el-select点击下拉时,在下拉数据获取回来之前展示loading效果
需求:在业务中,遇到一个场景,下拉数据获取回来的时候,因为中途做了一些操作,所以可能需要十秒以上才能确定最终有没有下拉数据返回,在此期间需要下拉的loading效果
解决思路
1、本来是想用el-select自带的属性来实现的,即filterable+remote+loading,但是发现没有用,应该是远程搜索,在框内搜索的时候才会有这个loading,跟我需要的效果不一样
2、使用v-loading来做
2.1、element文档中提到如果完整引入了 Element,那么 Vue.prototype 上会有一个全局方法 $loading,它的调用方式为:this.$loading(options),这个options是一个对象,里面有一个target属性:Loading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入 document.querySelector以获取到对应 DOM 节点,那么还需要一个dom节点
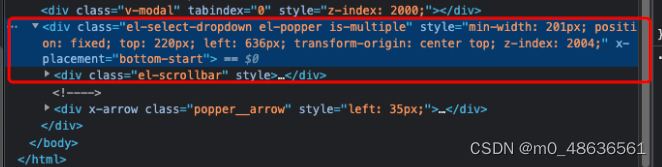
2.2、在点击下拉的时候,f12检查元素发现在dom树的最后会生成一个dom节点

2.3、在这个页面中,我有多个el-select,那么会出现多个上述的dom节点,那么如果选择我需要的这一个呢
解决办法:发现在v-select的属性里面,有一个popper-class

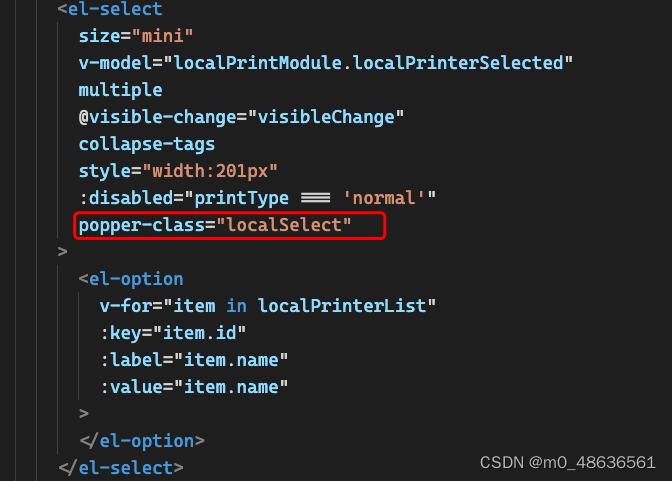
2.4、尝试给这个我需要的下拉框加类名

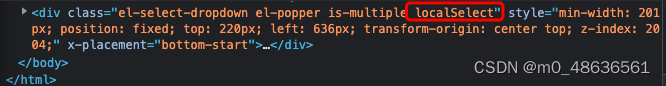
查看到确实加上了

2.5、那么就可以使用v-loading展示loading效果了
getList(){
//先设置loading效果
const loading = this.$loading({
lock: true,
target: ".localSelect",
spinner: "el-icon-loading",
background: "white"
});
getListAsync().then(()=>{
//在接口返回成功之后关闭loading效果
loading.close();
}
}
实际效果























 3167
3167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








