况下调用onClick函数可能会出现is PC is not defined的报错
其原因根据查询可以得知是因为uni-swipe-action-item组件中的isPC.js文件中的isPC函数只有在H5平台才会加载,在其他平台运行会出错。


这里可以通过修改组件的源码来解决,但是一般不推荐。
在uni-app官方文档中还推荐了uni-swipe-action-item的插槽用法:
<!-- 使用插槽 (请自行给定插槽内容宽度)-->
<uni-swipe-action-item>
<view>
<text >使用插槽</text>
</view>
<template v-slot:right>
<view class="slot-button" @click="onClick">
<text class="slot-button-text">删除</text>
</view>
</template>
</uni-swipe-action-item>可以在插槽中绑定click事件,然后改变样式就能解决。
.slot-button {
background-color: #E50012;
display: flex;
width: 150rpx;
justify-content: center;
align-items: center;
.slot-button-text {
color: #ddd;
font-size: 14px;
}
}




















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








