001-教程简介






002-vue脚手架创建项目
创建项目
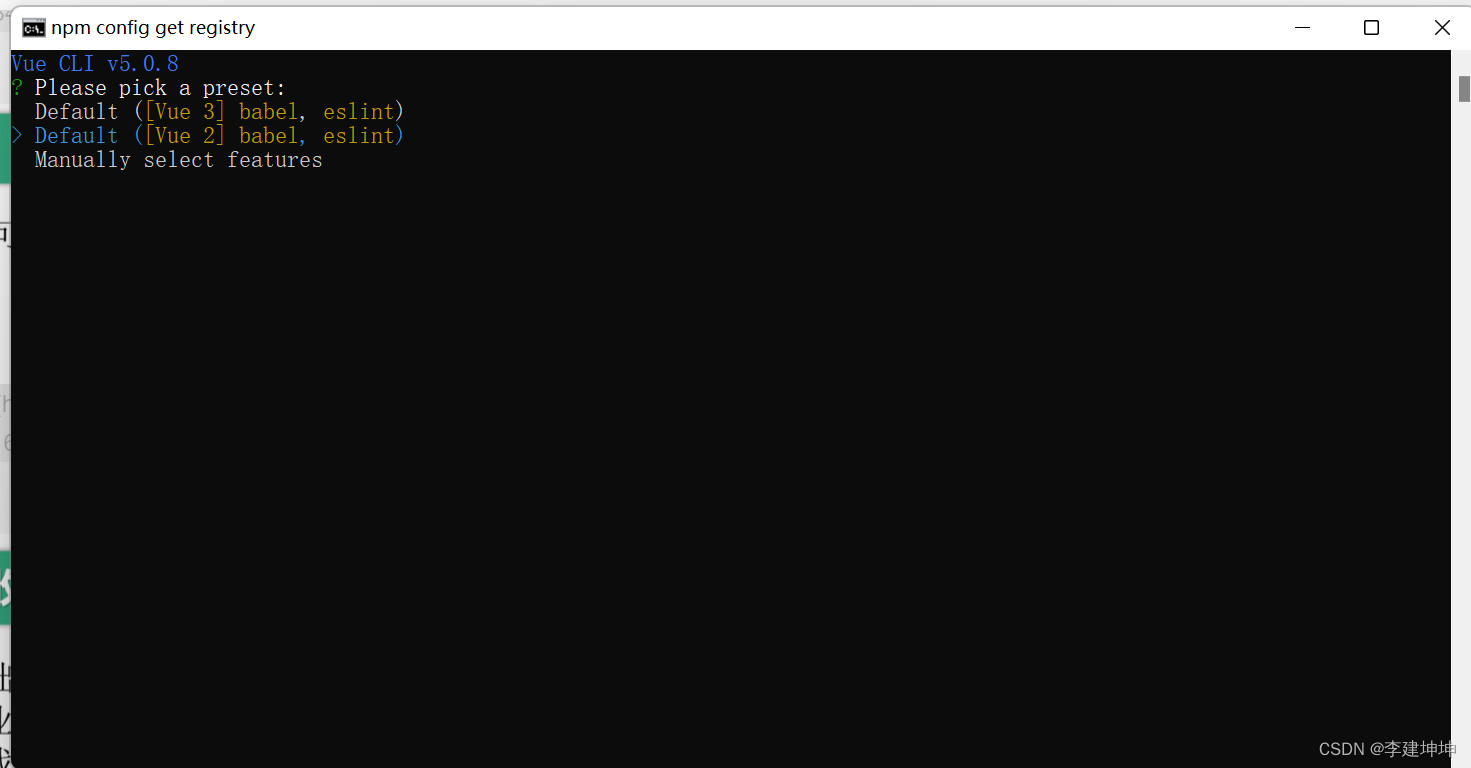
vue create sph

选择vue2
项目结构说明

003-项目的其他配置
项目运行起来的时候,浏览器自动打开
正常情况下

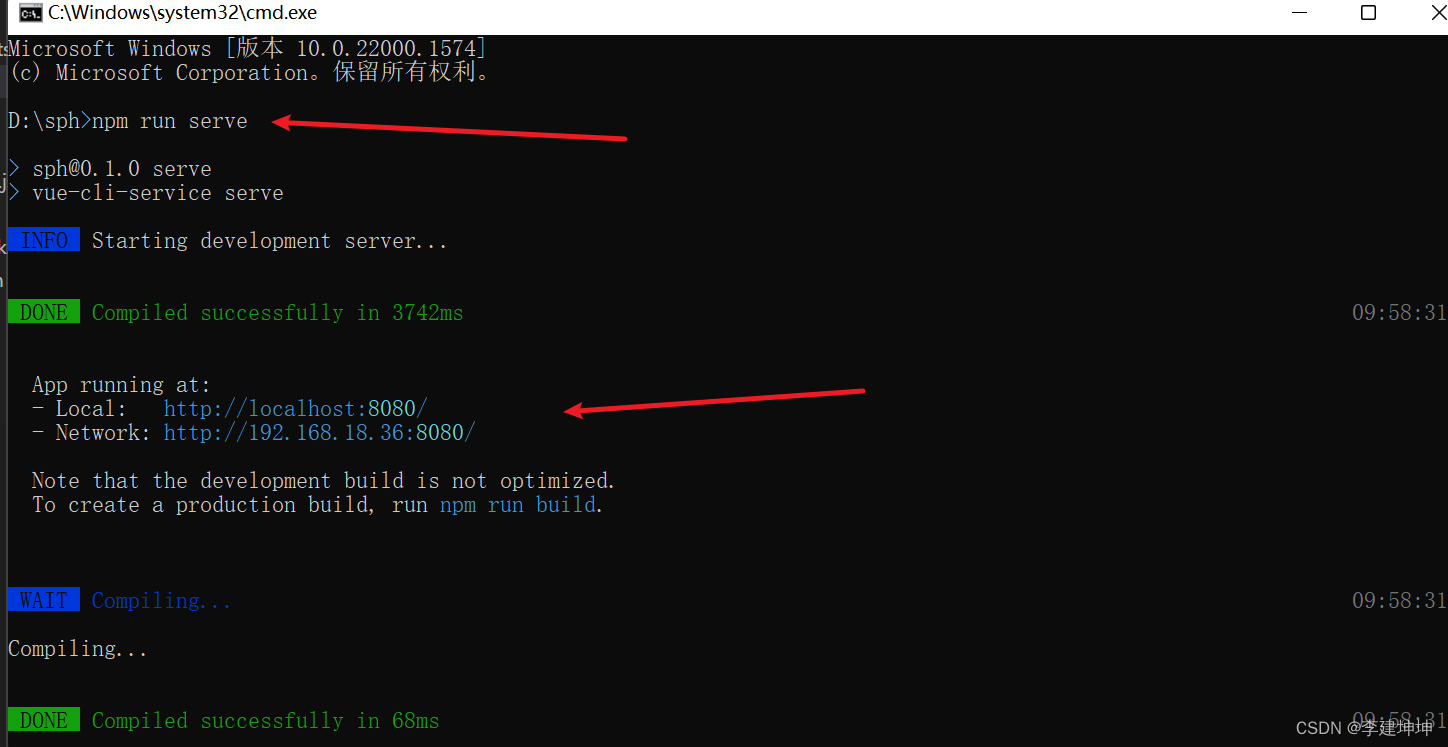
