html css 中浮动影响与浮动问题的解决
浮动
浮动就是使元素脱离文档流且块级元素在同一行显示(文档流:元素在页面中所占的位置)
浮动特性:脱离文档流,原先位置不保留,飘在文档流的上方。
给元素设置“float:属性值”的样式就会让元素随着随设置的值浮动。
一、浮动的影响
- 浮动对兄弟元素的影响
- 浮动子元素对父元素的影响
在设置两个同级div盒子时,如果对其中一个div设置浮动,便会使得两个div会交叠在一起。
<style>
div{
width: 100px;
height: 100px;
margin: 10px;
}
.one{
/* 浮动特性:脱离文档流,原先位置不保留,飘在文档流的上方 */
float: left;
background-color: skyblue;
}
.two{
background-color: greenyellow;
}
</style>
<body>
<div class="one">div1</div>
<div class="two">div2</div>
</body>

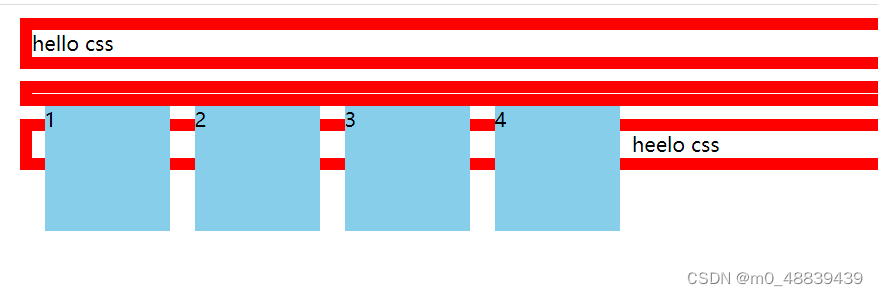
子元素浮动对父元素的影响:
<style>
.parent{
border: 10px solid red;
margin: 10px;
}
.child{
float: left;
width: 100px;
height: 100px;
margin: 10px;
background-color: skyblue;
}
</style>
<body>
<div class="parent">hello css</div>
<div class="parent FDfys">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
</div>
<div class="parent">heelo css</div>
</body>

浮动子元素会脱离父元素(从上到下数第二个红色框)。
二、解决方法
1.同时设置浮动
代码如下(示例:如上面所说的对兄弟元素的影响实例):
.two{
/* 1.同时设置浮动 */
float: left;
}
给受到影响的兄弟div也设置相同浮动,浮动影响便可解决。
2.清除浮动
代码如下(示例):
.two{
/* 2.清除浮动 */
clear: both;
}
如是兄弟元素受到影响便给受到影响的兄弟div设置clear属性,并赋值both。
如是父级元素受到影响,可以在在浮动元素下方设置一个空的块级元素,并给此块级元素清除浮动(设置clear属性,并赋值both)。
3.伪元素清除浮动
对受到浮动影响的父元素设置后伪元素属性,并设置清除浮动,便可消除浮动影响。
/* 2.使用伪元素清除浮动 */
.FDfys::after{
content: "";
display: block;
clear: both;
}
4.触发BFC(块级格式化上下文)
BFC(块级格式化上下文)
1.概念:
把BFC理解成元素的一种属性( 类似于id title class属性),元素拥有了这个属性,就可以理解为一个独立的渲染区域。容器内元素不会影响容器外的元素。
2.作用特性:
避免外边距重叠
避免浮动
避免元素被浮动元素覆盖
两列布局
只要给受到浮动影响的元素设置BFC,便可解决受到浮动影响的问题。
那么BFC如何触发呢?
- html根元素
- float不为none
- 绝对定位
- display取值
- overflow不为visible
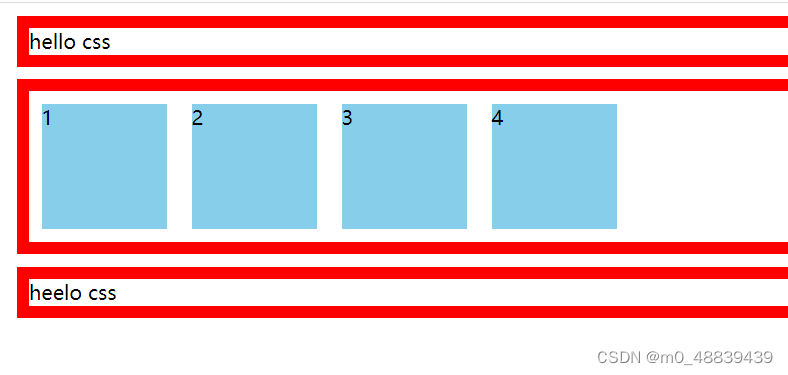
如果我们想要解决浮动影响问题,其中一个触发bfc的方法,我们只要给受到浮动影响的元素设置overflow: hidden;
我们案例解决浮动的影响后是如图所示:























 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








