1.进入阿里巴巴矢量图标库网站
链接为:https://www.iconfont.cn/
2.如果已经拥有账号,直接登录,没有就注册一个
3.可以搜索自己想要的矢量图,下载到本地导入然后项目或者项目导入在线矢量图
一、下载到本地然后导入项目

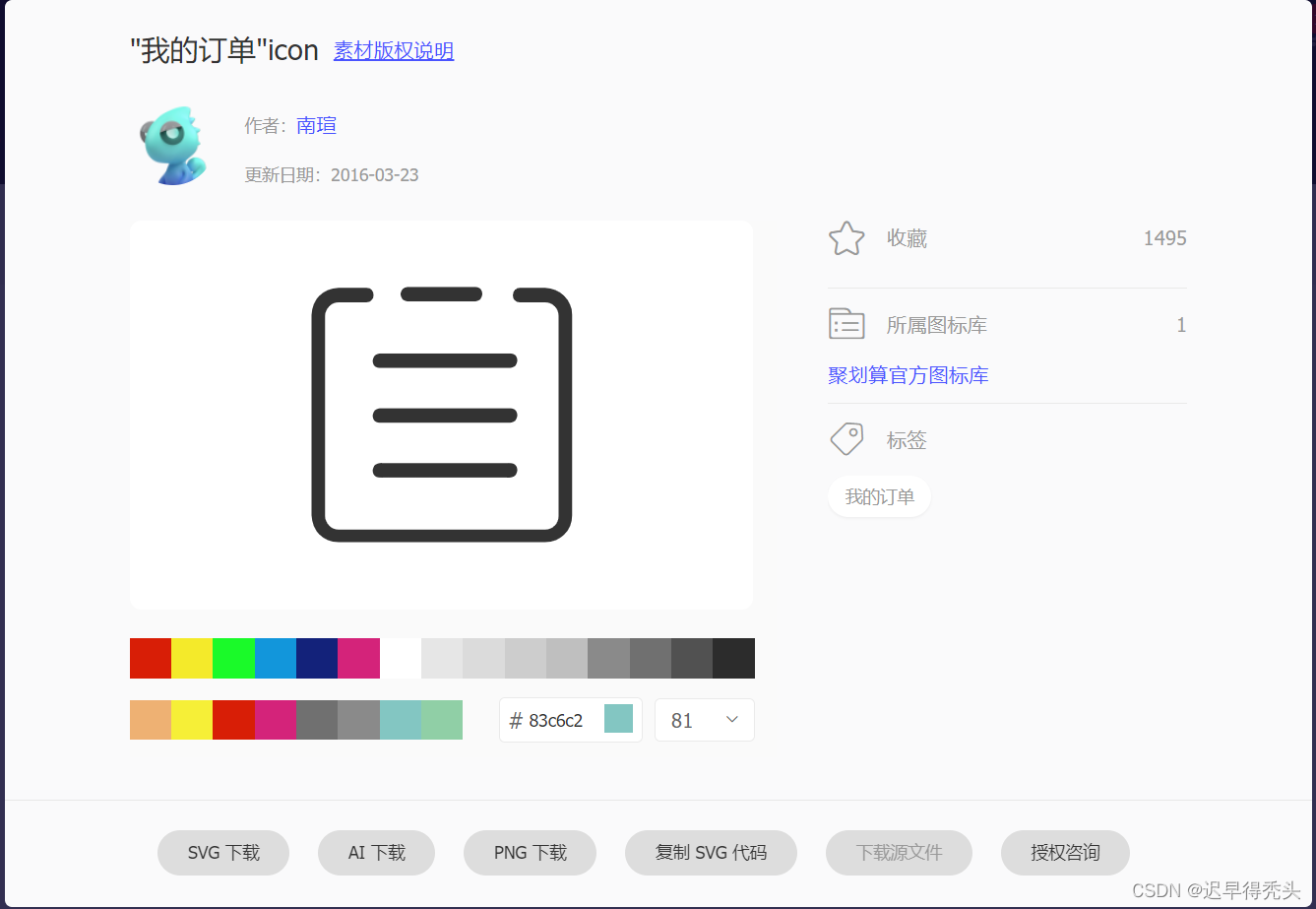
搜索自己想要的矢量图,选择大小和颜色,点击PNG下载
在hbuider创建好uniapp项目,然后在static目录下新建img目录