在项目地址输入npm run serve 之后,项目可以起来,但是无法自己打开浏览器,还需要手动打开并输入地址才能访问项目

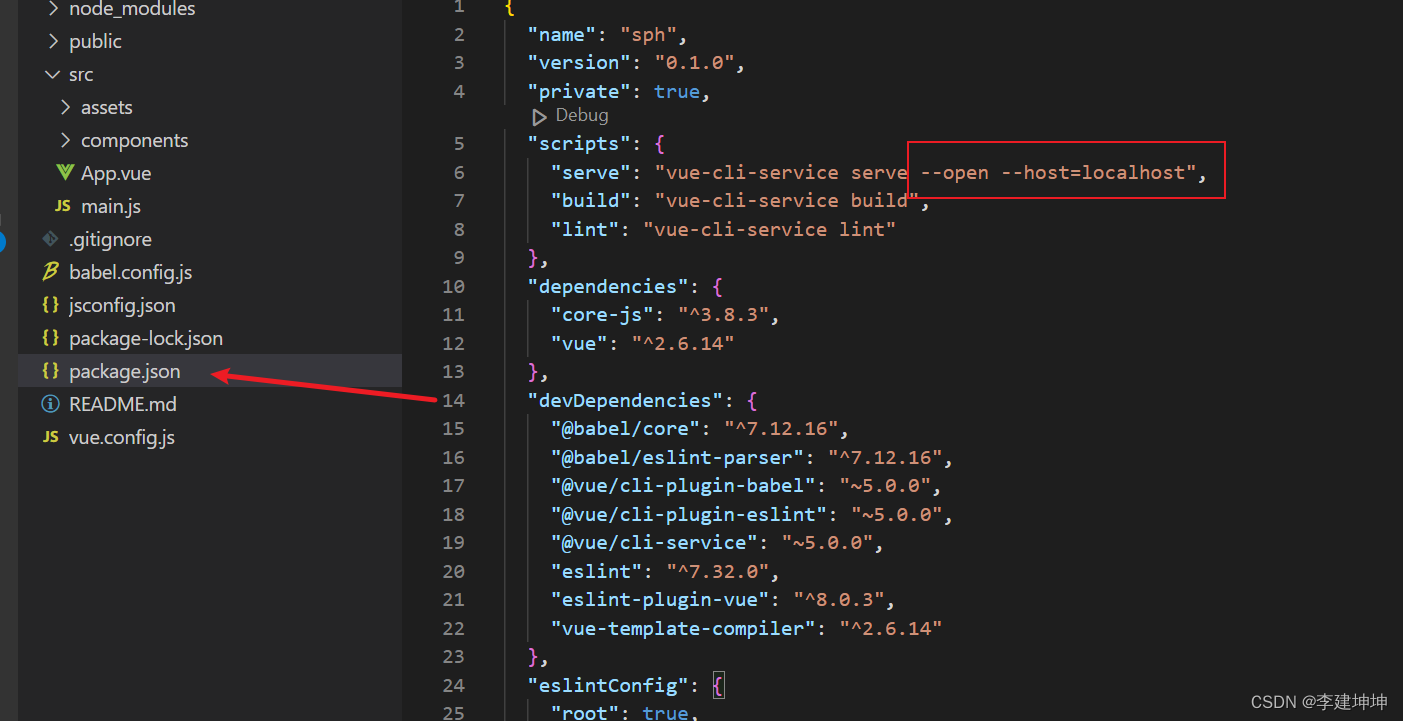
进行上图配置后就可以自动打开浏览器并访问项目了
--open --host=localhost
