目录
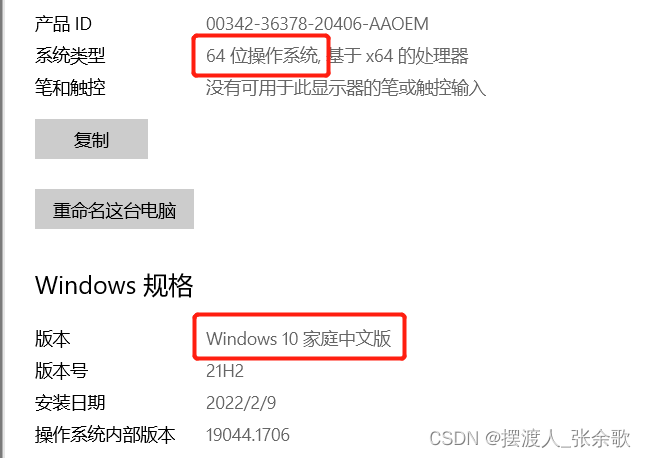
1. 检查本机系统环境
我的是 window10 64位,所以我要选择window10 (x64)的node安装包,确保与本机操作系统对应。

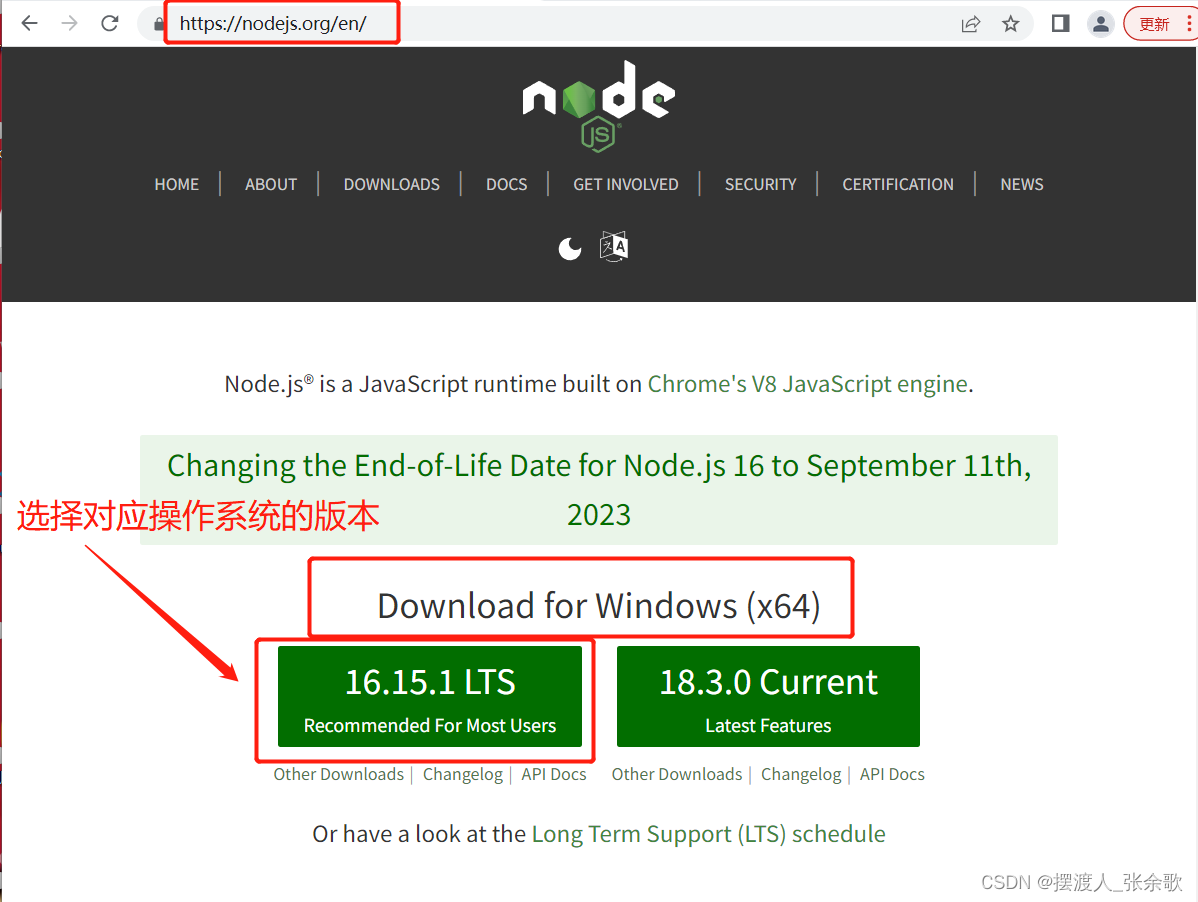
2.下载nodejs安装包:
Node.js官网下载:https://nodejs.org/en/

