矢量图
矢量图使用算法定义 — 一个矢量图文件包含了图形和路径的定义。 SVG 格式可以创造用于 Web 的精彩的矢量图形,而且放大网页不会模糊。
SVG
SVG 是用于描述矢量图像的XML语言, SVG用于标记图形,而不是内容。
SVG 指可伸缩矢量图形。
XML 是可扩展标记语言是由 W3C 指定的一种通用标记语言。
XML 标签 类似 HTML 标签,但 XML 允许用户定义自己的标签。
工具
矢量图形编辑器, Inkscape
优点:
- 矢量图像中的文本仍然可访问(这也有利于 SEO))。
- SVG 可以很好地适应样式/脚本,因为图像的每个组件都是可以通过CSS或通过JavaScript编写的样式的元素。
缺点:
- 复杂的SVG会占用浏览器很长的处理时间
- SVG可能比栅格图像更难创建
SVG预定义形状
SVG有一些预定义的形状元素:
矩形
圆形
椭圆
线
折线
多边形
路径
<svg width="300" height="200">
<rect width="100%" height="100%" fill="green" />
</svg>
使用方式
SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。
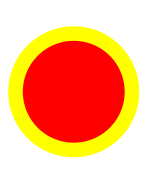
<?xml version="1.0"?>
<svg viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="10" r="8" stroke="yellow" stroke-width="2"
fill="red"/>
</svg>
第一行包含了 XML 声明。
第二和第三行引用了这个外部的 SVG DTD。viewBox属性定义了画布上可以显示的区域,用法要设置4个值:viewbox=“x, y, width, height”。
SVG 代码以 <svg> 元素开始,包括开启标签 <svg> 和关闭标签 </svg> 。
<circle> 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标,不写默认为(0,0)。r 属性定义圆的半径。
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill 属性设置形状内的颜色。我们把填充颜色设置为红色。

引入svg文件的实例
<h2>img标签</h2>
<img
src="./images/02.svg"
alt="懒人没写"
height="150px"
width="200px" />
<h2>embed标签</h2>
<embed width="200px" height="150px" src="./images/02.svg" type="image/svg+xml" />
<h2>object标签</h2>
<object width="200px" height="105px" data="./images/02.svg" type="image/svg+xml"></object>
<h2>iframe标签</h2>
<iframe width="100%" height="1000px" src="./images/02.svg"></iframe>


小结:
图片格式转换为svg,设置max-width为100%,可以满足缩放响应要求。






















 7791
7791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








