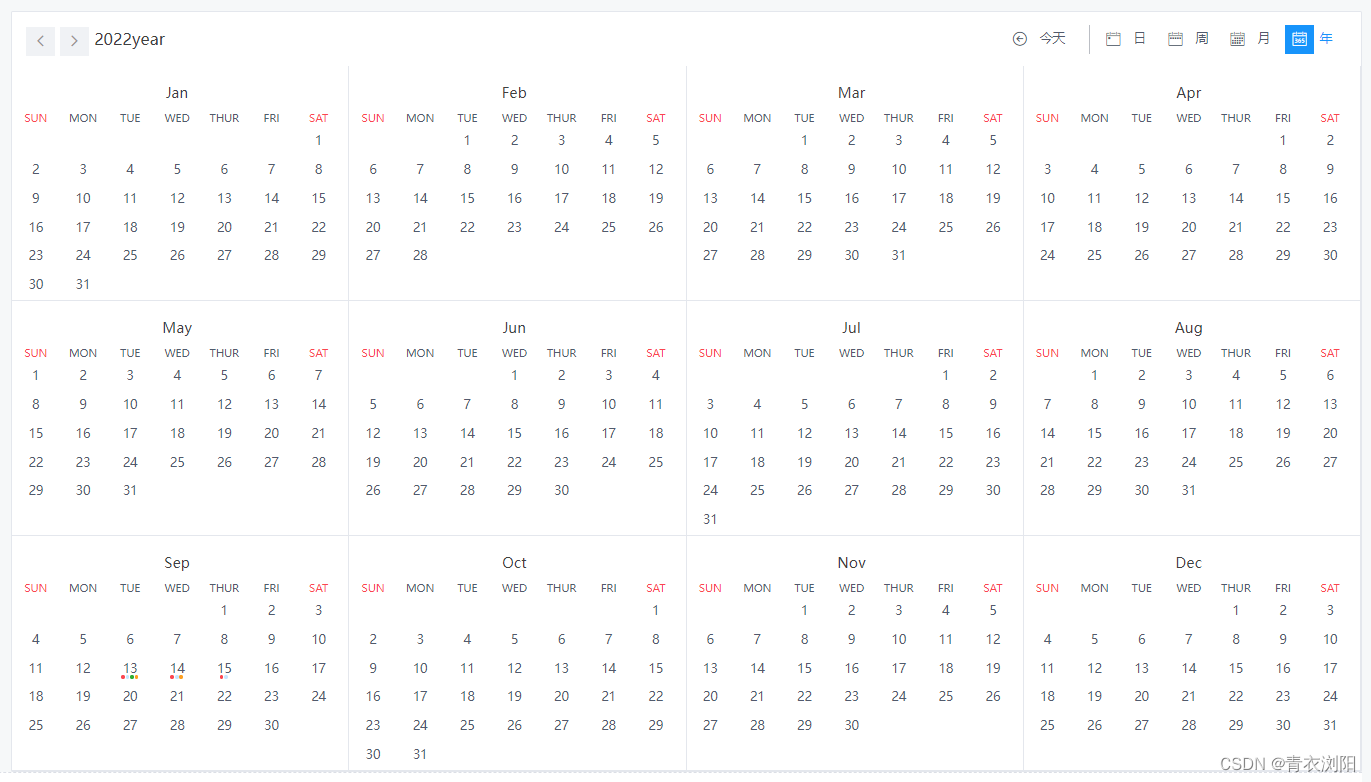
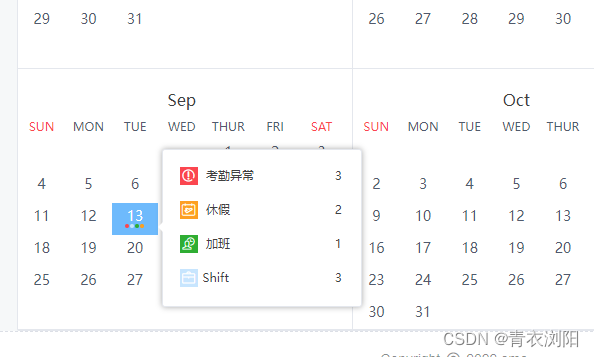
效果图

