
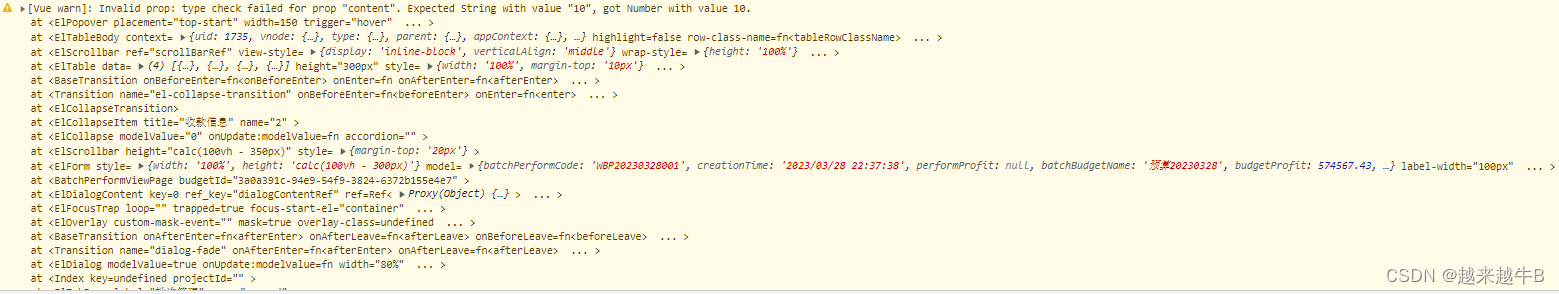
runtime-core.esm-bundler.js:38 [Vue warn]: Invalid prop: type check failed for prop "content". Expected String with value "10", got Number with value 10.
错误:
<el-popover
placement="top-start"
:width="150"
trigger="hover"
:content="scope.row.remarks"
effect="dark">
<template #reference>
{{ scope.row.remarks }}
</template>
</el-popover>
主要原因:
el-popover 的可扩展使用 是在内部写扩展内容
不能使用引号 的方式写变量





















 6282
6282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