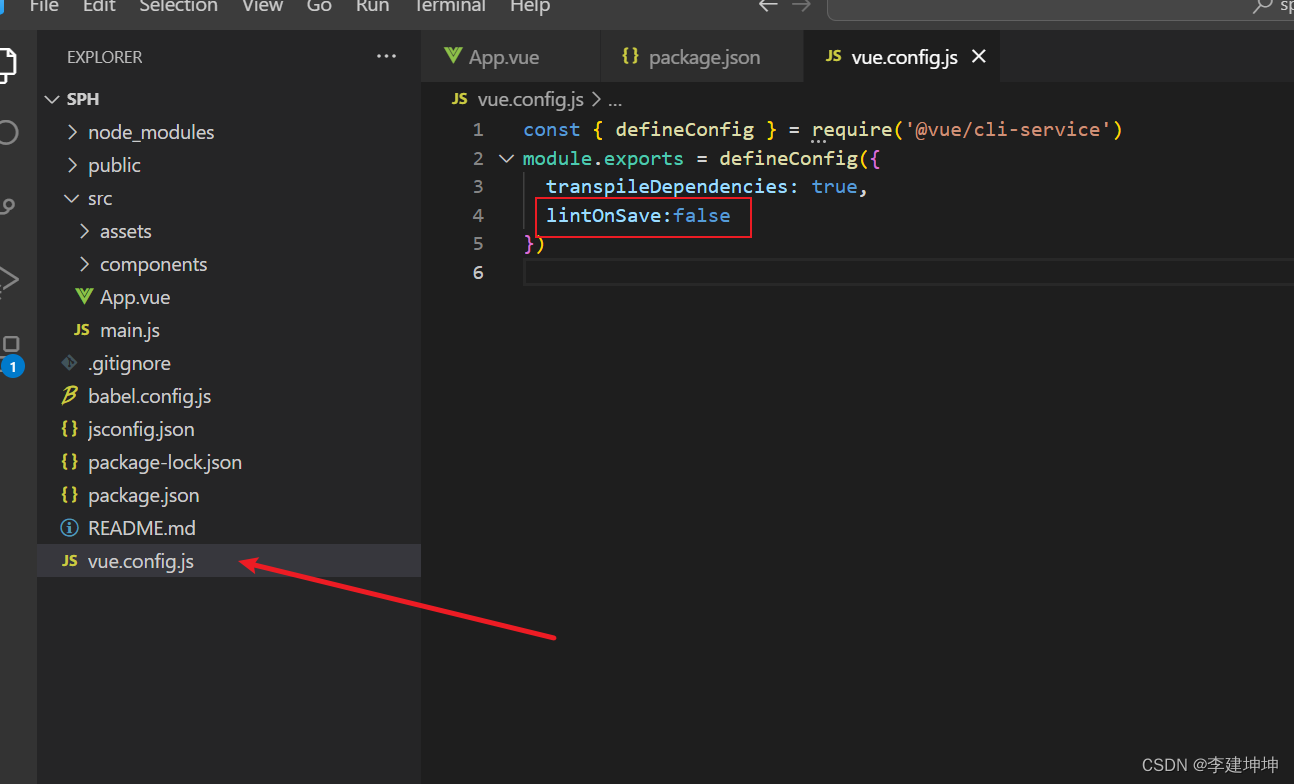
关闭eslint校验工具
eslint会进行代码检查,如果声明了变量没有使用的话就会报错,起不来项目,这样不便于开发,可以采取如下方式把它关闭掉

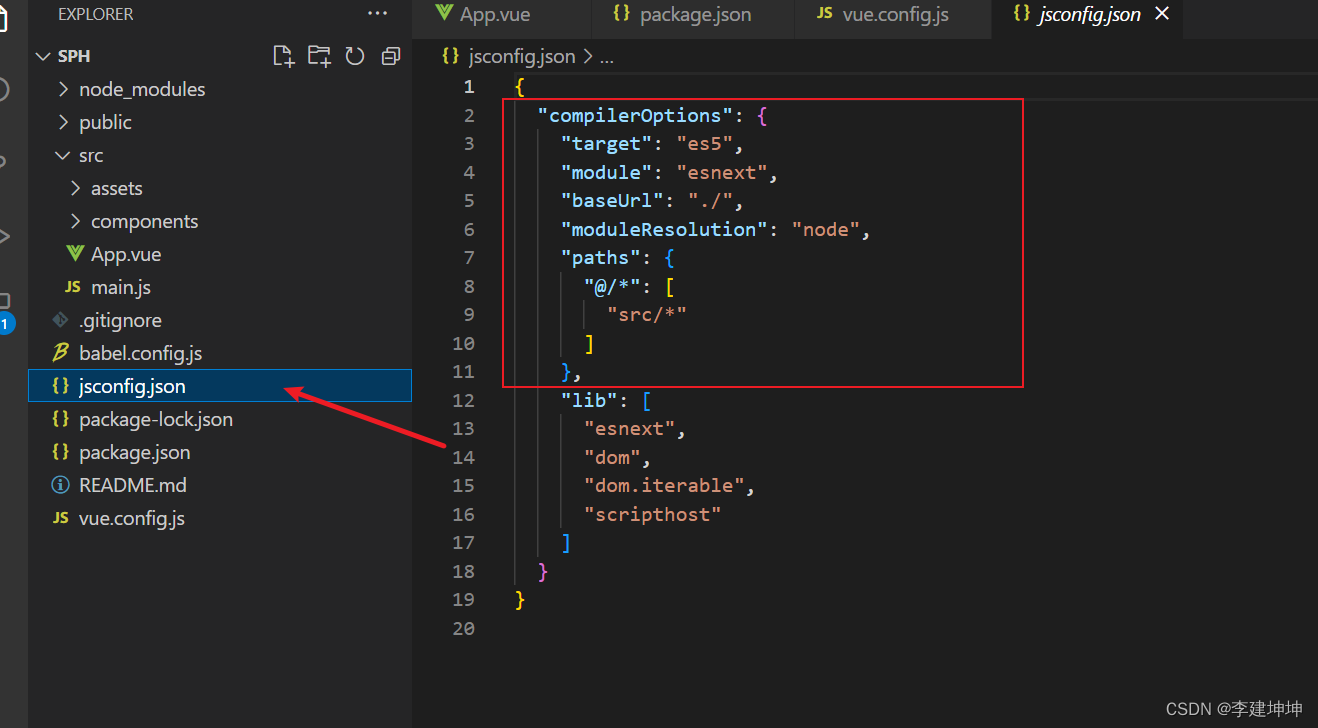
给src文件夹起别名

