ES6 扩展运算符的介绍
… 扩展运算符能将数组[ ]转换为逗号分隔的参数序列
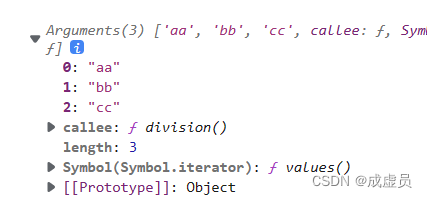
const word = ['aa','bb','cc'];
function division(){
console.log(arguments);
}
division(...word);

应用:
- 数组的合并
const w1 = ['a','b'];
const w2 = ['c','d'];
//通过concat()
const word1 = w1.concat(w2);
console.log(word1); //['a','b','c','d']
//通过扩展运算符
const word2 = [...w1,...w2];
console.log(word2); //['a','b','c','d']
- 数组的克隆
const w1 = ['a','b','c'];
const w2 = [...w1];
console.log(w2); //['a','b','c']
- 将伪数组转为真正的数组
<div></div>
<div></div>
<div></div>
<script>
const divs = document.querySelectorAll('div'); //获取的是伪数组
const divArr = [...divs]; //将伪数组转换为数组
</script>






















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








