什么是前端工程化?
前端工程化是指将软件工程的思想、方法和工具应用于前端开发过程中,通过一系列标准化的流程、自动化构建工具以及最佳实践来提升前端开发的质量、效率和可维护性。它涵盖了从项目初始化、模块化管理、代码编译、压缩优化、资源加载策略、静态分析、测试与部署等整个前端研发生命周期。

前端工程化的意义?
1、提高开发效率:
- 通过自动化构建工具和流程,减少重复的手动劳动,如代码压缩、合并、转译等。
- 统一的项目结构和开发规范有助于团队协作,减少沟通成本和技术选型上的差异。
2、模块化与组件化:
- 提倡模块化开发,让代码更易于理解和维护,增强代码复用性。
- 组件化设计使得 UI 可以像积木一样组合,提高了开发速度并降低耦合度。
3、资源管理与优化:
- 实现对静态资源(CSS, JavaScript, 图片等)的有效管理和打包,支持按需加载、懒加载等技术来提升性能。
- 使用预处理器(Less/Sass)以及 Babel 等工具解决兼容性问题,允许开发者使用最新的语言特性而无需担心浏览器支持情况。
4、标准化与规范化:
- 根据最佳实践建立统一的编码风格和标准,通过 Linting 工具进行代码质量控制。
- 设定一致的测试策略,确保代码质量及稳定性。
5、持续集成/持续部署(CI/CD):
- 集成 Git 版本控制系统,配合 CI/CD 流程实现自动化测试和部署,加快产品迭代速度。
6、更好的可维护性与扩展性:
- 通过合理的架构设计和工程化手段,使得项目随着规模扩大仍能保持较高的可维护性和扩展性。
7、降低开发成本与风险:
- 减少因人为因素导致的问题,比如手动操作时的疏漏或错误,通过工具链可以自动完成许多繁琐且易出错的任务。
综上所述,前端工程化旨在将前端开发从单纯编写 HTML、CSS 和 JavaScript 过渡到一个系统化、流程化、自动化的工程体系中,从而更好地应对现代 Web 应用程序复杂性不断提高所带来的挑战。
如何实现前端工程化?
实现前端工程化通常包括以下几个关键步骤和工具的使用:
1、项目初始化与技术选型:
- 使用
npm或yarn初始化项目,创建package.json文件来管理项目的依赖。 - 技术栈选择:根据项目需求选择合适的框架(如 React、Vue、Angular),以及配套的 UI 组件库、状态管理库等。
2、模块化开发:
- 使用 ES6 模块或其他模块化方案(CommonJS)对代码进行模块化组织。
- 可以考虑使用 TypeScript 来增强 JavaScript 的类型系统和编译时检查。
3、 构建工具配置:
- 配置 Webpack 或 Vite 等构建工具,它们可以处理静态资源的打包、转译、压缩、分包等任务。
- 设置 loader 和 plugin 来预处理 CSS/SCSS/Less、图片、字体等资源,并将 JS 代码通过 Babel 转译为兼容各浏览器的版本。
4、 自动化流程设置:
- 安装并配置诸如 ESLint、Prettier 等代码规范检查工具,并集成到构建过程中。
- 使用 Jest、Mocha 等编写单元测试和集成测试,并在 CI/CD 流程中自动执行。
5、开发环境搭建:
- 使用 Hot Module Replacement (HMR) 提供快速的开发反馈循环。
- 配置本地开发服务器(如 webpack-dev-server 或 Vite 自带的开发服务器)。
6、部署策略:
- 编写部署脚本,用于将构建后的生产环境文件发布至测试或线上环境。
- 可能会涉及 Jenkins、GitHub Actions 或其他持续集成服务,实现自动化部署。
- 使用 Nginx 进行静态资源托管,或者配合后端服务提供路由转发和负载均衡。
7、性能优化:
- 在构建阶段进行代码分割、资源压缩、懒加载等优化。
- 对静态资源采用 CDN 加速访问。
8、监控与日志收集:
- 部署后添加必要的应用性能监控工具,如 Sentry 或自建监控解决方案。
- 收集前端错误日志,方便问题排查。
9、协作与版本控制:
- 使用 Git 进行版本管理和团队协作。
- 建立清晰的分支策略和代码审查流程。
通过以上这些步骤和相关工具的应用,能够实现一个较为完整的前端工程化体系。随着项目的复杂度增加,还可以进一步引入更高级别的抽象和最佳实践,例如采用 Monorepo 结构管理多个子项目,实施微前端架构等。








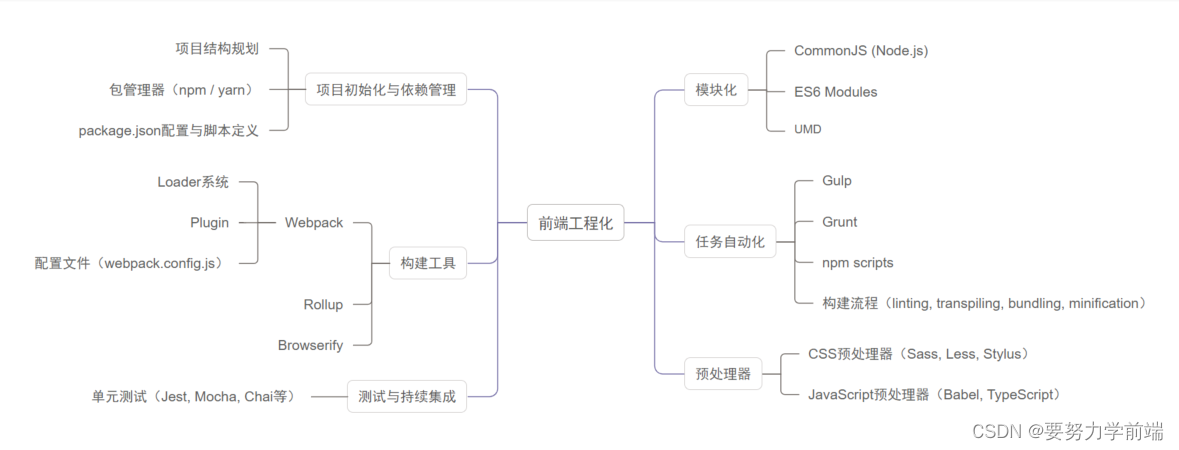
 本文介绍了前端工程化的概念,包括其在提高开发效率、模块化、资源优化等方面的作用。详细阐述了实现前端工程化的步骤,如项目初始化、构建工具配置、自动化流程等,并列举了关键工具如Webpack和Git。
本文介绍了前端工程化的概念,包括其在提高开发效率、模块化、资源优化等方面的作用。详细阐述了实现前端工程化的步骤,如项目初始化、构建工具配置、自动化流程等,并列举了关键工具如Webpack和Git。














 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