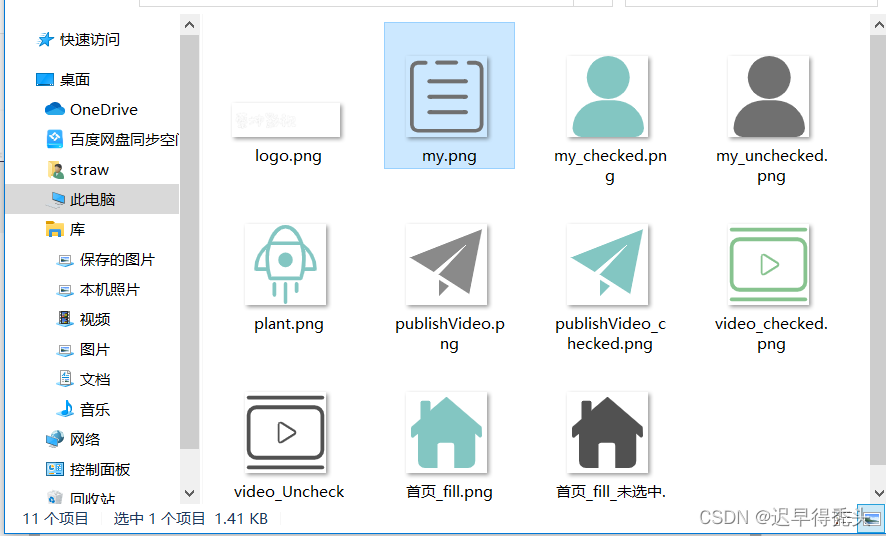
将刚保存到本地的矢量图复制到img目录下,在代码中使用
<image class="homeHeaderImage" src="../../static/img/my.png"></image>
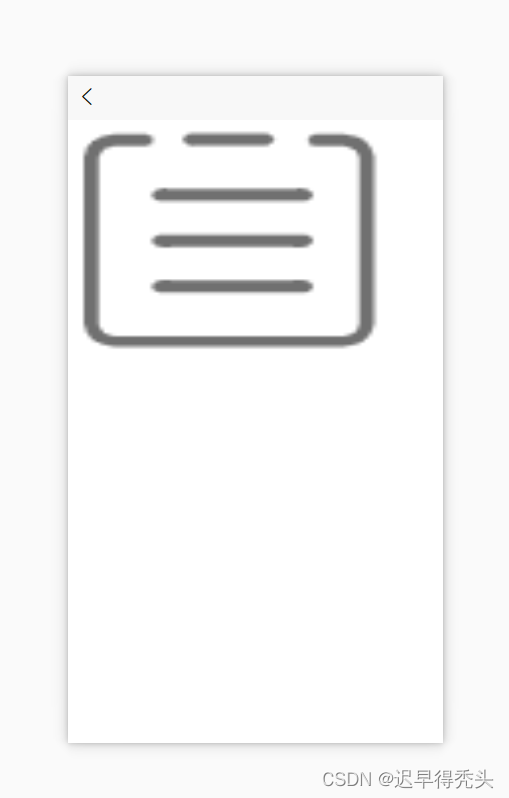
效果如下:

