问题:
-
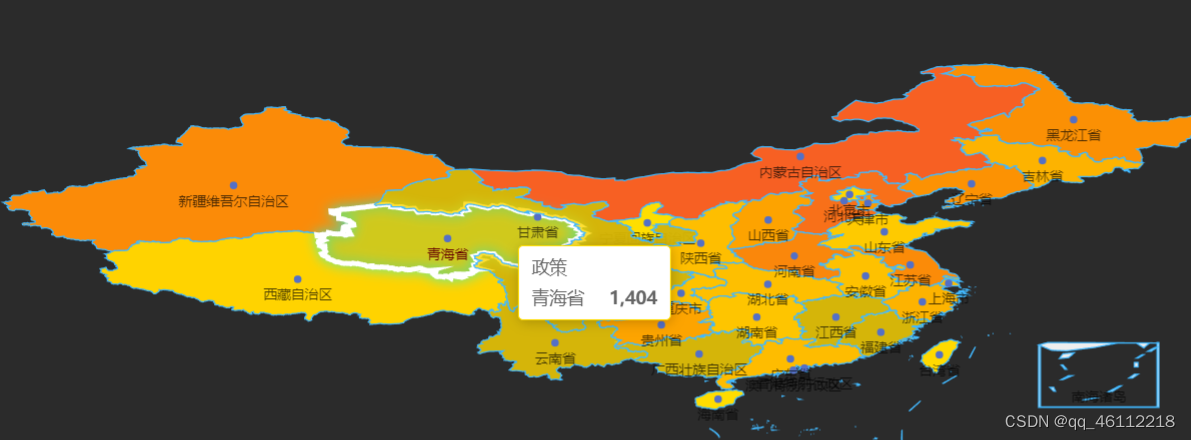
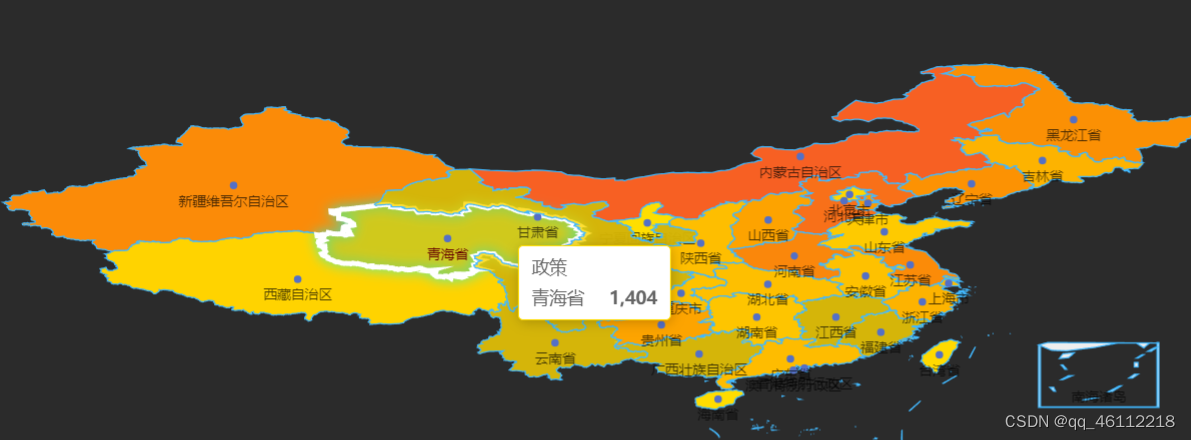
地图不显示背景颜色
-
地图tooltip只显示名称,不显示值
-
地图无法根据绑定的数据进行颜色渐变展示
解决方法:
-
在itemStyle里面配置normal和emphasis项。normal不能缺少!
//地图区域块样式
itemStyle: {
normal:{
// areaColor: "blue",
borderColor: "#41b8ff",
borderWidth: 1,
},
emphasis: {
borderColor: "#fff",
shadowBlur: 10, // 模糊度
shadowColor: "rgba(0,255,244,0.6)", // 模糊阴影的颜色
borderWidth: 4,
color: "#41b8ff", // 鼠标选择区域颜色
}
},
-
踩大雷!数据值缺少或者无法与地图名称匹配,会导致tooltip提示框无法正常显示,经过检查,发现地图中name与传给地图的数据对不上,比如“北京市”和“北京”。可以考虑统一,自己用代码或者手动。
{
"北京市": "北京",
"天津市":"天津",
"河北省": "河北",
"山西省":"山西",
"内蒙古自治区": "内蒙古",
"辽宁省":"辽宁",
"吉林省": "吉林",
"黑龙江省":"黑龙江",
"上海市": "上海",
"江苏省":"江苏",
"浙江省": "浙江",
"安徽省":"安徽",
"福建省": "福建",
"江西省":"江西",
"山东省": "山东",
"河南省":"河南",
"湖北省": "湖北",
"湖南省":"湖南",
"广东省": "广东",
"广西壮族自治区":"广西",
"海南省": "海南",
"重庆市": "重庆",
"四川省": "四川",
"贵州省": "贵州",
"云南省": "云南",
"西藏自治区": "西藏",
"陕西省": "陕西",
"甘肃省": "甘肃",
"青海省": "青海",
"宁夏回族自治区": "宁夏",
"新疆维吾尔自治区": "新疆",
"台湾省": "台湾",
"香港特别行政区": "香港",
"澳门特别行政区": "澳门"
}
- option里面设置visualMap,并且在series里面指定地图的visualMapIndex
visualMap:
[
{
type: 'continuous',
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高', '低'],
calculable: true,
colorLightness: [0.2, 1],
inRange:{
color: ['#f44336', '#fc9700', '#ffde00', '#ffde00', '#00eaff'],
},
// dimension: 0,
}
],
示例

参考:https://www.cnblogs.com/liuXiaoDi/p/16966531.html






















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








