<body>
<div id="btn1">
<button > btn1 </button>
<div id="btn2">
<button>btn2</button>
</div>
</div>
</body>
<script>
document.getElementById("btn1").addEventListener("click",() => {console.log("aa")},false)
document.getElementById("btn1").addEventListener("click",() => {console.log("bb")},true)
document.getElementById("btn2").addEventListener("click",() => {console.log("cc")},true)
document.getElementById("btn2").addEventListener("click",() => {console.log("dd")},false)
</script> 
分别点击btn1和btn2控制台的输出是?
首先需要知道addEventListener的第三个参数的含义:
- true 事件处理函数是在事件的捕获阶段发生的
- false 事件处理函数是在事件的冒泡阶段发生的(默认值,如果不写默认为false)
所以当点击btn1时,首先发生btn1事件的捕获:输出->bb
然后发生事件冒泡输出->aa

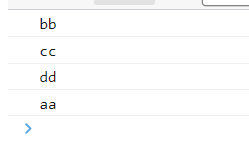
当点击btn2时,因为事件捕获是从父到子的,首先发生了对btn1绑定的事件捕获:输出->bb
然后发生了对btn2的事件捕获:输出->cc
接着从子到父发生事件冒泡:输出->dd
最后发生对btn1的事件冒泡:输出->aa
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








