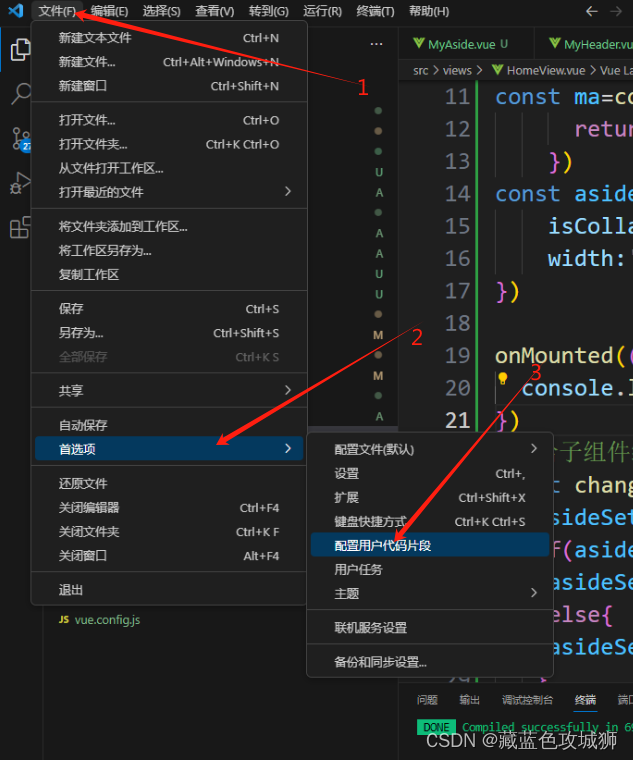
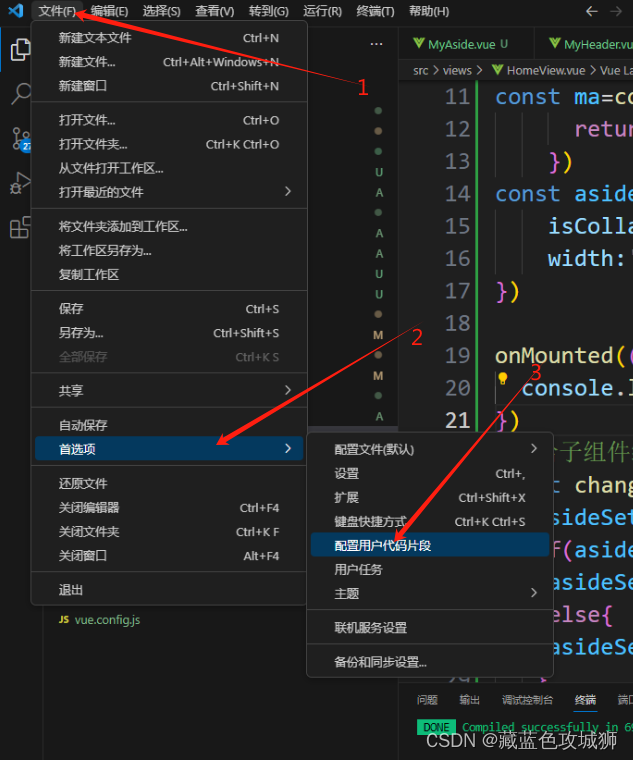
1.点击文件—> 首选项------>配置用户代码片段

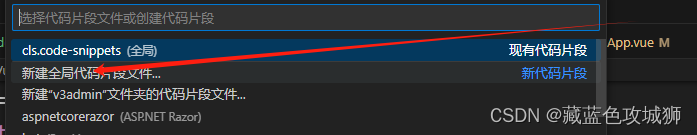
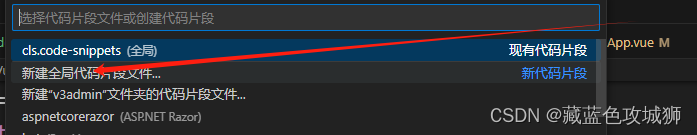
2、新建用户代码片段