高度自定义,支持每天的统计展示,弹窗展示,详情操作

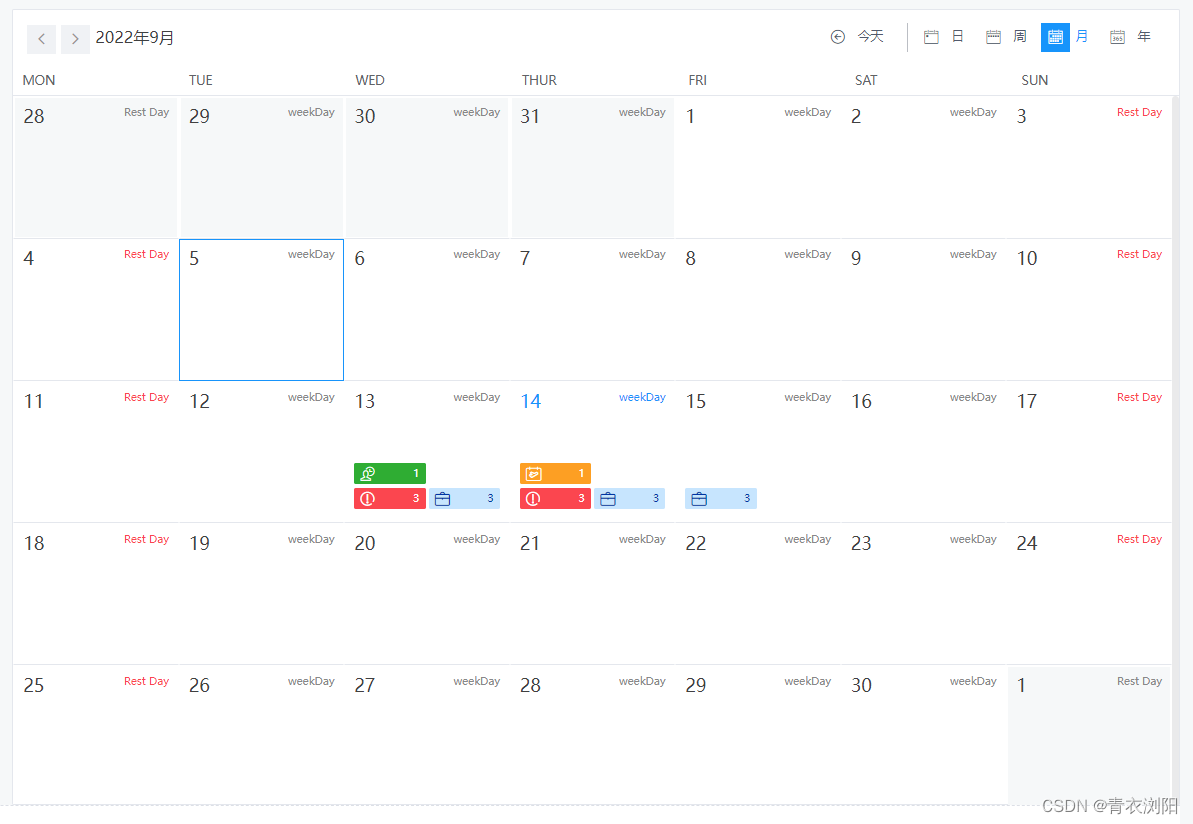
月部分:
默认展示当前月,支持前进和后退选择下一月
支持自定义每月的展示数据,

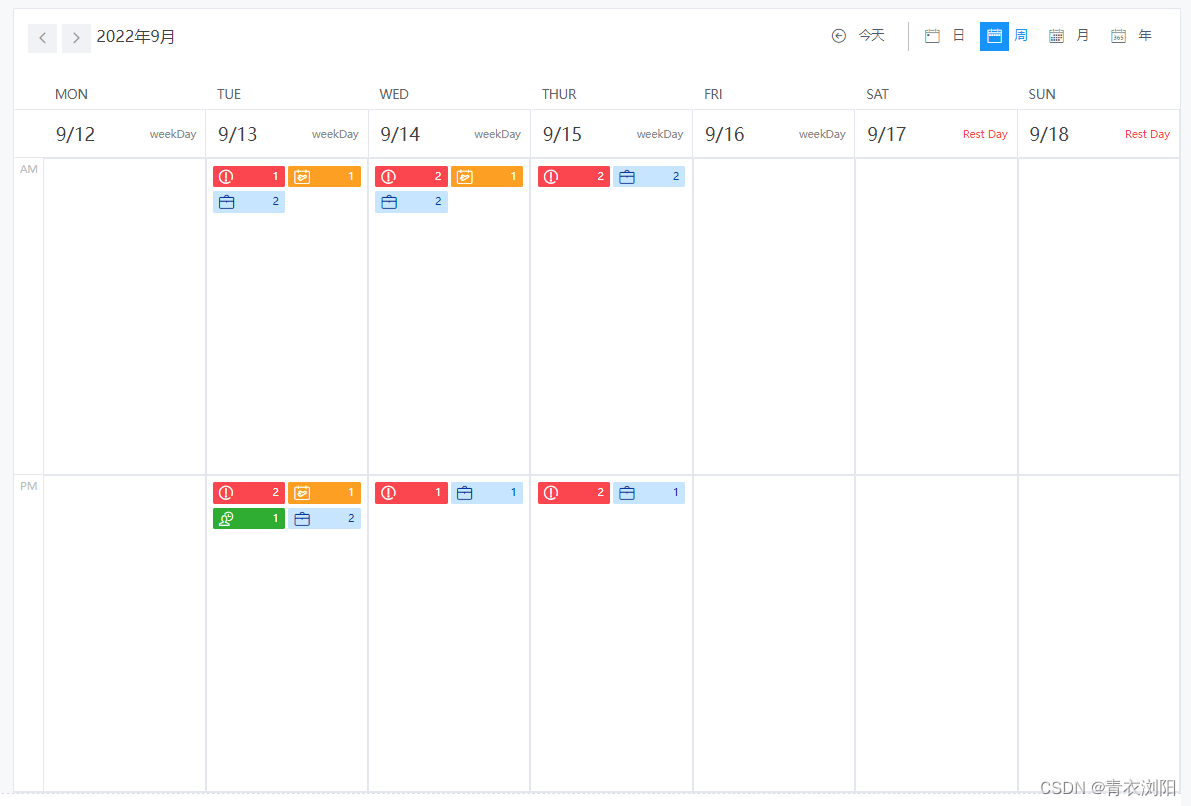
