全局文件的设置
1.新增一个页面
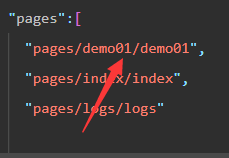
当你想新建一个页面时,直接在app.json中加入page字段值,如图,保存后,系统自动创建一个页面

2.主界面设置
将主界面文件在app.json中page值放在最前面即可。

3.Window字段常用属性
- navigationBarBackgroundColor:顶部导航栏颜色设置

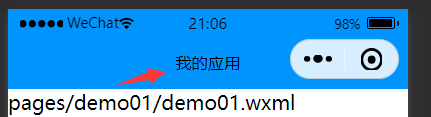
- navigationBarTitleText:标题名称

- navigationBarTextStyle:“white” 标题字的颜色,只有黑色白色两种颜色

- enablePullDownRefresh:true 下拉刷新,将backgroundTextStyle改为dark可以看到刷新时:

backgroundTextStyle:下拉字体颜色
- “backgroundColor”: “#0094ff” 下拉时下拉小块背景变色

4.tabbar字段:底部导航栏
"tabBar": {
"list": [
{
"pagePath": "pagePath",
"text": "text",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
}
]
},
- pagePath:跳转到的页面路径。和pages的路径一样
- text:名称
- iconPath:未激活的按钮图标路径:图片路径就是文件夹名/图片名
- selectedIconPath:被选中的按钮图标路径
注意:
至少需要两项才能形成导航栏
-
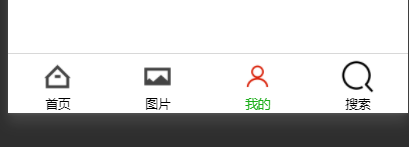
依次建立导航栏如图所示

-
更改底部文字默认颜色和被选中时的颜色
注意:
tabBar其他属性是和list属性同级,不要放错
-
常用属性:
“color”: “#0094ff” , 默认字体颜色
“selectedColor”: “#ff9400”, 被选中后字体颜色
“backgroundColor”: “#ff5533”, 背景颜色
“position”: “bottom” 按钮在底部,在顶部隐藏图标

{
"pages":[
"pages/index/index",
"pages/img/img",
"pages/mine/mine",
"pages/search/search",
"pages/demo01/demo01",
"pages/demo02/demo02",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "我的应用",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true,
"backgroundColor": "#0094ff"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{
"pagePath": "pages/img/img",
"text": "图片",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
}
]
,
"color": "#0094ff" ,
"selectedColor": "#ff9400",
"backgroundColor": "#ff5533",
"position": "bottom"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}





















 4518
4518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










