使用腾讯云对象存储
一、上传字体
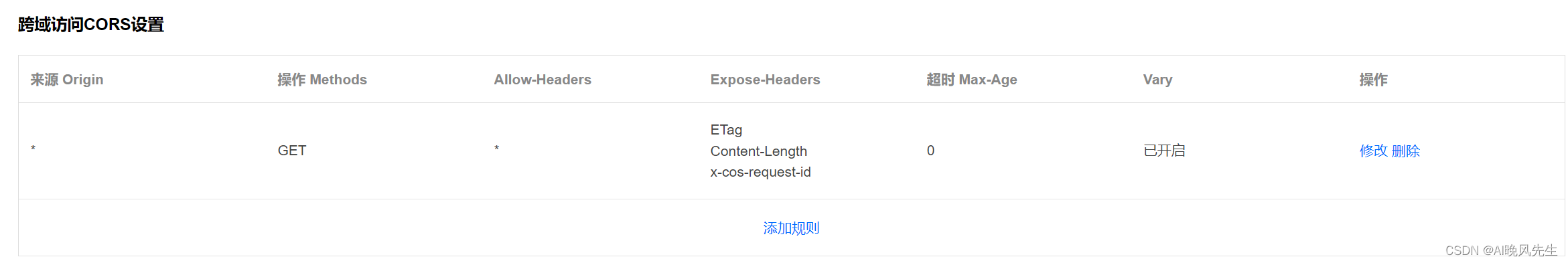
二、在安全管理,跨域访问CORS设置
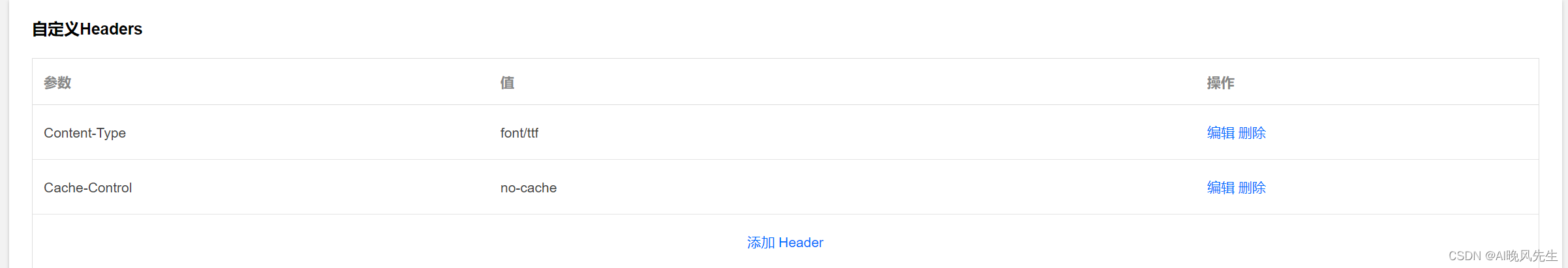
三、点击字体文件,详细,设置请求头
或者font/otf
no-cache 是一个 HTTP 缓存控制指令,用于指示浏览器或其他缓存代理(如 CDN)在显示旧资源之前,必须向原始服务器验证资源的状态。它是通过设置 HTTP 响应头中的 Cache-Control 字段来实现的。
工作原理:
-
当服务器返回一个带有
Cache-Control: no-cache响应头的资源时,这并不意味着资源不能被缓存。相反,它意味着在再次展示给用户之前,缓存必须向服务器确认资源是否仍然是最新的。 -
如果资源自上次缓存后未被修改,服务器会回应一个 304 Not Modified 状态码,这样缓存就可以继续使用存储的资源,而不需要重新下载。
-
如果资源已更改,服务器则会发送新的资源和 200 OK 状态码。






















 2361
2361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