二、项目导入在线矢量图
进入iconfont官网,将鼠标放到想要的矢量图然后点击加入购物车


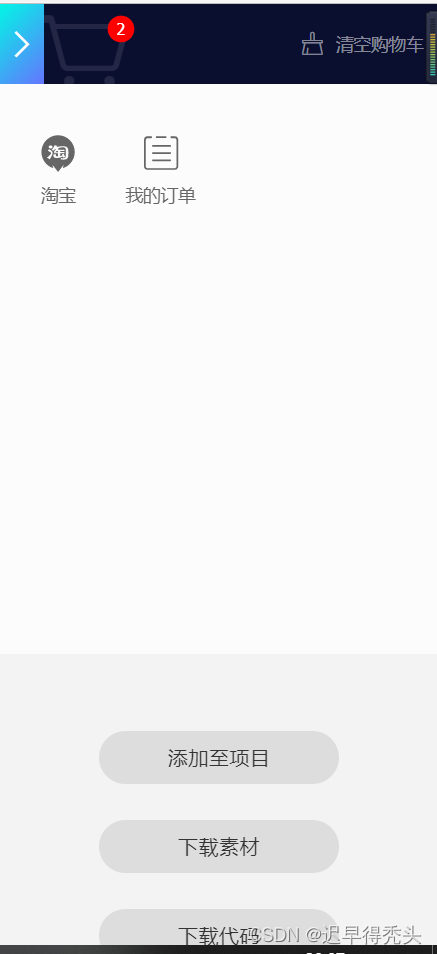
加入购物车完成后,进入购物车

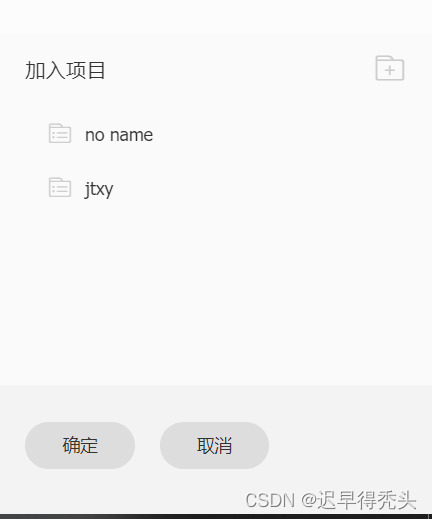
点击添加至项目,没有项目的可以点右上角加号,新建一个项目,然后选择项目点击确定