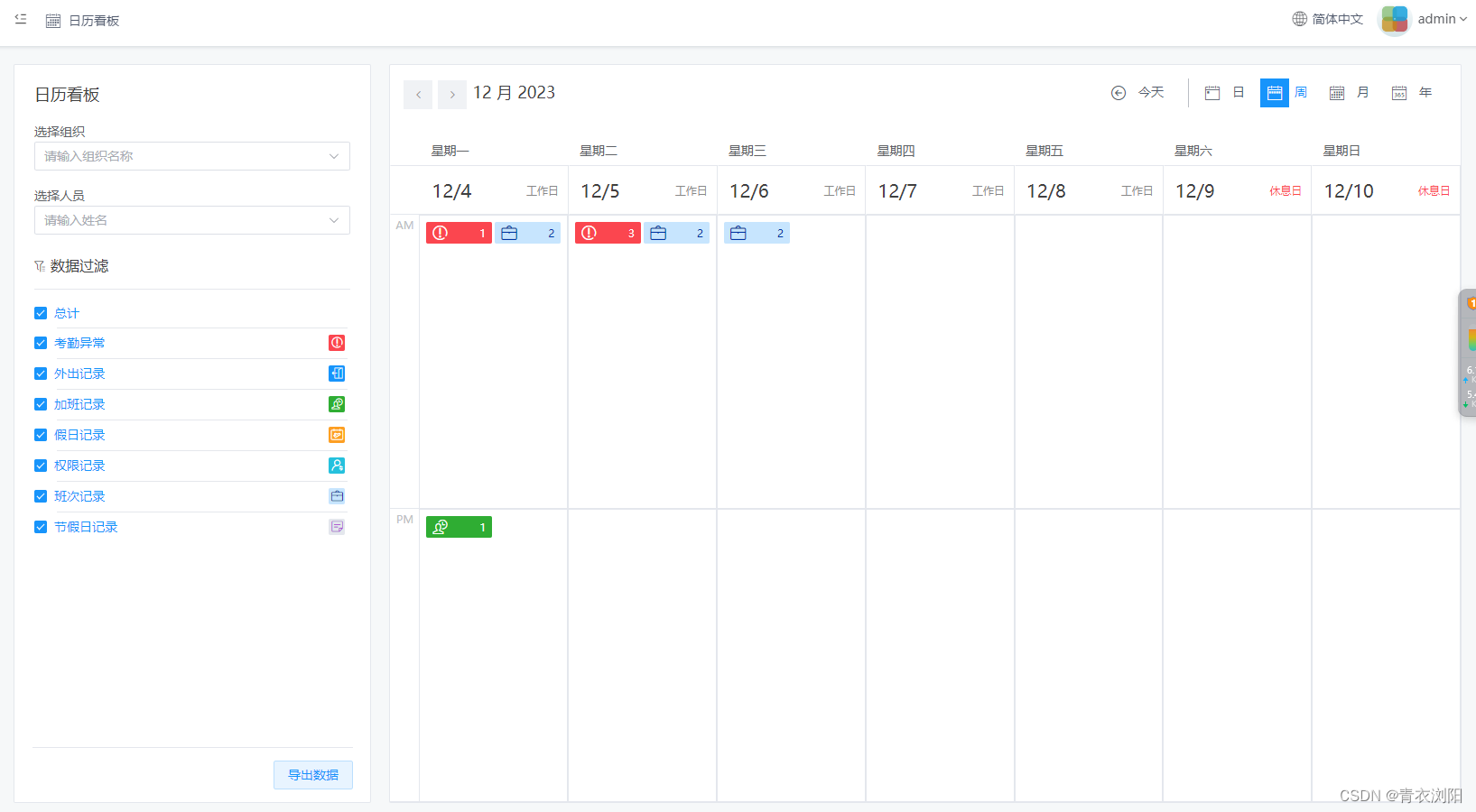
周部分:
分为上下午,可以列出要做的事项,这里以自定义,标签显示,
日历的属性,今天是工作日还是休息日,日历属性支持自定义内容
可以选择前进或者后退一周,
默认展示当前周

