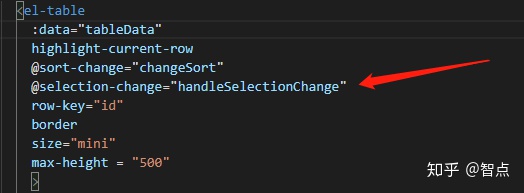
首先要在表格上添加如下代码,不知道的可以上element中查看


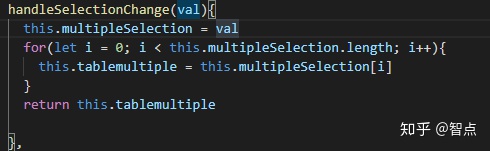
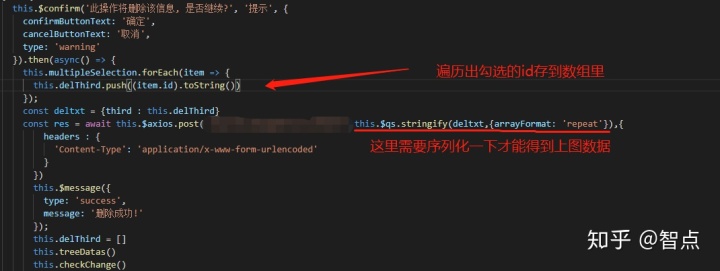
写了这个方法后就可以拿到勾选的数据了,代码如图所示

因为批量删除要往后台传个数组,所以在data中定义个数组,我这里数组名字是delThird
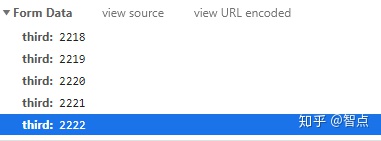
因为后端要的是这种格式,所以只能在前端转换下


格式化数组参数的三种方法
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 'a=b&a=c'写完后一定要把定义的数组清空,不然在下次删除的时候,控制台中会保存上次勾选的数据
希望能帮到正在学习的你,如果有更好的方法,请求指教



















 3108
3108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