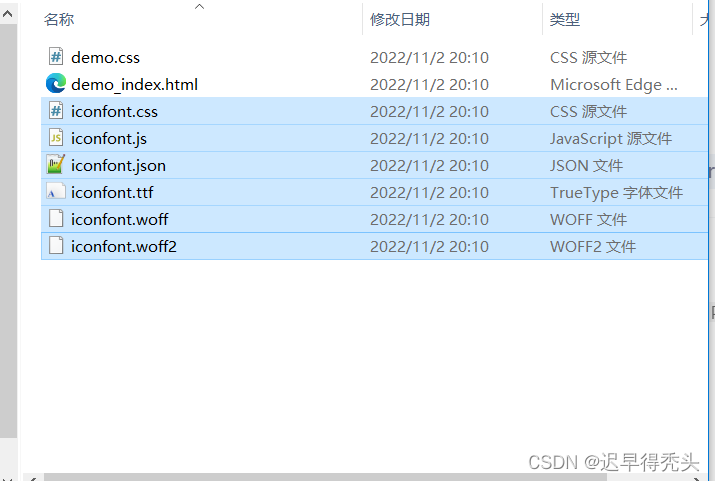
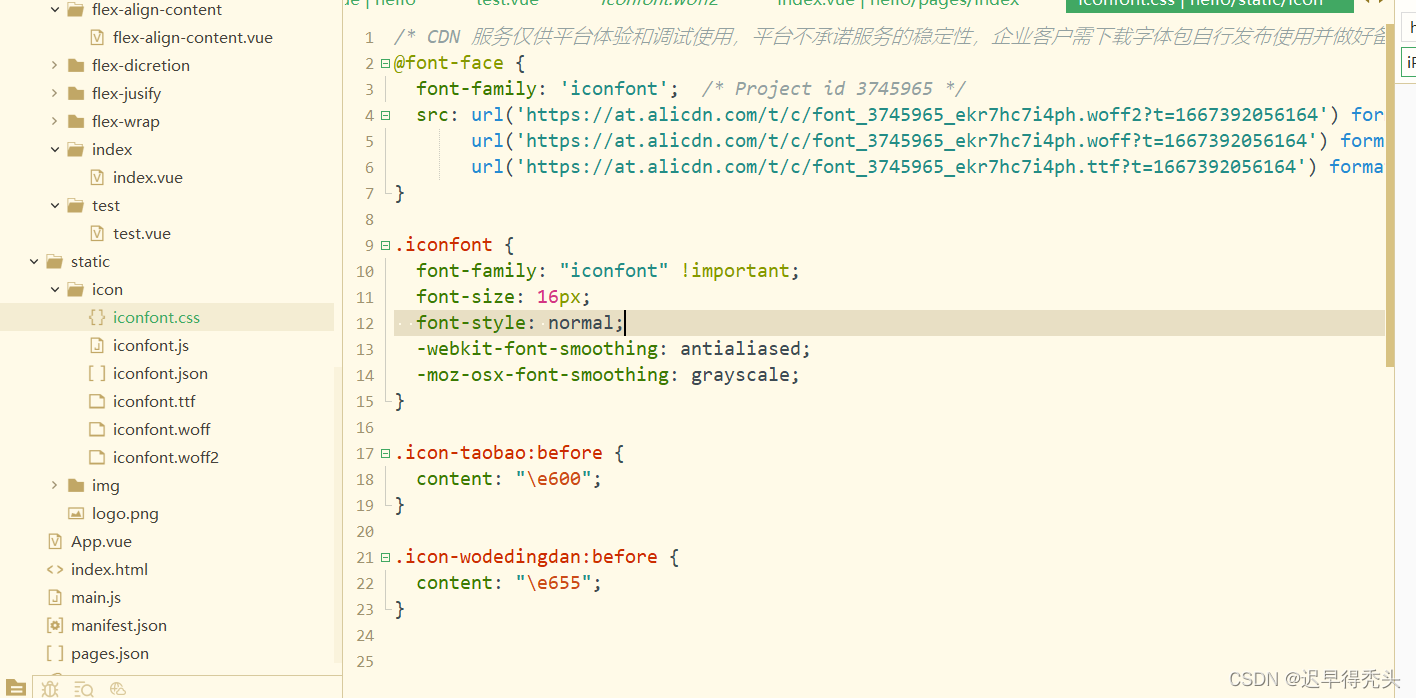
点击下载至本地,得到一个压缩包,解压后复制以下文件到项目中的static目录下的icon目录中(在static文件目录下新建一个目录icon)