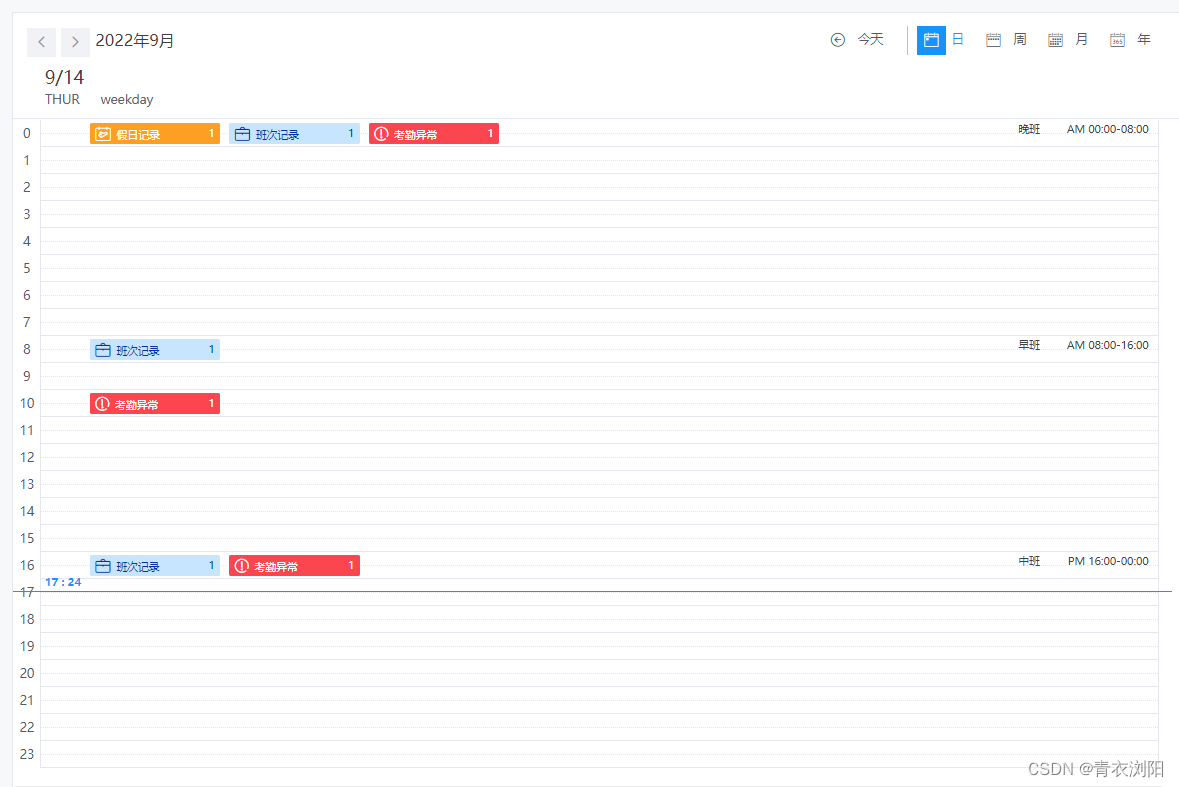
日部分:
全天分为24个时间段展示,每个时间段的数据以标签形式排列到后边,
每个标签支持点击查看详情
左右箭头选择日期的前进和后退
选择今天一键返回当前日期

左侧筛选条件

月份部分切换月份代码地址:
https://blog.csdn.net/m0_49016709/article/details/126285422?spm=1001.2014.3001.5501
月份部分代码地址:
https://blog.csdn.net/m0_49016709/article/details/134872853





















 1646
1646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








