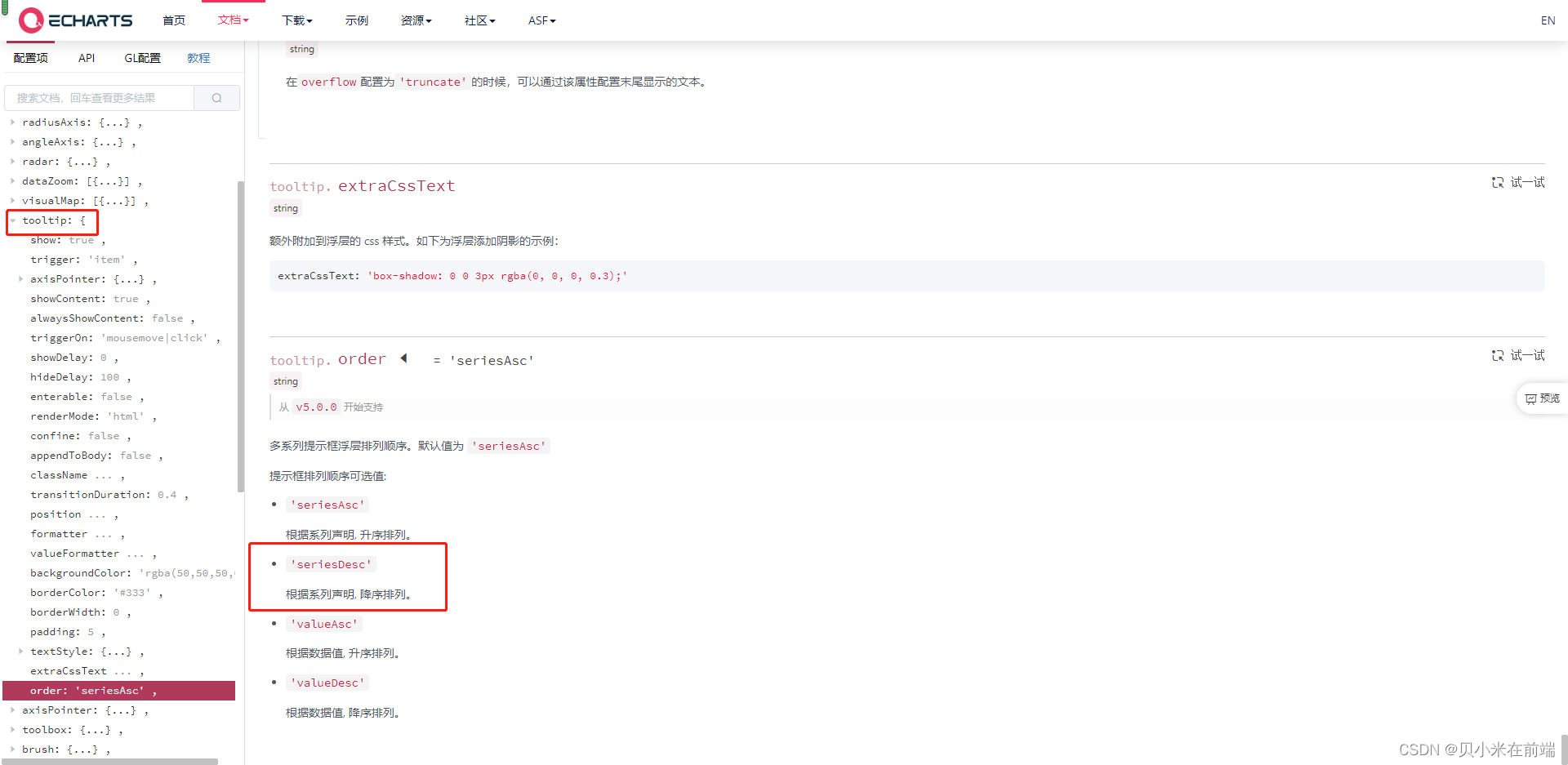
1、官方文档配置项(从v5.0.0 开始支持)

tooltip: {
order: 'seriesDesc' // 按照series顺序倒置展示(与界面上展示的顺序一致)
}2、自定义(本例中有新增额外的series数据列,所以不适合用官方的配置项)
相当于自己画一个 div 盒子,里面用 ul 和 li 展示每条数据,最终以字符串的形式返回。
tooltip:{
formatter: (params) => {
let str = '';
str = `
<div class="ehover" style="width:80px;background: #FFFFFF;font-family: Microsoft YaHei;">
<h3 style="height:14px;font-size:14px;font-weight:400;line-height:14px;color:#333333;"> ${ params[0].name } </h3> // 每一列数据的x轴坐标值
<ul style="margin:0;paddding:0;list-style:none;color: #333333;font-size: 14px;">
`;
for ( let i = params.length - 1; i > 0; i-- ) {
str += `
<li style="display:flex;justify-content:space-between;margin-top:6px;height: 15px;">
<p> ${ params[i].marker } ${ params[i].seriesName } </p>
<p style="font-weight: 400;"> ${ params[i].value } </p>
</li>
`;
} // 用li封装每一列数据中的每个series的样式
str += `
</ul>
</div>
`;
return str;
},
padding: 20, // 内边距
extraCssText: 'box-shadow:-2px 0px 9px 2px rgba(61,126,255,0.45)',
color: '#333333', // 设置文字颜色
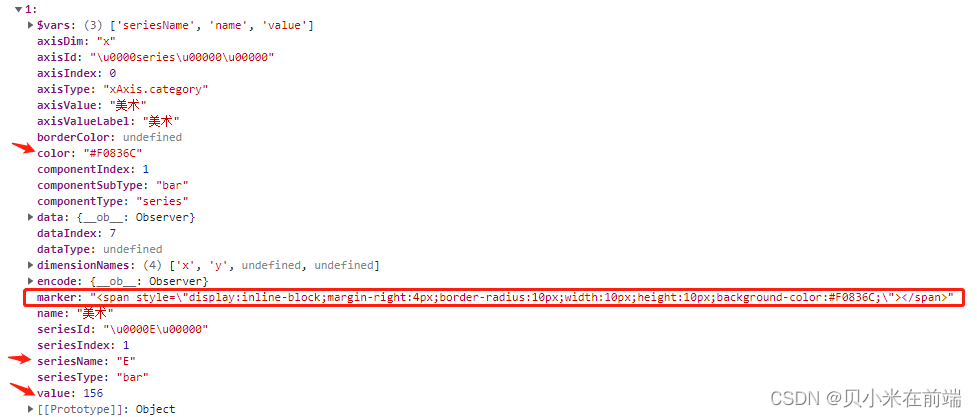
}在formatter中console.log打印出params,我们用到了以下属性:
- color:是每一个堆叠块的颜色
- marker:是自动生成的带有颜色的实心圆⚪
- seriesName:对应每一个堆叠块的名称
- value:对应每一个堆叠块的值

最终效果图:






















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