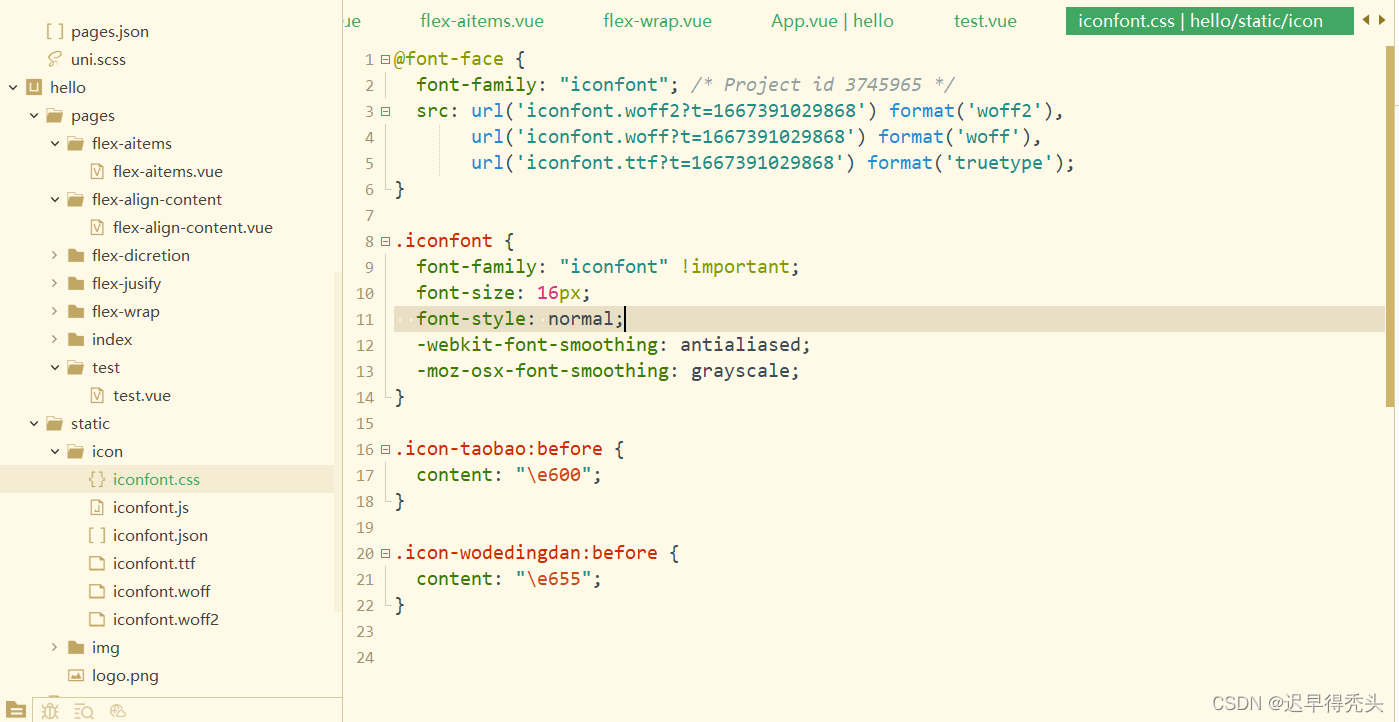
然后进入iconfont.css中

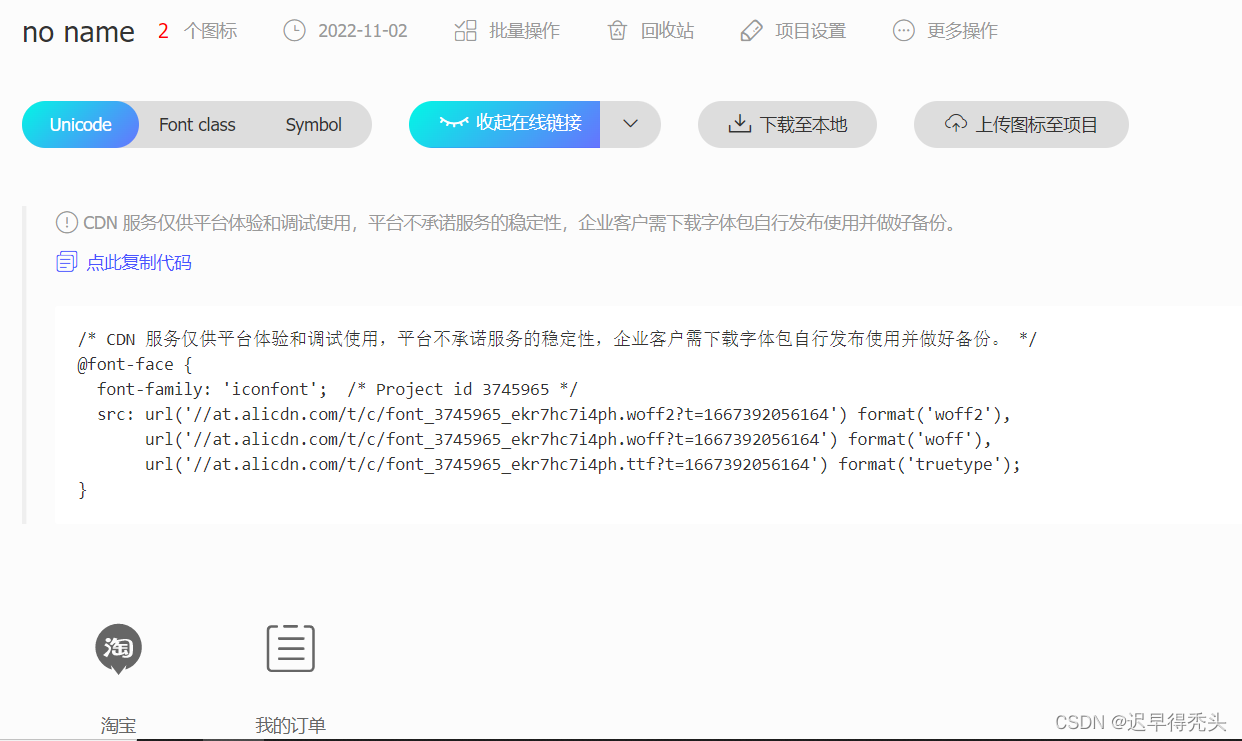
