图片标签img
<body>
<!--
img 图片
src 图片的路径
可以是本地图片,也可以是网络图片
width 宽度
height 高度
title 当鼠标悬停时 显示的文字
alt 图片加载失败时显示的文字
路径问题
/ 代表一层目录
../ 代表上一层目录
-->
<img src="img/camera.jpg" width="300px" height="300px" title="bjsxt" alt="图片加载失败"/>
<img src="http://img.yzt-tools.com/20200327/549203c6260af66500df4e8465717091.jpg"
width="300px"
height="300px" alt="图片加载失败"/>
</body>
音频标签audio
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>音频</title>
</head>
<body>
<!--
audio:播放音频
controls:显示控制面板
loop:进入单曲循环
autoplay:自动播放 google浏览器 禁止了此功能
muted:默认静音
-->
<audio src="img/纸短情长.mp3" controls="controls" loop autoplay muted>
您的浏览器不支持播放音频文件
</audio>
</body>
</html>
视频标签video

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频</title>
</head>
<body>
<!--
video 播放视频文件
src:视频的地址
width:视频播放窗口的宽度
height:视频播放窗口的高度
loop:循环播放视频
muted: 静音播放
autoplay:自动播放
poster:视频播放前 加载的图片
-->
<video controls src="img/dy.mp4" width="400px" height="600px" loop muted poster="img/兵马俑.jpg" autoplay>
您的浏览器不支持播放视频
</video>
</body>
</html>
列表标签
有序列表
<ol type="I">
<li>java</li>
<li>大数据</li>
<li>人工智能</li>
<li>WEB前端</li>
</ol>
有序列表 :
ol
type:可以指定 排序的列表名称
1 阿拉伯数字
a 小写字母
i 小写罗马数字
I 大写罗马数字
A 大写字母
-->
无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
无序列表 ul
type:
circle 空心圆
disc 实心圆 (默认的样式)
square: 实心的正方形
-->
<p>您的爱好都有什么?</p>
<ul type="square">
<li>读书</li>
<li>看报</li>
<li>打篮球</li>
<li>踢足球</li>
</ul>
</body>
</html>
列表嵌套
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
你的爱好是什么?
唱歌
1.清嗓子
2.看有没有人抢话筒
3.青藏高原 压压嗓子
4.纸短情长
5.结束
跑步
看书
-->
<ul>
<li>唱歌
<ol>
<li>清嗓子</li>
<li>看有没有人抢话筒</li>
<li>青藏高原 压压厂子</li>
<li>纸短情长</li>
<li>结束</li>
</ol>
</li>
<li>跑步</li>
<li>看书</li>
</ul>
<hr />
</body>
</html>

定义列表
Defination list 一般用于图文混排
!--
defination list
dl
dt
dd
一般用于图文混排
dt 一般放图片
dd 一般用于放文字
-->
<dl>
<dt>
<a href="https://item.jd.com/70314139281.html" target="_blank">
<img src="img/cloth.jpg" />
</a>
</dt>
<dd>
<p><font color="#E4393C">¥<big>129.00</big></font></p>
<p>
<font color="grey" size="2">
沐秋polo衫男士短袖t恤<br />
男宽松纯棉半袖男生大码<br />
体恤衫翻领休闲潮牌胖子<br />
带领有领
</font>
</p>
</dd>
</dl>
表格标签
表格在数据展示方面非常简单,并且表现优秀,通过与CSS的结合,可以让数据变得更加美观和整齐

