1、Vue中为什么要用数据代理
数据代理: 通过一个对象代理对另一个对象中属性的操作(读/写),可以理解为现实生活中的中介,比如,我们要租一个房子,我们和中介谈价钱、谈条件,那么,实际的房主就是被代理的对象,中介公司就是数据代理。
Vue中使用数据代理的好处: 更方便的操作 data 中的数据
2、了解Object.defineProperty() 方法
2.1基本使用
要真正了解数据代理,及其实现原理,就必须要了解Object.defineProperty() 方法。
Object.defineProperty() 方法是js原生方法,作用是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象。
Object.defineProperty()方法参数说明:
- 参数一:需要添加或设置属性的对象
- 参数二:需要添加或设置属性的属性名
- 参数三:配置对象
例:
<script type="text/javascript" >
//定义一个对象
let person={
name:'张三',
sex:'男',
}
//使用Object.defineProperty方法为对象新增一个属性,并赋值
Object.defineProperty(person,'age',{
value:19,
})
console.log(person)
}
</script>

此时,添加的属性,无法被遍历,所以,要了解配置项中的其他属性:
enumerable:true, //控制属性是否可以枚举,默认值为false
writable:true //控制属性是否可以被修改,默认值为false
configurable:true //控制属性是否可以被删除,默认值为false
2.2 getter / setter 方法
<script type="text/javascript" >
let num=19
let person={
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
get(){ //读取person的age属性时,get(getter)自动被调用,get的返回值就是age的值
console.log("有人读取")
return num
},
set(value){ //修改person的age属性时,set(setter)自动被调用,且会收到修改的值
console.log("有人修改-->",value)
num=value
}
})
console.log(person)
</script>
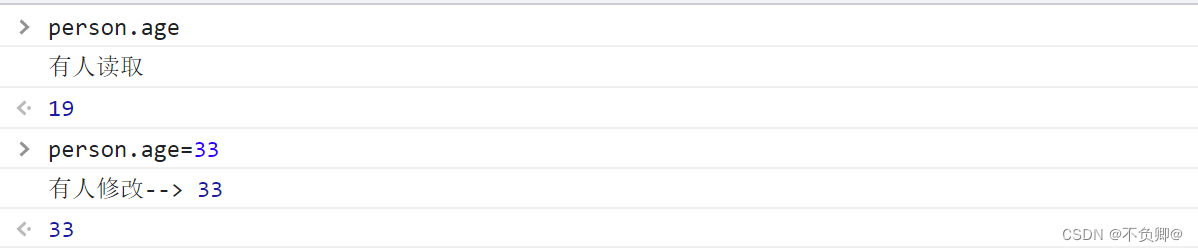
- 此时,在读取person的age属性时,get(getter)自动被调用,get的返回值就是age的值
- 修改person的age属性时,set(setter)自动被调用,且会收到修改的值

至此,我们就完成了整个Object.defineProperty()方法的实际使用,这时候,age这个变量就和person.age属性建立了联系,只要任意其中一个的值一修改,另一个的值也会随之更新
3、数据代理
例:
- 我们定义两个对象:obj 和 obj2
- 让obj2 代理 obj
<script type="text/javascript">
let obj ={x:100}
let obj2={y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x=value
}
})
</script>
这就实现了一个简单的数据代理,通过obj2可以对obj里的属性值进行操作
4、Vue中的数据代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/vue.js"></script>
<title>Vue中的数据代理</title>
</head>
<body>
<div id="root">
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
<script type="text/javascript">
const vm=new Vue({
el:'#root',
data:{
name:'不负卿',
age: 20
}
})
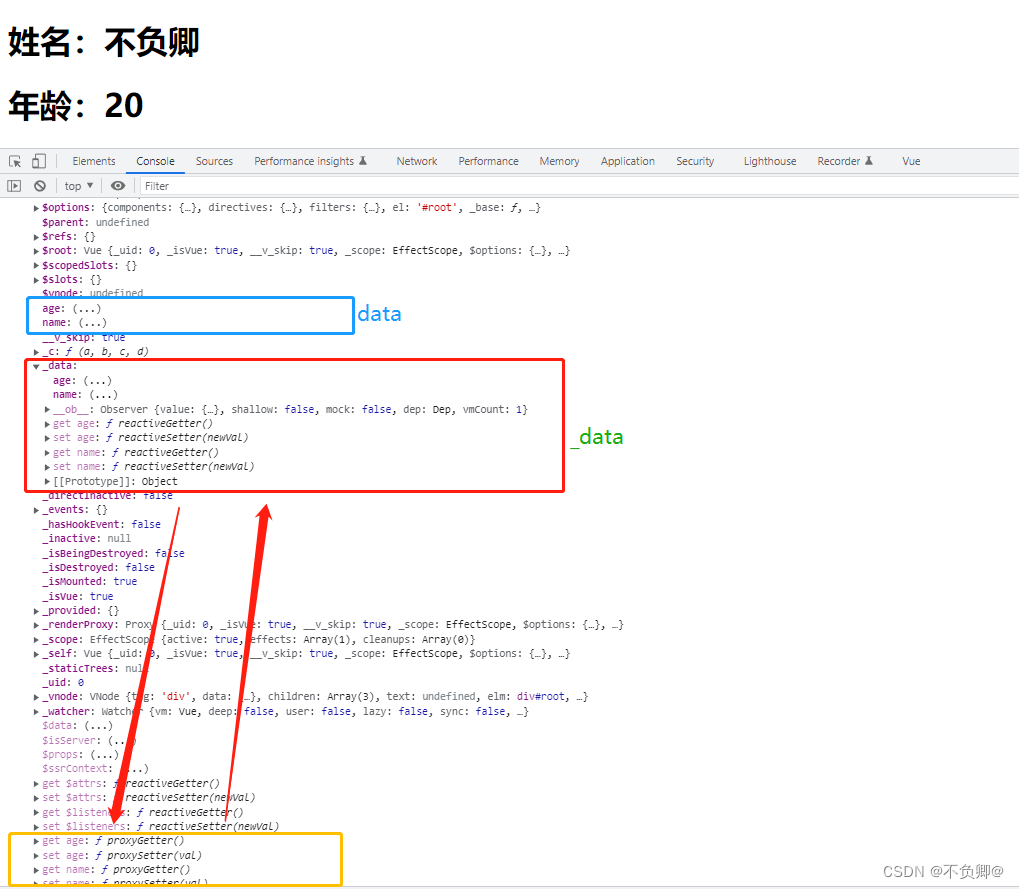
console.log(vm)
</script>
</body>
</html>

由此可见:
- data=_data
- 也就是说,_data是data的数据代理
- 用户在(读/写)时,通过getter或setter方法访问_data
- _data返回或操作data中的数据实现代理

























 2199
2199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










