思路:
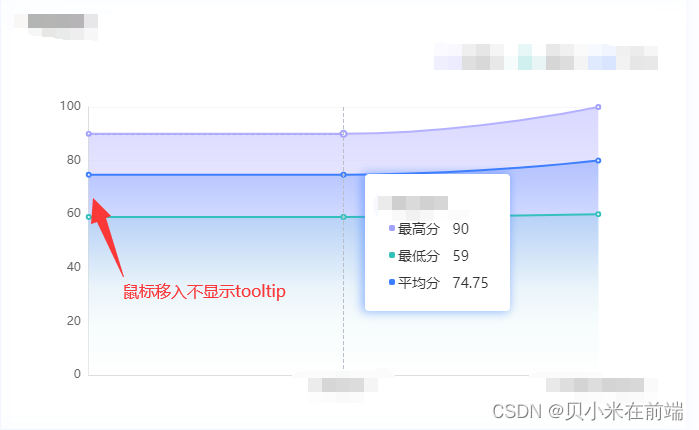
(1)鼠标移入部分数据列,不显示tooltip提示,我们可以在tooltip的formatter属性里面加if条件判断,不符合条件的数据列return空字符串就行。
(2)但这个方法会破坏原有的tooltip样式,我们要需要自己重新定义属性的css样式。
代码实现:
tooltip: {
trigger: 'axis',
formatter:(params)=>{
let res = `<h3 style="font-size:14px;line-height:14px;font-weight:400;color:#666666;">${params[0].name}</h3>`
for ( let item of params ) {
if ( item.name !== "" ) {
res += `<h3 style="font-size:14px;line-height:14px;margin-top:13px;color:#333333;"><span style="width:6px;height:6px;border-radius:2px;background:${item.color};margin-top: -6x;display: inline-block;margin: 3px;"></span>${item.seriesName} ${item.data}</h3>`
} else
return ''; //y轴上的第一组数据不显示tooltip
}
return res;
},
show: true,
showContent: true,
backgroundColor: '#fff',
extraCssText: 'box-shadow:-2px 0px 9px 2px rgba(61,126,255,0.45)',
padding: 20, // 内边距
axisPointer: { //纵向指示线
type: 'line'
}
},可以在formatter里面将params打印出来,看看不需要展示tooltip的数据列有哪些特质,如我的例子当中,第一组数据的name属性值为空,那么就以此为if条件语句的判断依据,碰到name为空的数据直接return '';






















 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