3、以js的控制台输出为例

{
//片段名称
"console.log": {
"prefix": "cls",//呼出命令
"body": [
"console.log('$1')"//具体片段
],
"description": "console.log"//描述
}
}
其他命令一样
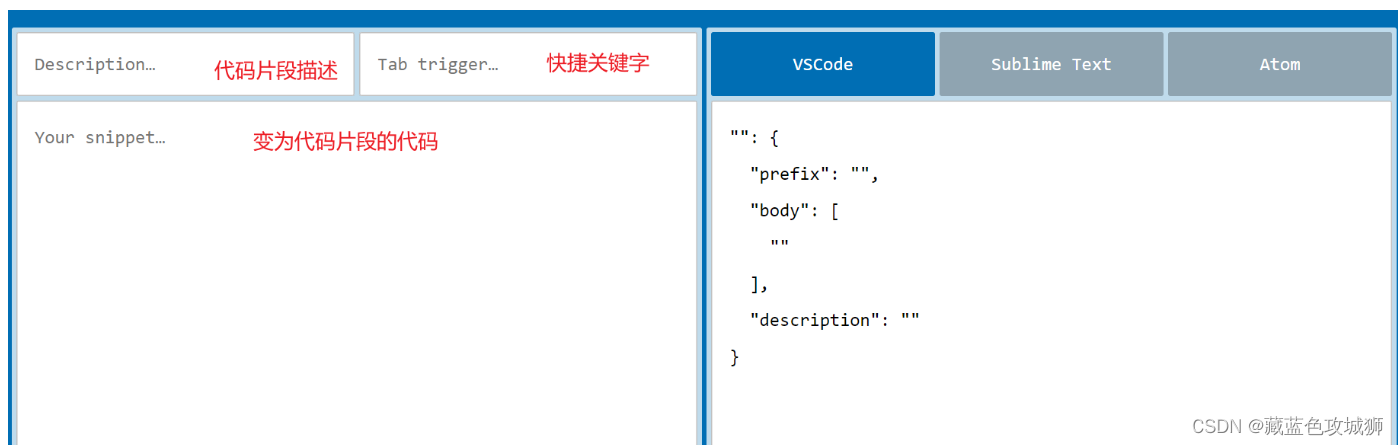
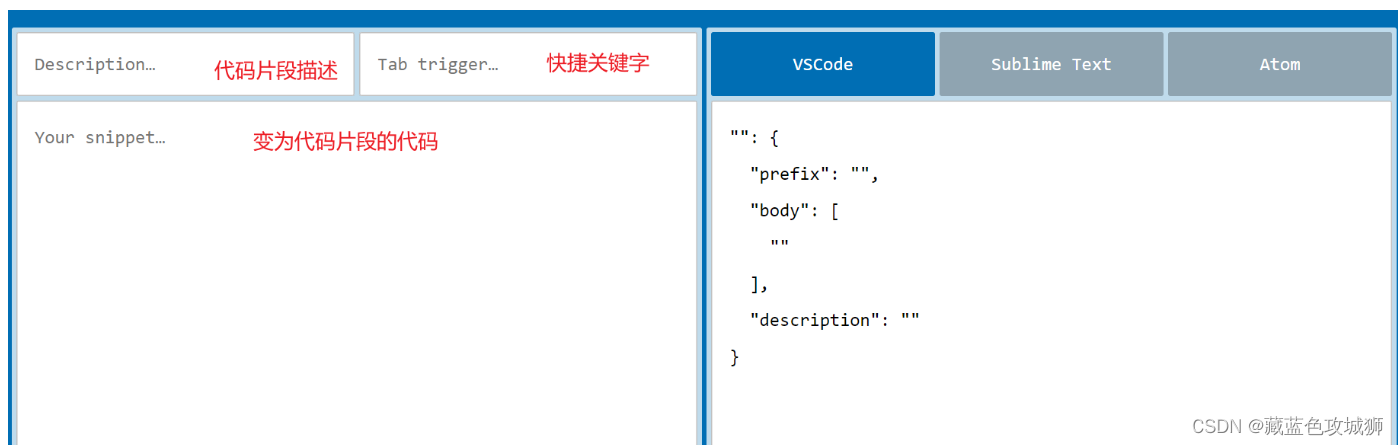
4、一个生成模板的网站
自己写,容易出错,可以生成:在线生成

1.点击文件—> 首选项------>配置用户代码片段

2、新建用户代码片段

3、以js的控制台输出为例

{
//片段名称
"console.log": {
"prefix": "cls",//呼出命令
"body": [
"console.log('$1')"//具体片段
],
"description": "console.log"//描述
}
}
其他命令一样
4、一个生成模板的网站
自己写,容易出错,可以生成:在线生成

 1749
1749
 7431
7431
 2282
2282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