默认就有这个配置,不用单独进行配置了
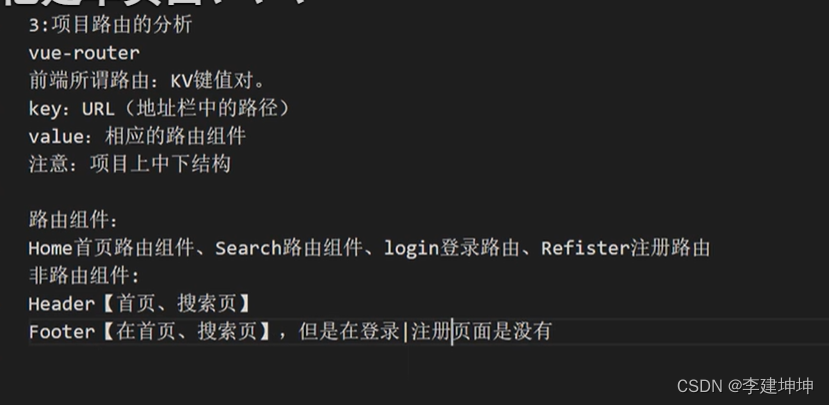
004-项目的路由分析
首先要区分一个概念,路由组件和非路由组件。
路由组件就是指对应访问地址的组件,比如说:/search 这个地址会访问到搜索页面,这个搜索页面就是一个路由组件。
