一、生命周期
1.应用生命周期
注:仅在App.vue中有效,在其他页面监听无效
生命周期的概念:一个对象从创建、运行、销毁的整个过程 被成为生命周期。 生命周期函数:在生命周期中每个阶段会伴随着每一个函数 的触发,这些函数被称为生命周期函数 uni-app 支持如下应用生命周期函数
 2.页面的生命周期
2.页面的生命周期
uni-app 支持如下页面生命周期函数:

二、组件创建和通讯,及组件的生命周期
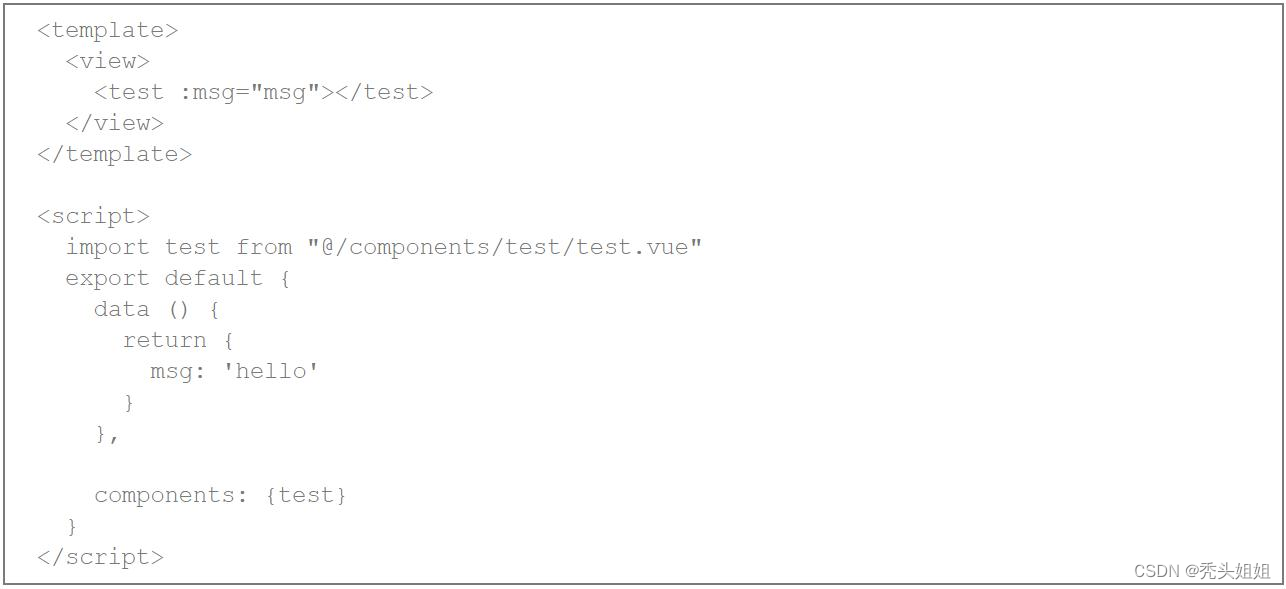
在 uni-app 中,可以通过创建一个后缀名为 vue 的文件,即创 建一个组件成功,其他组件可以将该组件通过 impot 的方式导 入,在通过 components 进行注册即可
1、创建组件
创建 login 组件,在 component 中创建 login 目录,然后 新建 login.vue 文件

2.导入

3.注册
4.使用

5.组件的生命周期

三、组件的通讯
1.父组件给子组件传值
通过 props 来接受外界传递到组件内部的值

其他组件在使用 login 组件的时候传递值

2.子组件给父组件传值
通过$emit 触发事件进行传递参数

父组件定义自定义事件并接收参数

三、网络请求
在 uni 中可以调用 uni.request 方法进行请求网络请求
需要注意的是:在小程序中网络相关的 API 在使用前需要配置 域名白名单。
发送 get 请求:





















 8797
8797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








