
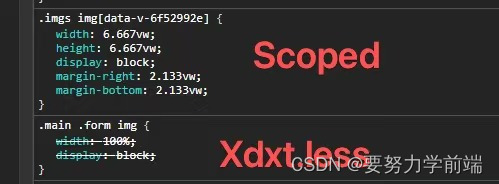
公共样式给 img width:100%
scoped 给img width:25px
本地加载正常 25px;打包后 为100%
如下图片为本地环境下查看,打包后相反

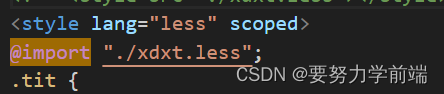
后发现应该是因为引入样式文件方式的问题 ,改为如下,本地与打包后样式不会冲突错乱

@import ‘./index.css’; 是全局的样式,src引入加上scoped是局部,不加是全局的。
 文章讨论了在开发过程中,如何处理公共样式(如`@import./index.css`导致全局影响)和scoped样式(如`src`引入带有`scoped`导致局部应用)在本地环境与打包后的不同效果。作者发现通过正确的引入方式可以避免样式冲突,确保图片尺寸在不同场景下的正确显示。
文章讨论了在开发过程中,如何处理公共样式(如`@import./index.css`导致全局影响)和scoped样式(如`src`引入带有`scoped`导致局部应用)在本地环境与打包后的不同效果。作者发现通过正确的引入方式可以避免样式冲突,确保图片尺寸在不同场景下的正确显示。

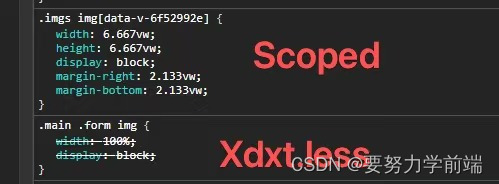
公共样式给 img width:100%
scoped 给img width:25px
本地加载正常 25px;打包后 为100%
如下图片为本地环境下查看,打包后相反

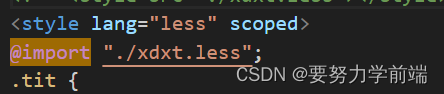
后发现应该是因为引入样式文件方式的问题 ,改为如下,本地与打包后样式不会冲突错乱

@import ‘./index.css’; 是全局的样式,src引入加上scoped是局部,不加是全局的。
 60
60
 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


