文末获取源码
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
一、前言介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了智能物流管理系统的开发全过程。通过分析智能物流管理系统管理的不足,创建了一个计算机管理智能物流管理系统的方案。文章介绍了智能物流管理系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本智能物流管理系统有管理员,顾客,员工,店主。功能有个人中心,顾客管理,员工管理,店主管理,门店信息管理,门店员工管理,部门分类管理,订单信息管理,工作日志管理。因而具有一定的实用性。
本站是一个B/S模式系统,采用springboot框架,MYSQL 数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得智能物流管理系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高智能物流管理系统管理效率。
二、系统结构
本系统是基于B/S架构的网站系统,设计的功能结构图如下图所示:

三、管理员模块的实现
3.1顾客信息管理
智能物流管理系统的系统管理员可以管理顾客信息,可以对顾客信息信息添加修改删除以及查询操作。具体界面的展示如图所示。

3.2员工信息管理
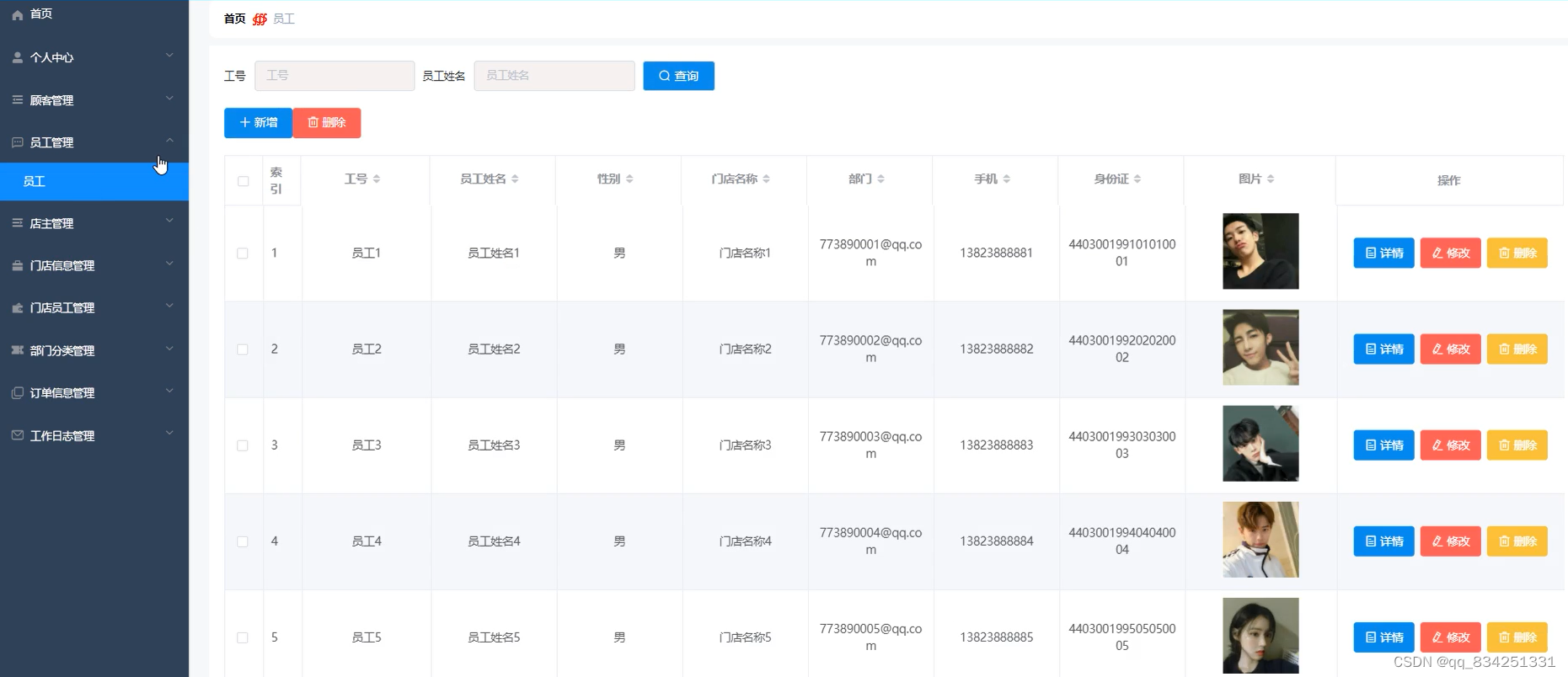
系统管理员可以查看对员工信息信息进行添加,修改,删除以及查询操作。具体界面如图所示。

四、店主模块的实现
4.1员工信息管理
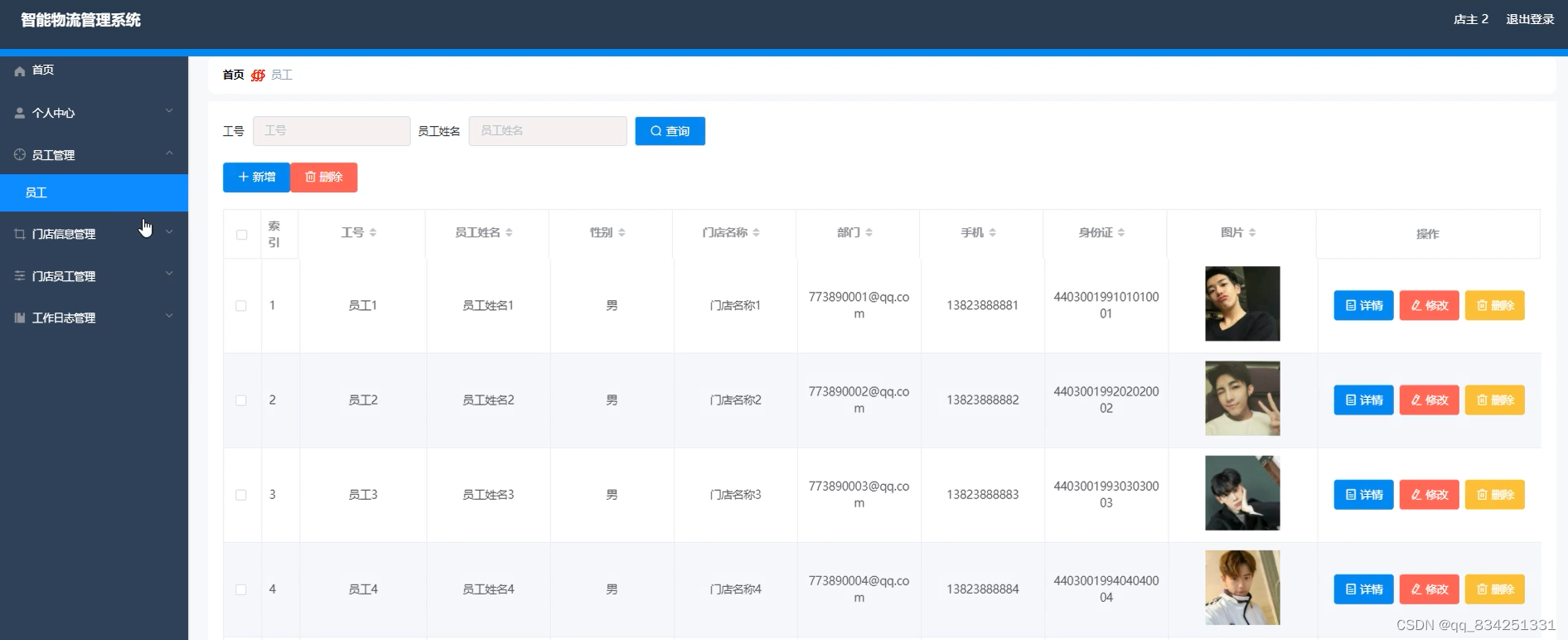
店主可以对员工信息信息进行修改,删除以及查询操作。界面如下图所示:

4.2门店信息管理
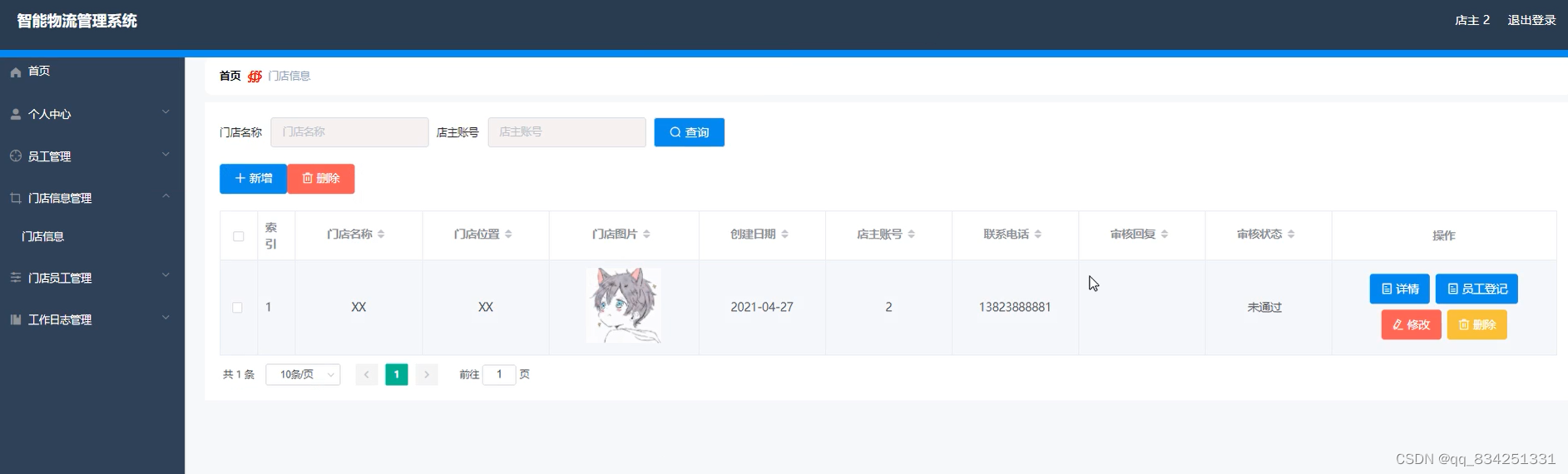
店主可以对门店信息信息进行修改操作,还可以对门店信息信息进行查询。界面如下图所示:

五、员工模块的实现
5.1门店信息管理
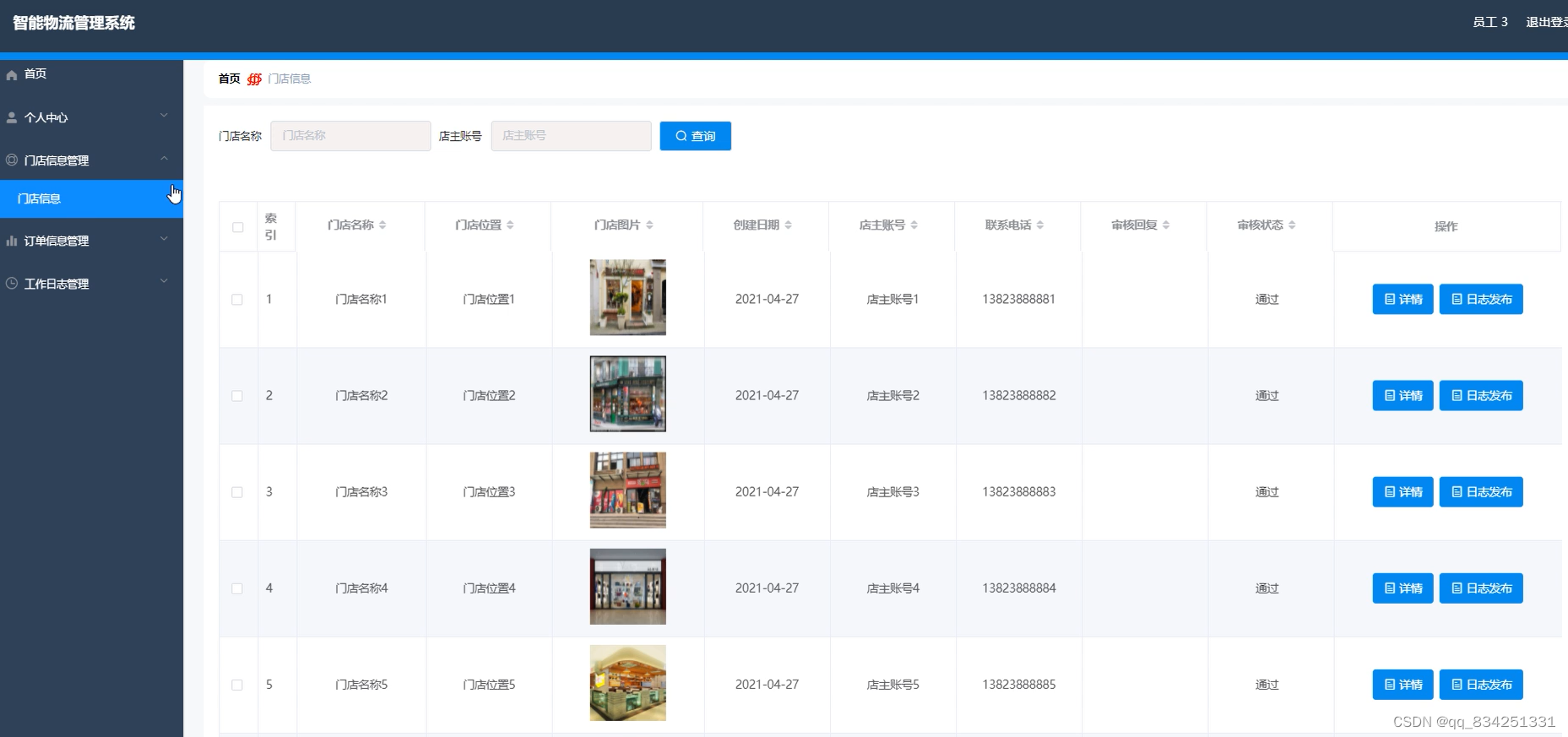
员工登录可以查看门店信息。界面如下图所示:

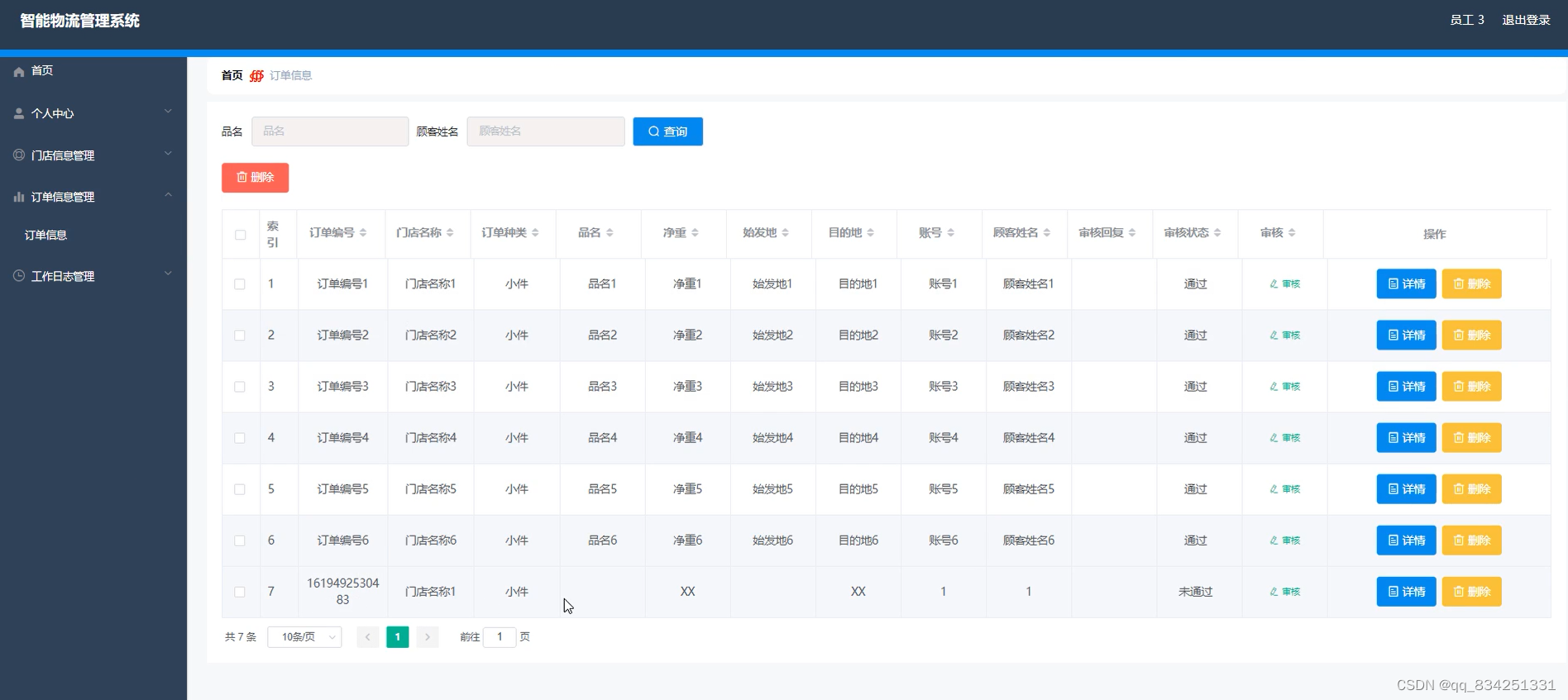
5.2订单信息管理
员工登录后可以对订单信息进行审核操作。界面如下图所示:

六、部分核心代码
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
RestController
@RequestMapping("/kechengchengji")
public class KechengchengjiController {
@Autowired
private KechengchengjiService kechengchengjiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,KechengchengjiEntity kechengchengji,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("jiaoshi")) {
kechengchengji.setJiaoshizhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("xuesheng")) {
kechengchengji.setXuehao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<KechengchengjiEntity> ew = new EntityWrapper<KechengchengjiEntity>();
PageUtils page = kechengchengjiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kechengchengji), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,KechengchengjiEntity kechengchengji,