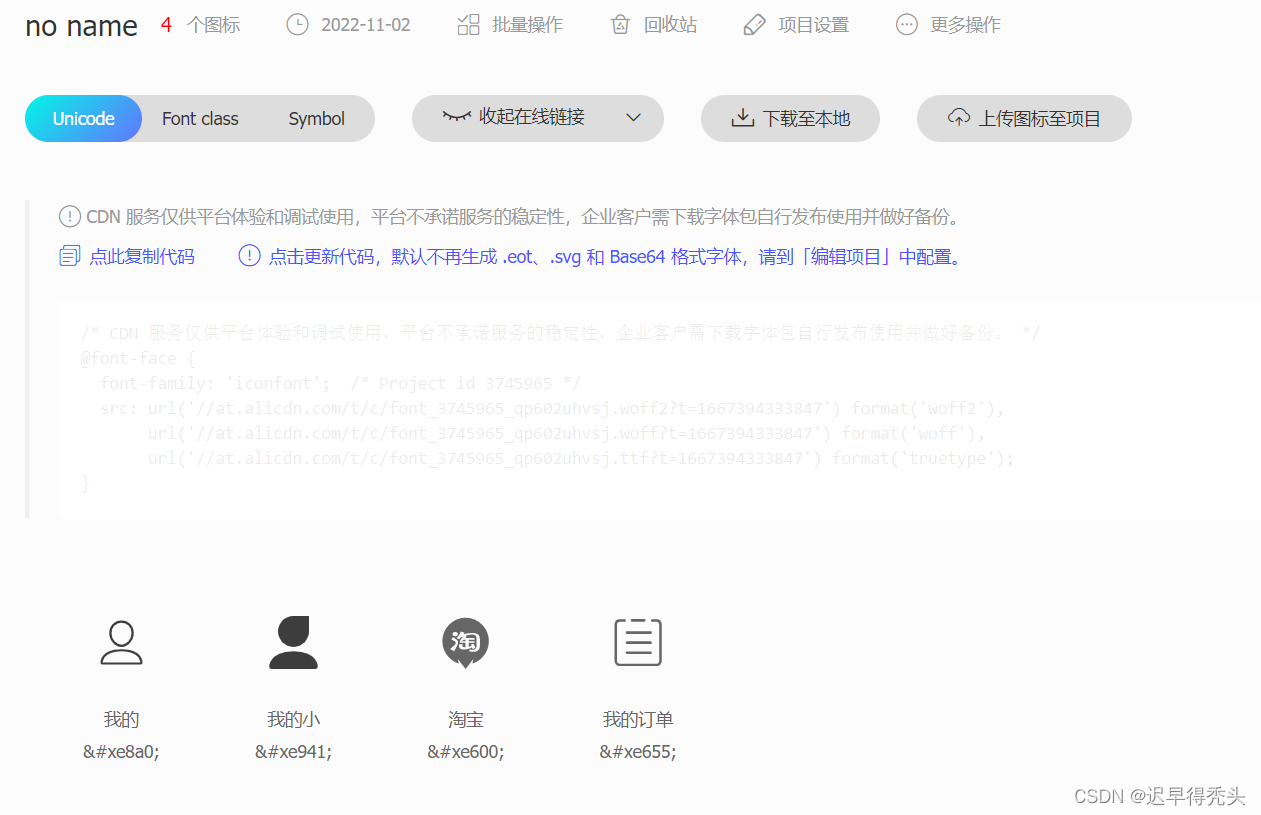
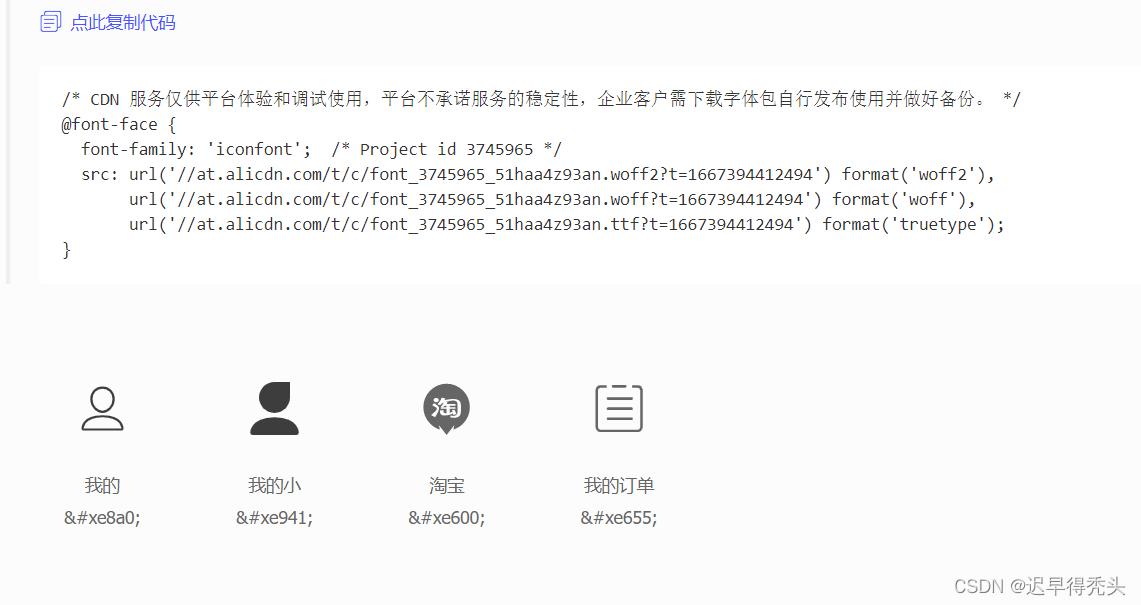
