1、在TypeScript中,ReturnType<T> 是一个内置的类型操作符,它用于提取函数类型的返回值类型。当你需要基于一个函数类型来定义另一个类型时,这个工具类非常有用。
下面是如何使用 ReturnType 的示例:
// 定义一个简单的函数
function add(a: number, b: number): number {
return a + b;
}
// 使用 ReturnType 来获取 add 函数的返回类型
type AddReturnType = ReturnType<typeof add>; // 这里 typeof add 获取到了 add 函数的类型
// 现在 AddReturnType 类型是 number
let result: AddReturnType = add(1, 2); // 此时 result 的类型为 number
// 或者你有一个泛型函数
function processValue<T>(value: T): T | null {
if (/* some condition */) {
return value;
} else {
return null;
}
}
// 获取此泛型函数的返回类型
type ProcessedType<T> = ReturnType<typeof processValue>;
// 使用泛型实例化ProcessedType
type ProcessedNumber = ProcessedType<number>; // 等同于 number | null
let processedNum: ProcessedNumber = processValue(42); // 这里的processedNum可以是number或null通过这种方式,你可以根据函数的实际返回类型创建新的类型,并且在处理包含泛型的函数时具有很好的灵活性和可读性。
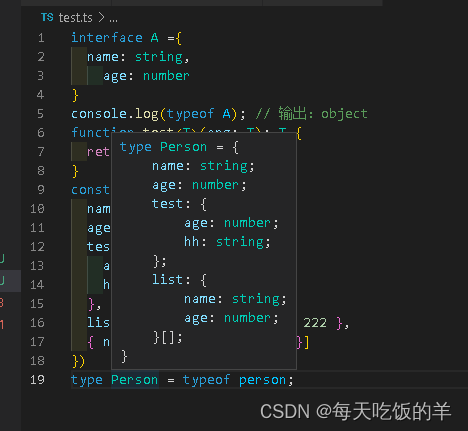
interface A ={
name: string,
age: number
}
console.log(typeof A); // 输出:object
function test<T>(arg: T): T {
return arg;
}
const person = test({
name: "张三",
age: 30,
test: {
age: 43,
hh: '0000'
},
list: [{ name: '111', age: 222 },
{ name: '45354', age: 000 }]
})
type Person = typeof person; 
2、在TypeScript中,Parameters<T> 是一个内置的类型操作符,它用于提取函数类型的参数类型元组。这个工具类型允许你获取一个函数类型的参数列表,并将其作为类型使用;
有限制,是有顺序的
当你有一个函数类型 T,例如:
function myFunction(arg1: string, arg2: number): boolean {
// 函数实现...
}你可以使用 Parameters 来捕获其参数类型:
type MyFunctionArgs = Parameters<typeof myFunction>;
// 此时 MyFunctionArgs 类型会被推断为 [string, number]这意味着你现在可以创建一个变量或另一个函数,其参数类型与 myFunction 完全相同:
function handleArgs(...args: MyFunctionArgs) {
// args 参数现在是 [string, number] 类型的元组
}
handleArgs('hello', 42); // 合法调用
handleArgs(42, 'hello'); // 错误,因为类型不匹配






















 5444
5444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










