文章目录
0 前言
JavaScript对象方法是指对象中的函数,它们可以对对象的属性和数据进行操作,或者实现一些特定的功能。JavaScript对象方法可以通过点表示法或者括号表示法来调用。在本文中,我们将介绍JavaScript对象方法的调用,还将学习一些常用的内置对象方法。
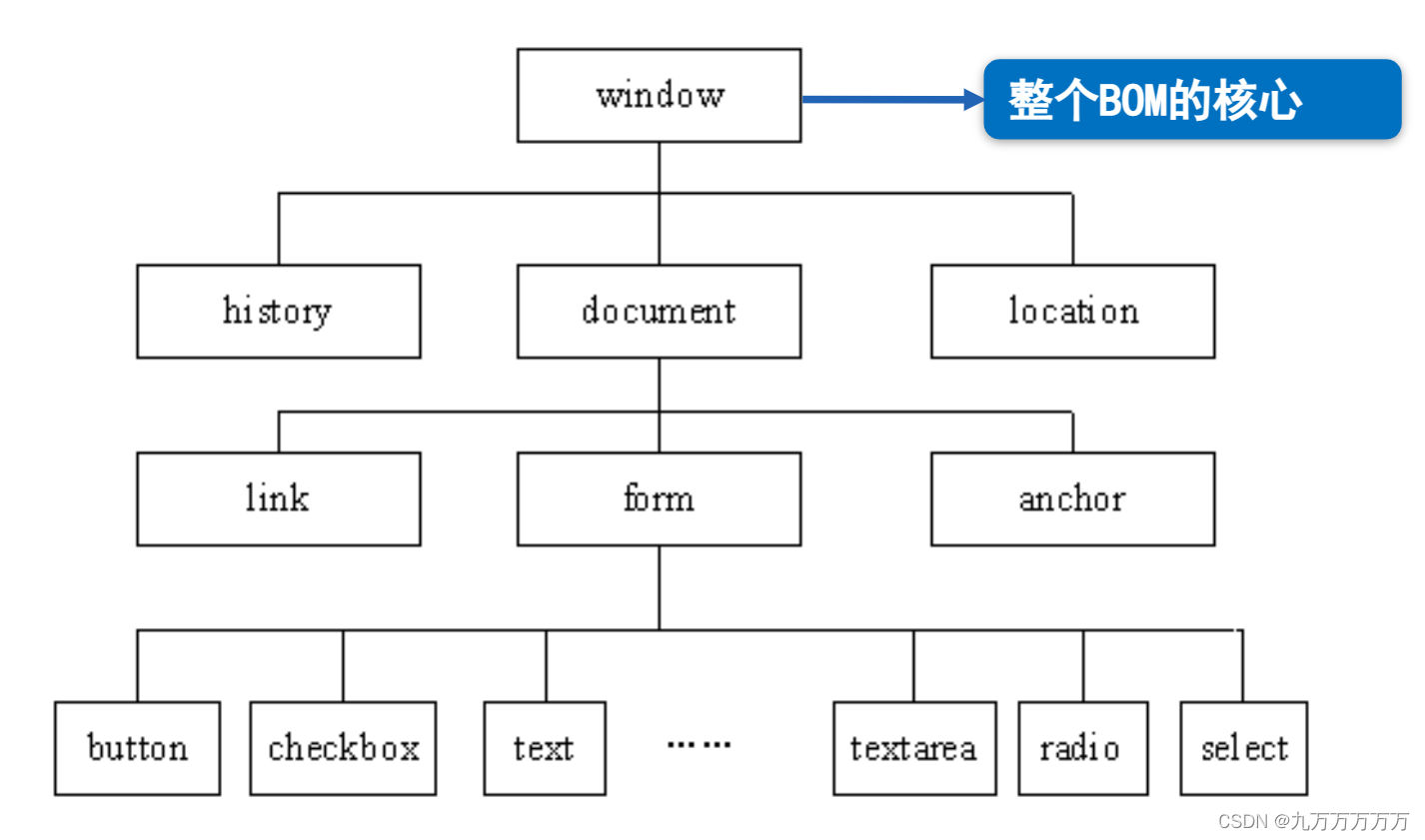
1 BOM定义及组成部分
定义:浏览器对象模型(Browser Object Model)
组成部分:

2 window对象
2.1 confirm()
确认框。当弹出时,用户可以点击“确认”或“取消”来确定用户操作。
但你点击“确认”,确认框返回true,如果点击“取消”,确认框返回false
var flag = confirm("确认要删除吗");
if(flag){
alert("删除成功");
}else{
alert("你取消了删除");
}
2.2 open()
用于打开一个新的网页页面
window.open("demo02.html");
2.3 prompt()
prompt方法用于显示可提示用户输入的对话框,这个方法返回用户输入的字符串
prompt()的返回值就是用户输入的值
var flag = prompt("请输入您喜欢的花的名字");
alert("您喜欢的花是"+flag);
2.4 alert()
用于显示带有一条指定信息和一个确认按钮的警告框
alert("出错了,请稍后再试");
3 history对象
3.1 back()
加载hitory对象列表中的前一个URL
history.back();
3.2 forward()
加载hitory对象列表中的后一个URL
history.forward();
3.3 go()
加载hitory对象列表中某个具体URL
history.go(-1); //等同于back()
history.go(1); //等同于forward()
4 location对象
4.1 location.href
跳转至指定的URL
location.href = "demo02.html";
5 document对象
5.1 getElementById()
返回拥有指定id的第一个对象的引用
document.getElementById("btn").value = "change";
5.2 getElementsByName()
返回带有指定名称的对象的集合
var array = new Array()
array = document.getElementsByName("btn");
for(var i in array){
array[i] = "change";
}
5.3 getElementsByTagName()
返回带有指定标签名的对象的集合
var array = new Array()
array = document.getElementsByTagName("btn");
for(var i in array){
array[i] = "change";
}
5.4 write()
向文档写文本,HTML表达式或JavaScript代码
document.write("一段话");
6 JavaScript内置对象
6.1 Math
用于执行常用的数学任务,它包含了若干个数字常量和函数
Math.ceil(25.1); //向上取整
Math.floor(25.9); //向下取整
Math.round(25.5); //四舍五入
Math.random(); //随机数0-1
6.2 Date
用于操作日期和时间
var date = new Date();
date.getHours(); //返回date对象的小时数
date.getMinutes(); //返回date对象的分钟数
date.getSeconds(); //返回date对象的秒数





















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








