mitt:事件总线,是第三方插件。
Vue2.x 使用 EventBus 进行组件通信,而 Vue3.x 中EventBus被弃用了,因此推荐使用 mitt.js。
目录
1、在公共文件(utils)新建mitt.ts文件,简单封装下' mitt '
一、介绍
1、官方文档
1)npm网
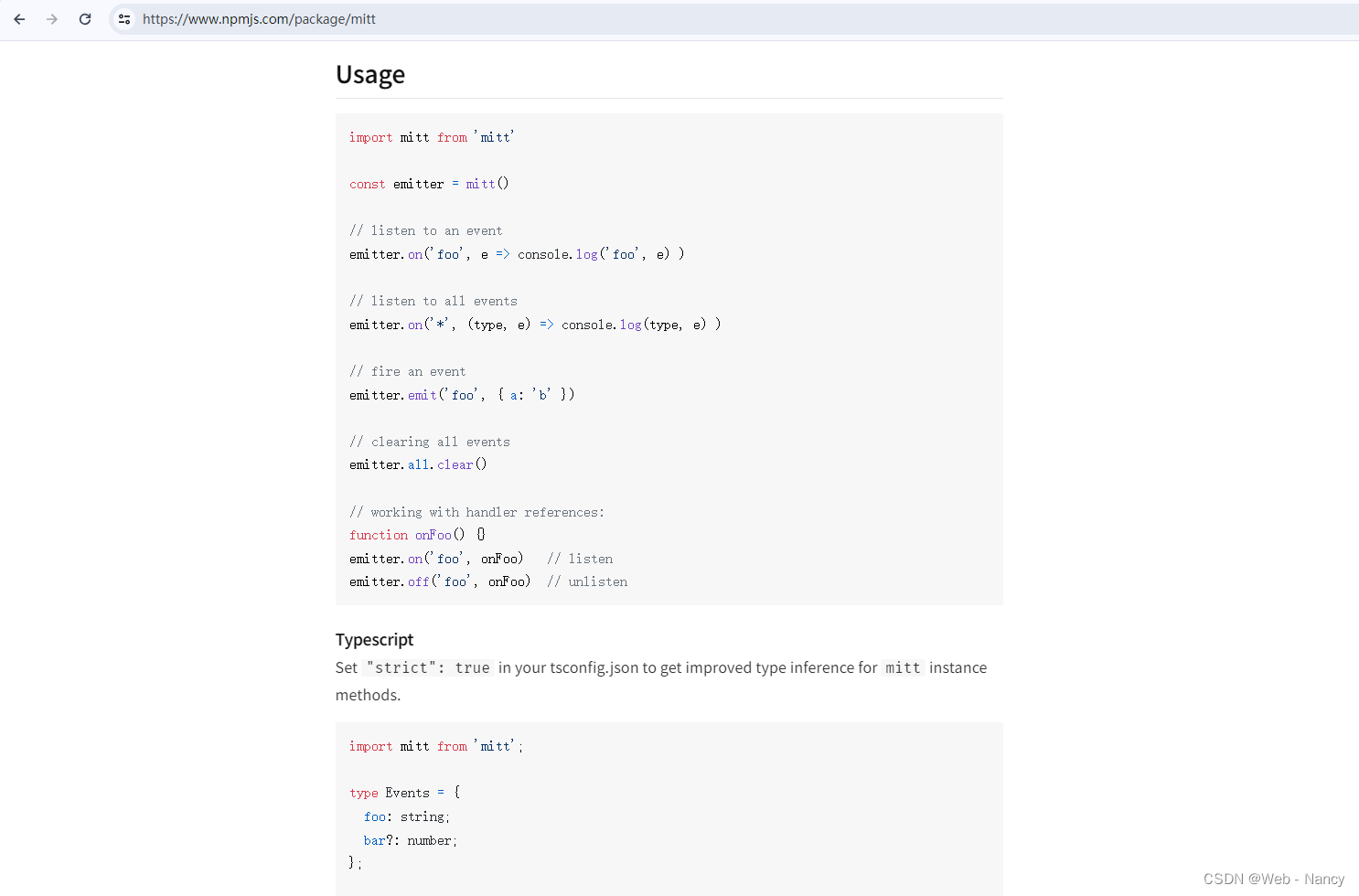
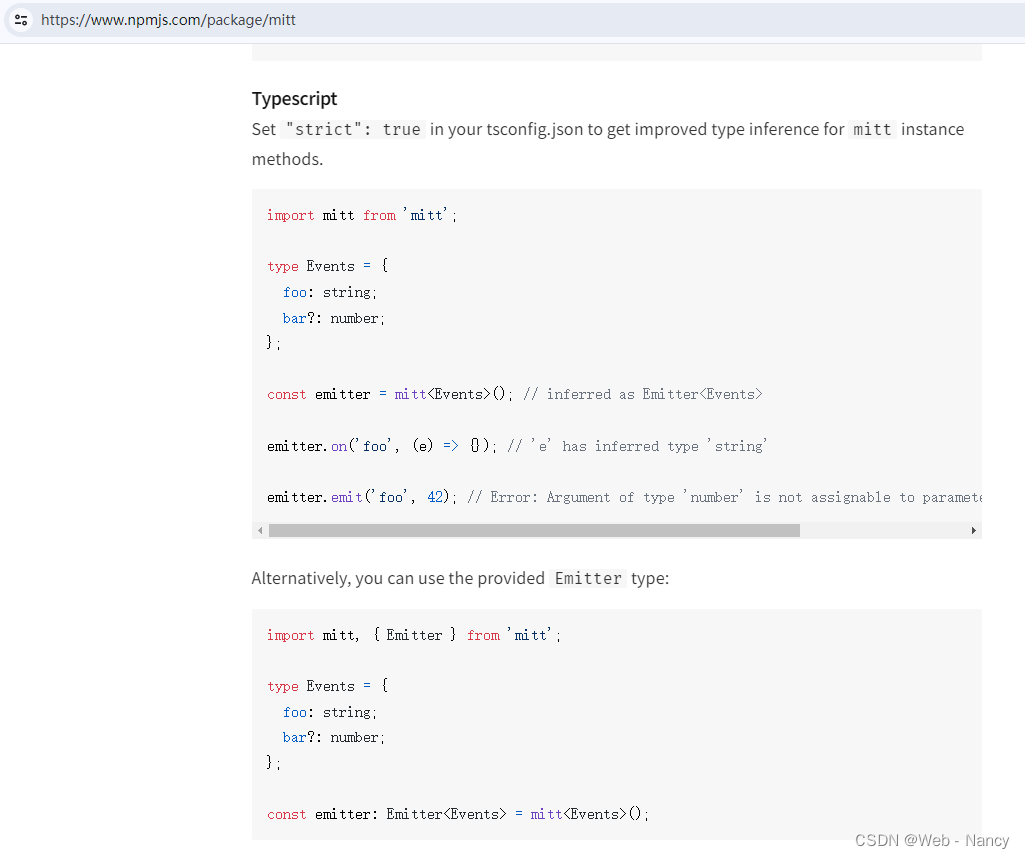
2、官方示例