下载完成了:
![]()
3.安装
3.1右键 安装,按指示下一步下一步即可:

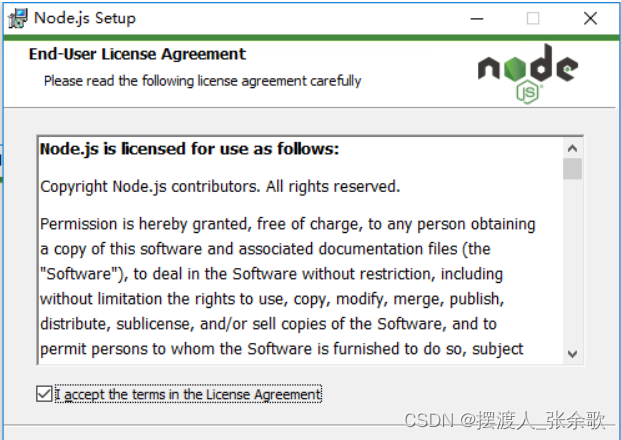
3.2 勾选同意协议

3.3 选择安装位置,默认是C盘,建议装到其他盘;我选择装在E盘。
E:\environment\Nodejs\------>Next ---->Next ----->Install ----->Cancle ----->Finish.
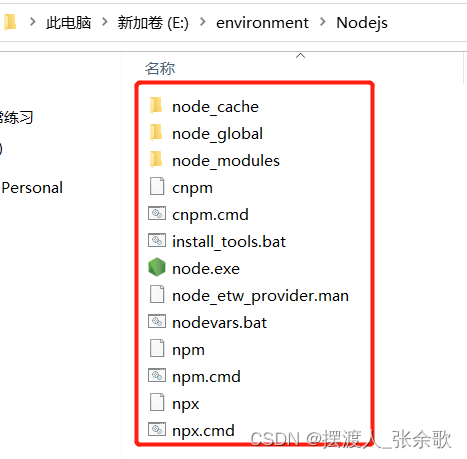
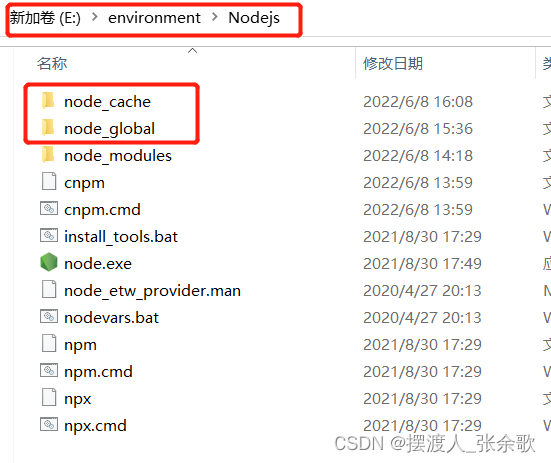
3.4 安装成功后,文件夹结构如下。在安装过程中已自动配置环境变量和自动安装npm。


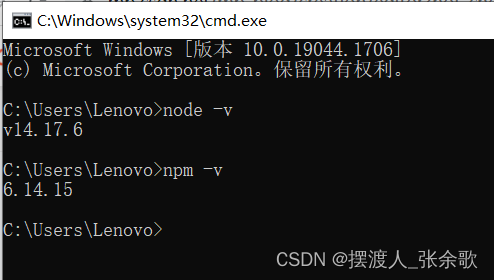
在cmd下执行 node -v 和npm -v 命令,可以查看node 和npm 的版本号。