非路由组件就是不和地址强绑定的组件,比如说上面说的这个搜索页面,里面会有头部和底部,首页也会有头部和底部,其他的也会有,这时候,头部和底部这两个组件就可以抽象出来成为两个非路由组件
根据该规则,可以把该项目分成如下的路由配置

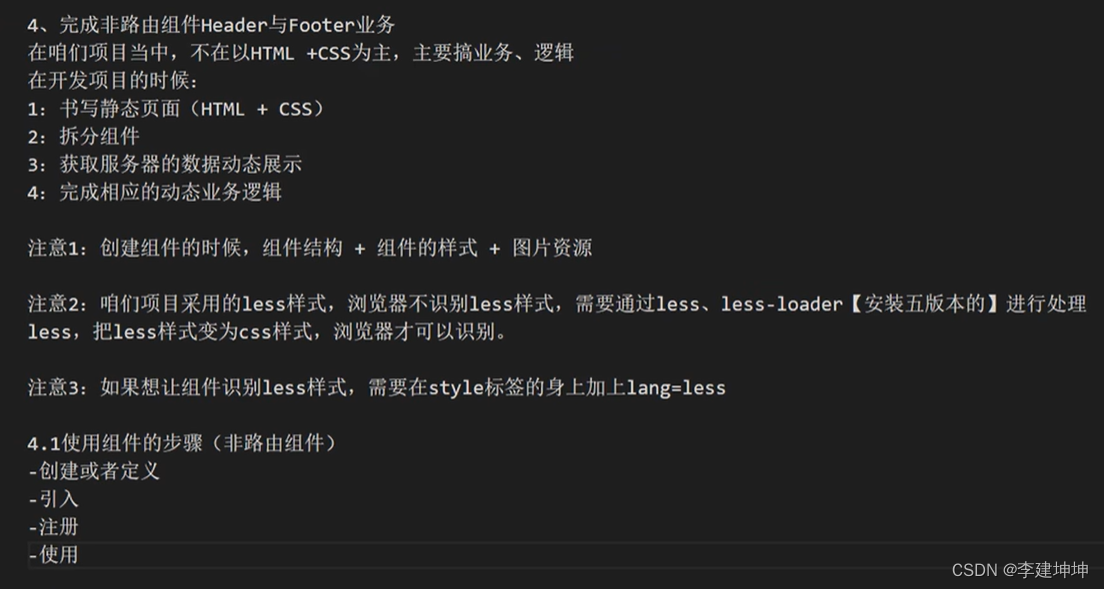
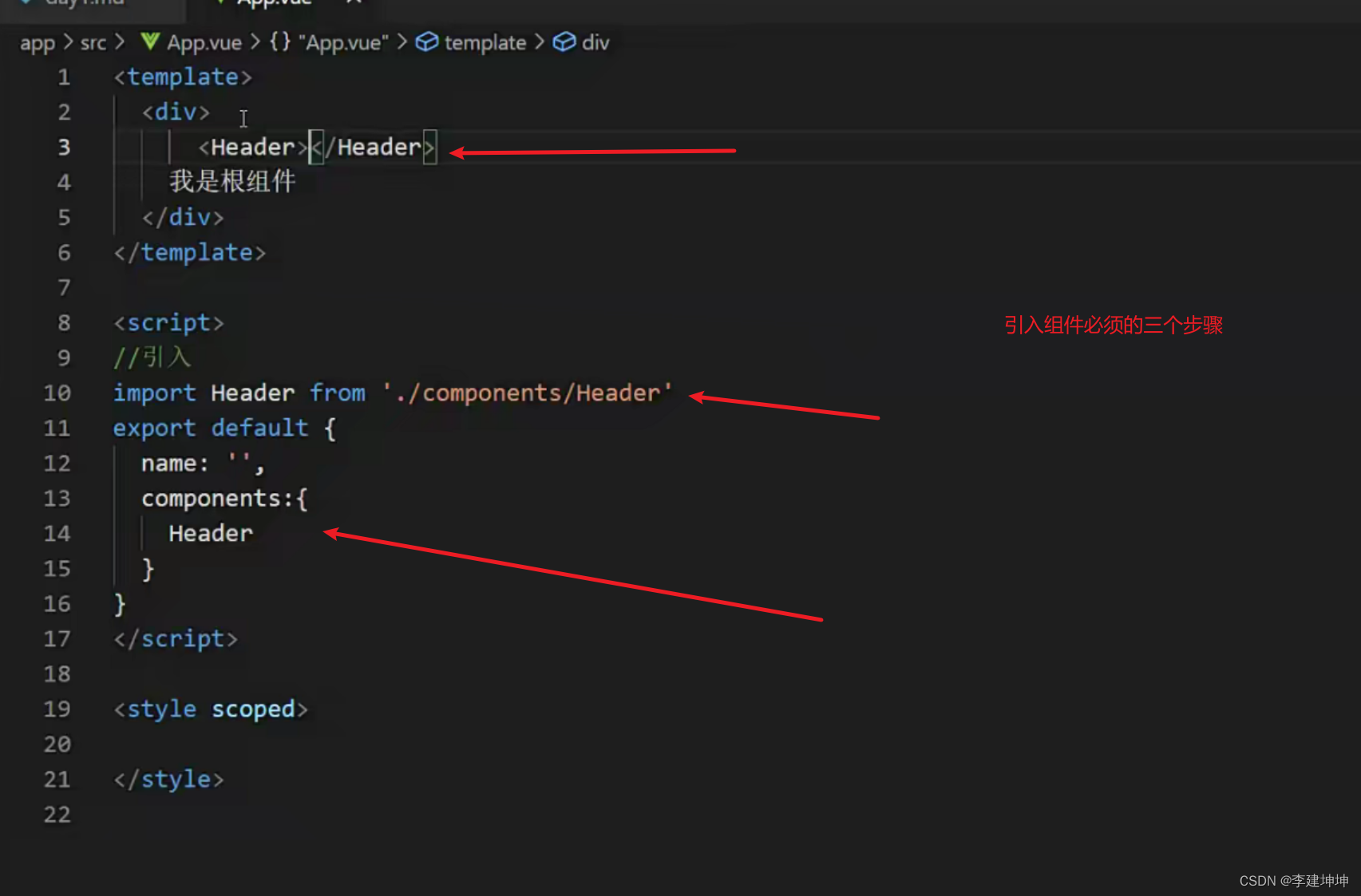