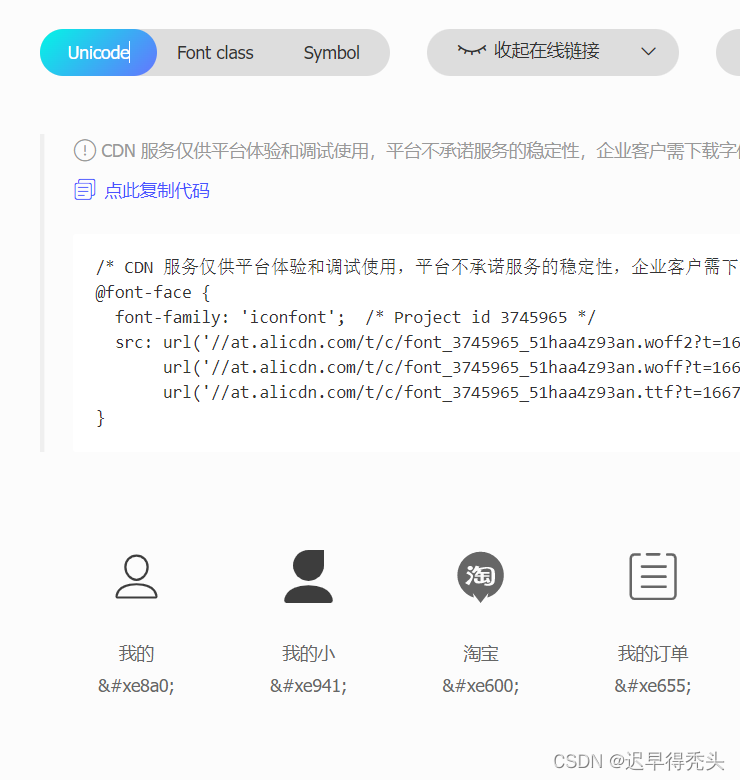
再去官网中,点击收起在线链接按钮,得到一段代码,将代码替换上图的iconfont.css文件中的@font-face {}里面的内容