二、准备工作
1、 安装依赖包
npm install mitt --save2、示例版本
"mitt": "^2.1.0",三、使用步骤
1、在公共文件(utils)新建mitt.ts文件,简单封装下' mitt '
import mitt from 'mitt'
const emitter = new mitt()
export default emitter
注: TS的写法可参考官网的这个部分

2、使用
1)派发页面
import emitter from '../utils/mitt'
// 派发
emitter.emit('on-button-click', true);
2)监听页面
import emitter from '../utils/mitt'
emitter.on('on-button-click', (e: boolean) => {
......
事件处理
});注:部分方法/数据的完整版在完整示例展示
四、完整示例
1、mitt.ts
文件路径:src/utils/mitt.ts
import mitt from 'mitt'
const emitter = new mitt()
export default emitter2、A.vue - 派发页面
文件路径:src/views/A.vue
<template>
<div class="a">
<div @click="handleClick" style="cursor: pointer;">测试mitt</div>
</div>
</template>
<script lang="ts" setup>
import emitter from '../utils/mitt'
// mitt的使用
function handleClick() {
console.log(111);
// 派发
emitter.emit('on-button-click', true);
}
</script>3、B.vue - 监听页面
文件路径:src/views/B.vue
<template>
<div class="b">
B页面
</div>
</template>
<script setup lang="ts">
import { onMounted, onUnmounted } from 'vue';
import emitter from '../utils/mitt'
// 监听
onMounted(() => {
emitter.on('on-button-click', (e: boolean) => {
console.log(2222);
if (e) {
console.log('接收到了emitter', e);
......
事件处理
}
});
});
// 移除
onUnmounted(() => {
emitter.off('on-button-click', () => {});
});
</script>注:监听事件使用完移除,以免消耗性能
欢迎扫描下方二维码关注VX公众号























 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