HttpServletRequest request){
EntityWrapper<KechengchengjiEntity> ew = new EntityWrapper<KechengchengjiEntity>();
PageUtils page = kechengchengjiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kechengchengji), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( KechengchengjiEntity kechengchengji){
EntityWrapper<KechengchengjiEntity> ew = new EntityWrapper<KechengchengjiEntity>();
ew.allEq(MPUtil.allEQMapPre( kechengchengji, "kechengchengji"));
return R.ok().put("data", kechengchengjiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(KechengchengjiEntity kechengchengji){
EntityWrapper< KechengchengjiEntity> ew = new EntityWrapper< KechengchengjiEntity>();
ew.allEq(MPUtil.allEQMapPre( kechengchengji, "kechengchengji"));
KechengchengjiView kechengchengjiView = kechengchengjiService.selectView(ew);
return R.ok("查询课程成绩成功").put("data", kechengchengjiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
KechengchengjiEntity kechengchengji = kechengchengjiService.selectById(id);
return R.ok().put("data", kechengchengji);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
KechengchengjiEntity kechengchengji = kechengchengjiService.selectById(id);
return R.ok().put("data", kechengchengji);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody KechengchengjiEntity kechengchengji, HttpServletRequest request){
kechengchengji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kechengchengji);
kechengchengjiService.insert(kechengchengji);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody KechengchengjiEntity kechengchengji, HttpServletRequest request){
kechengchengji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kechengchengji);
kechengchengjiService.insert(kechengchengji);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody KechengchengjiEntity kechengchengji, HttpServletRequest request){
//ValidatorUtils.validateEntity(kechengchengji);
kechengchengjiService.updateById(kechengchengji);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
kechengchengjiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<KechengchengjiEntity> wrapper = new EntityWrapper<KechengchengjiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("jiaoshi")) {
wrapper.eq("jiaoshizhanghao", (String)request.getSession().getAttribute("username"));
}
if(tableName.equals("xuesheng")) {
wrapper.eq("xuehao", (String)request.getSession().getAttribute("username"));
}
int count = kechengchengjiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}

























 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