替换后,可以加上在url后面加上https:

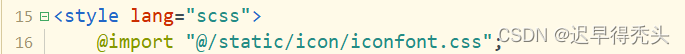
在App.vue中引入

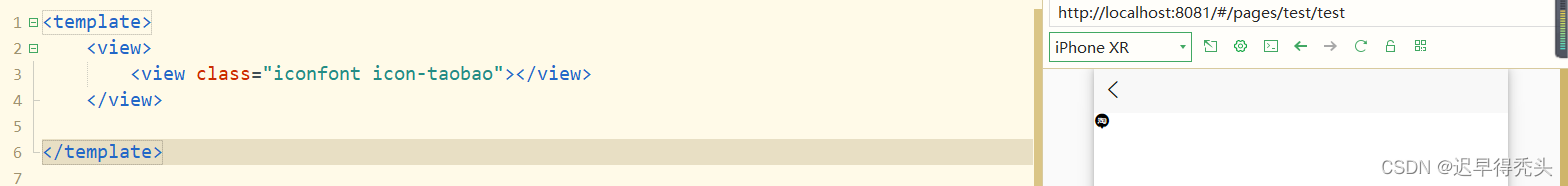
最后使用效果

当你想引入新的矢量图,可以将矢量图重新加入到购物车,再加入到项目中,然后点击更新

重新复制这段代码然后替换

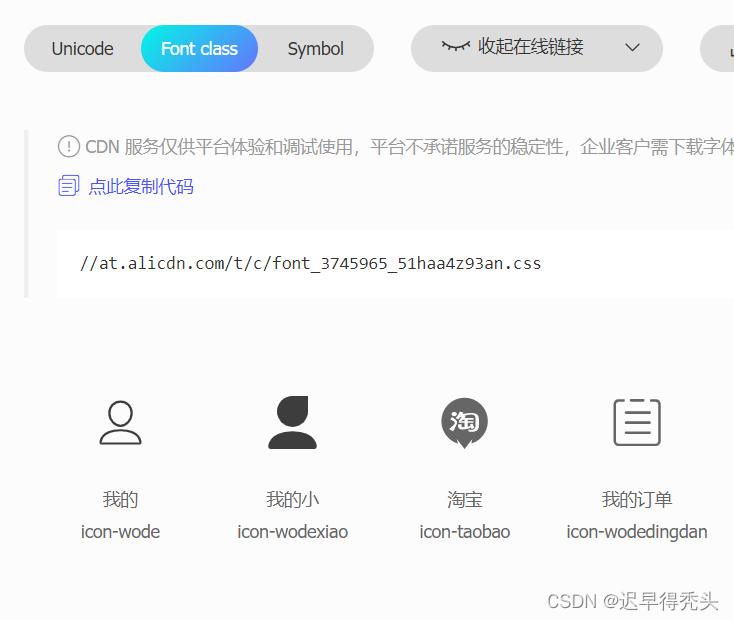
在iconfont.css文件后面根据unicode和font class补充.icon


























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