4.配置npm全局安装模块时的路径和缓存路径
执行如npm install webpack -g等全局安装命令时,会默认把模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中。而我不希望它装在C盘,占用空间,所以配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,

然后在cmd下执行下面这两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
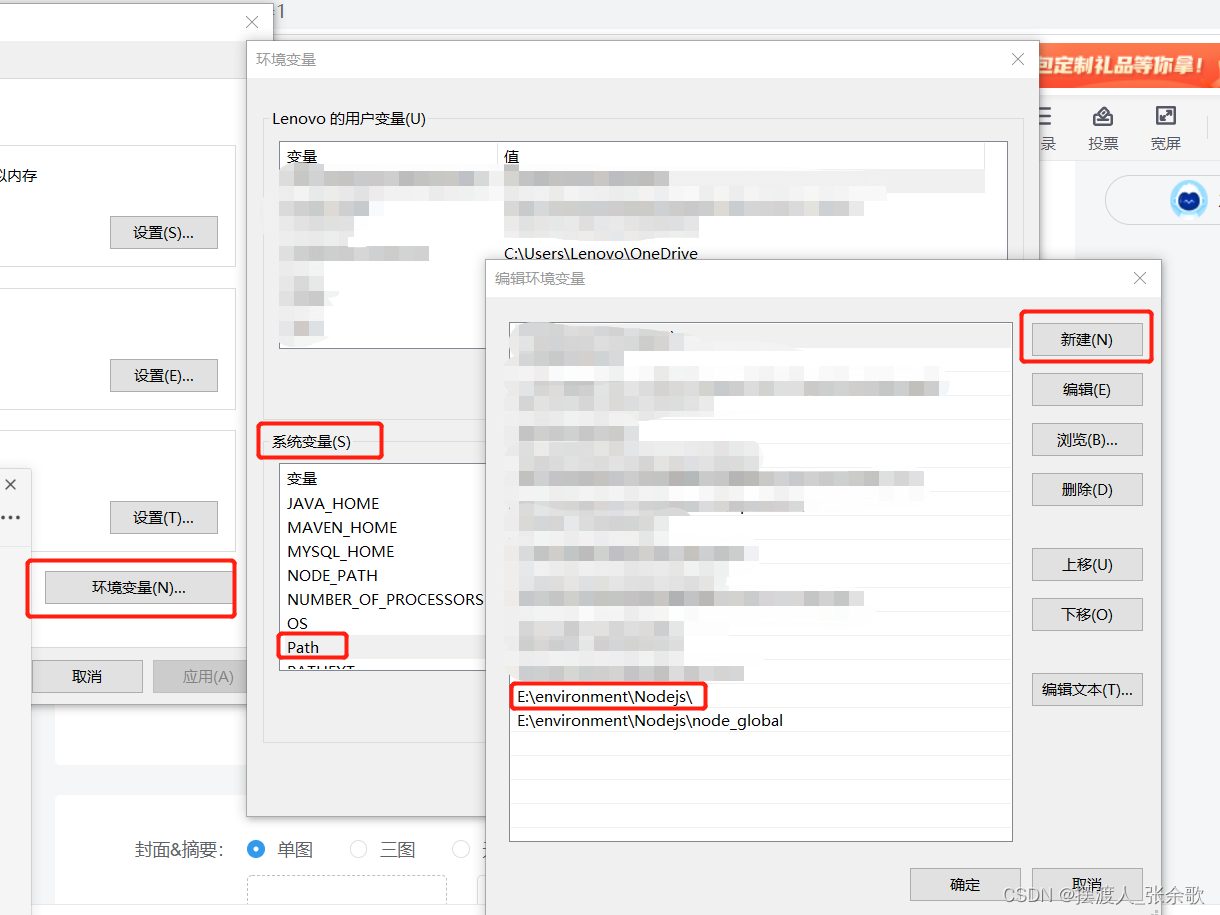
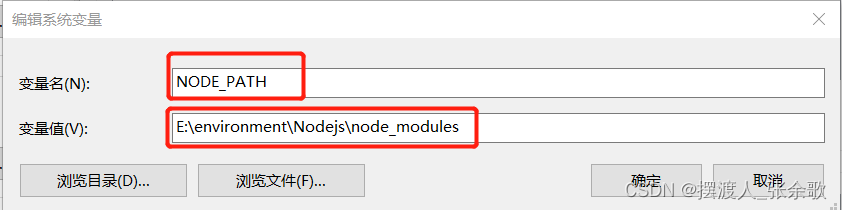
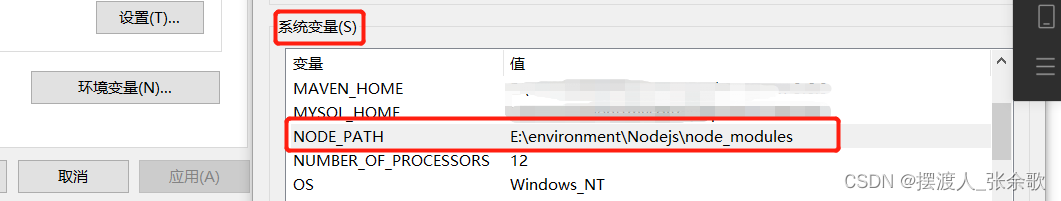
执行成功后,在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“E:\environment\Nodejs\node_modules”,如下图:


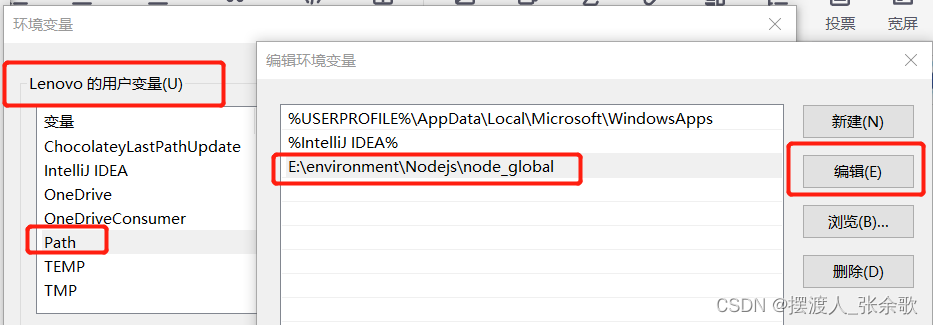
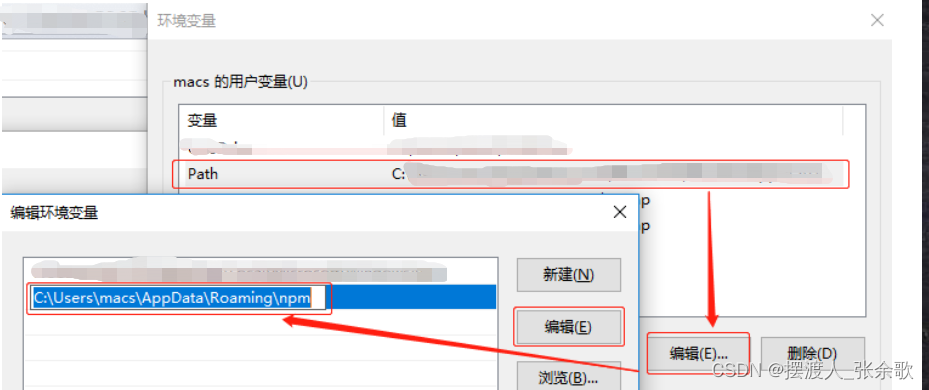
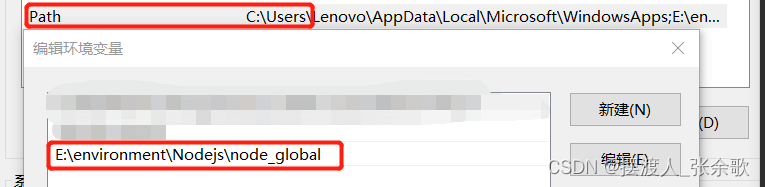
最后编辑用户变量里的Path,将相应npm的路径改为:E:\environment\Nodejs\node_global,如:

由原来的

变成了

到此配置完成。可在cmd命令下执行 npm install webpack -g 全局安装webpack,检验一下自定义的两个文件夹生效了没。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