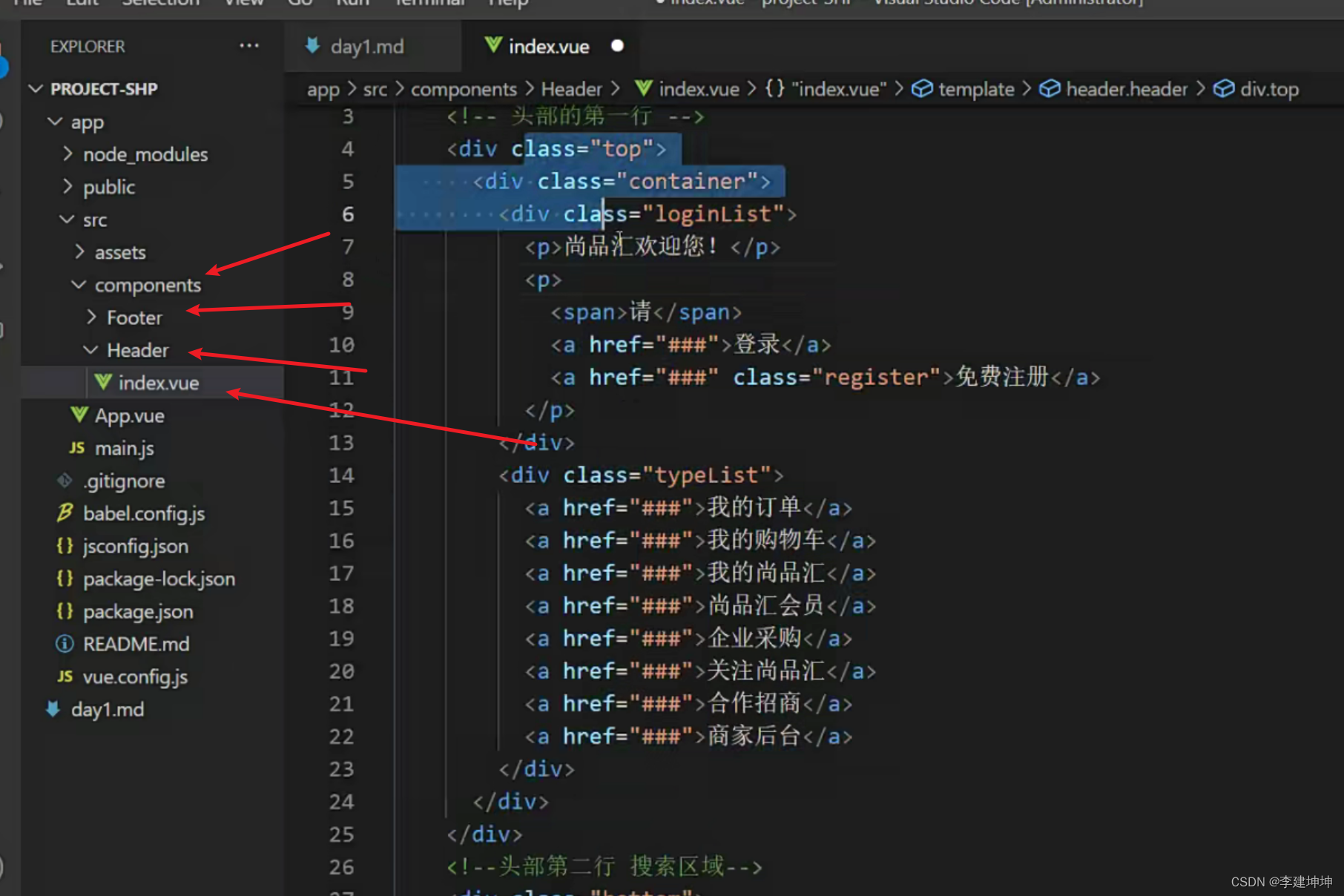
005-非路由组件Header与Footer的开发

直接把资料中的组件拷贝过来
注意样式采用的是less,要安装一下less的依赖

目录结构如下

006-路由组件的搭建
首先安装vue-router
npm install --save vue-router
每安装好了一个依赖后,package.json中都会自动添加该依赖
非路由组件一般放在components文件夹下
路由组件一般放在pages或者views文件夹下





















 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








