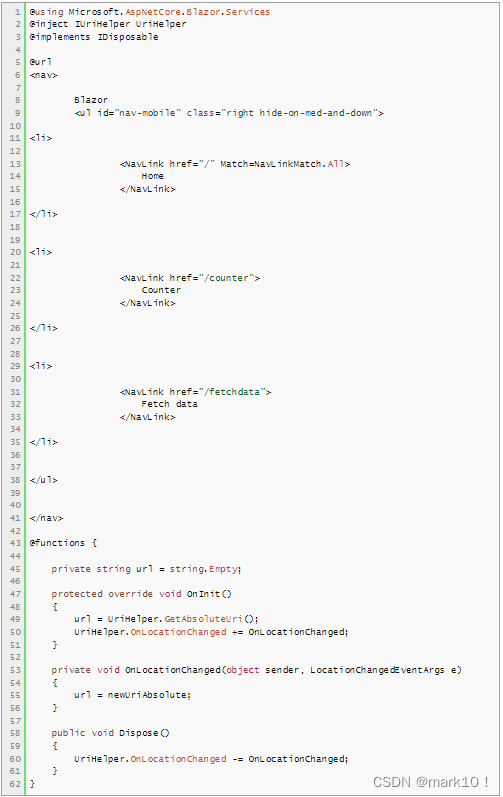
我需要知道当前页面的网址,以检查是否必须对元素应用某些样式。 下面的代码是一个示例。

我使用了Blazor信息库中NavLink组件中使用的相同方法,但是没有用。 有任何想法吗?。
使用NavigationManager类中的Uri属性。
怎么运行的
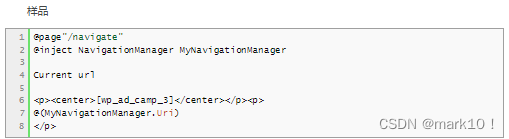
从注入中获取它,然后在.razor页面上使用它
@inject NavigationManager MyNavigationManager
或者,如果您更喜欢"隐藏代码"体验,请在.cs上这样:
using Microsoft.AspNetCore.Components;
...
[Inject]
public NavigationManager MyNavigationManager {get; set;}

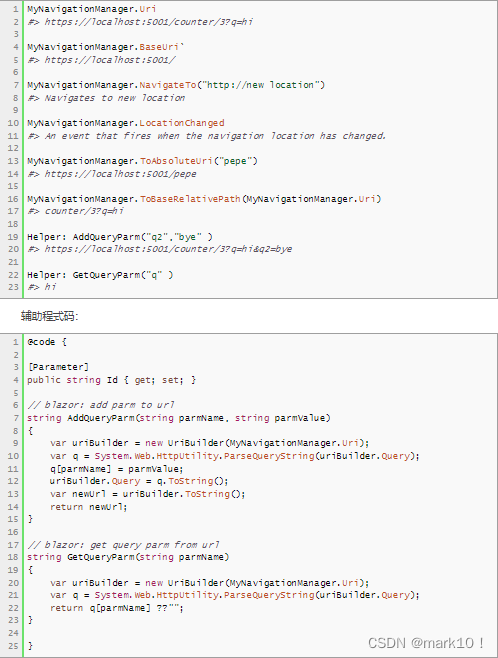
有关导航的更多信息(NavigateTo,BaseUri,ToAbsoluteUri,ToBaseRelativePath等),位于:URI和导航状态助手
NavigationManager速查表






















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