<body>
<table align="center" width="50%" border="1px" cellspacing="0px" cellpadding="0px">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>班级</td>
<td>分数</td>
</tr>
<tr>
<td>张三丰</td>
<td>100</td>
<td>武当001</td>
<td>100</td>
</tr>
<tr>
<td>张翠山</td>
<td>30</td>
<td>武当002</td>
<td>30</td>
</tr>
<tr>
<td>name1</td>
<td>10</td>
<td>一班</td>
<td>20</td>
</tr>
<tr>
<td>name1</td>
<td>10</td>
<td>一班</td>
<td>20</td>
</tr>
<tr>
<td>name1</td>
<td>10</td>
<td>一班</td>
<td>20</td>
</tr>
</table>
</body>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body >
<!--整个表格
thead
tbody
tfoot
本身没有任何 的展示内容和展示效果,仅仅是帮助我们将表格划分为多个不同的部分
thead tfoot 如果不写,浏览器在解析代码时,不会自动添加
tbody 如果不写,浏览器在解析时,会自动添加 ,自动将所有tr放入tbody中
th一般用于替换 td th自带加粗和居中效果 一般用户表格的列名
-->
<table border="1px" cellspacing="0px" cellpadding="0px" align="center" width="40%" >
<!--一行-->
<thead bgcolor="bisque">
<tr >
<th>学号</th>
<th>姓名</th>
<th>班级</th>
<th>分数</th>
</tr>
</thead>
<tbody bgcolor="aqua">
<tr >
<td>1</td>
<td>乔峰</td>
<td>乞讨1班</td>
<td>100</td>
</tr>
<tr >
<td>2</td>
<td>虚竹</td>
<td>少林破戒1班</td>
<td>98</td>
</tr>
<tr >
<td>3</td>
<td>段誉</td>
<td>大理渣男1班</td>
<td>69</td>
</tr>
</tbody>
<tfoot bgcolor="chocolate">
<tr>
<td>总人数</td>
<td>3</td>
<td>平均分</td>
<td>89</td>
</tr>
<tr >
<td>班级排名</td>
<td>3</td>
<td>班级总数</td>
<td>8</td>
</tr>
</tfoot>
</table>
<table border="1px" cellspacing="0px" cellpadding="0px" align="center" width="40%" >
<!--一行-->
<tr >
<td>学号</td>
<td>姓名</td>
<td>班级</td>
<td>分数</td>
</tr>
<tr >
<td>1</td>
<td>乔峰</td>
<td>乞讨1班</td>
<td>100</td>
</tr>
<tr >
<td>2</td>
<td>虚竹</td>
<td>少林破戒1班</td>
<td>98</td>
</tr>
<tr >
<td>3</td>
<td>段誉</td>
<td>大理渣男1班</td>
<td>69</td>
</tr>
<tr>
<td>总人数</td>
<td>3</td>
<td>平均分</td>
<td>89</td>
</tr>
<tr >
<td>班级排名</td>
<td>3</td>
<td>班级总数</td>
<td>8</td>
</tr>
</table>
</body>
</html>

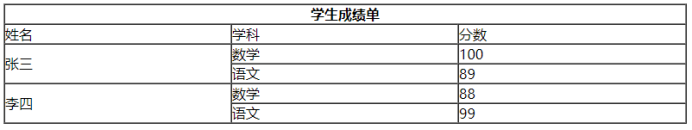
表格的跨行和跨列

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的合并</title>
</head>
<body>
<!--
th:自带 加粗 居中的效果
rowspan:行合并
colspan:列合并
-->
<table align="center" width="50%" border="1" cellpadding="0px" cellspacing="0px">
<tr>
<th colspan="3">学生成绩单</th>
</tr>
<tr>
<td>姓名</td>
<td>学科</td>
<td>分数</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>语文</td>
<td>89</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>数学</td>
<td>88</td>
</tr>
<tr>
<td>语文</td>
<td>99</td>
</tr>
</table>
</body>
</html>
表格的嵌套

<table border="1px" width="500px" cellspacing="0px">
<tr>
<th colspan="3">学生成绩单</th>
</tr>
<tr>
<td>姓名</td>
<td>学科</td>
<td>分数</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2" rowspan="2">
<table border="1px" cellspacing="0px" width="100%">
<tr>
<td>数学</td>
<td>99</td>
</tr>
<tr>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>语文</td>
<td>99</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>李四</td>
</tr>
</table>
</body>
内嵌框架 iframe
内嵌框架是用于在网页中嵌入另一个网页并让它在当前网页中显示.
添加内嵌框架的语法:
<iframe src=" URL "></iframe>
URL 指定独立网页的路径.
我们可以通过案例来感受内嵌框架:
iframe结合超链接标签实现页面内容动态变化:

<body>
<a href="http://www.jd.com" target="aaa">京东</a><br />
<a href="http://www.tmall.com" target="aaa">天猫</a><br />
<a href="https://www.sina.com.cn/" target="aaa">新浪</a><br />
<iframe name="aaa" src="http://www.bjsxt.com" width="100%" height="500px"></iframe>
</body>






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










