博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
博物馆展览与服务一体化平台主要是用java语言开发的。系统根据B/S架构设计,选用springboot框架开发。Eclipse开发工具,形成的数据储存在MySQL数据库中。系统分成管理员控制模块和用户、工作人员模块。管理员可以管理用户信息、工作人员信息、特色藏品、展览活动、预约信息、排班信息等。工作人员对排班信息进行管理操作,用户可以查询特色藏品、展览活动、预约信息等和设定本人系统。本系统有良好的界面体验,功能基本齐全,让使用者体验度大大提升。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
因此,博物馆展览与服务一体化平台按照功能由三部分构成的,三部份是用户、工作人员和管理员。主要功能有 特色藏品、展览活动、预约信息、排班信息等。系统软件用户、工作人员与管理员的功能模块图如下图3-1所显示。

4.1前台系统功能模块
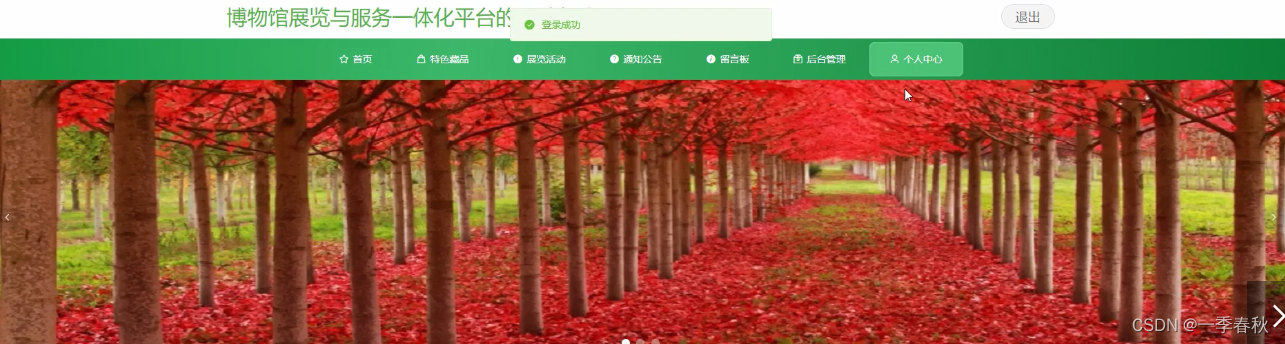
网站首页页面主要包括首页、特色藏品、展览活动、通知公告、留言板、后台管理、个人中心等内容,并根据需要进行详细操作;如图4-1所示:

图4-1网站首页界面图
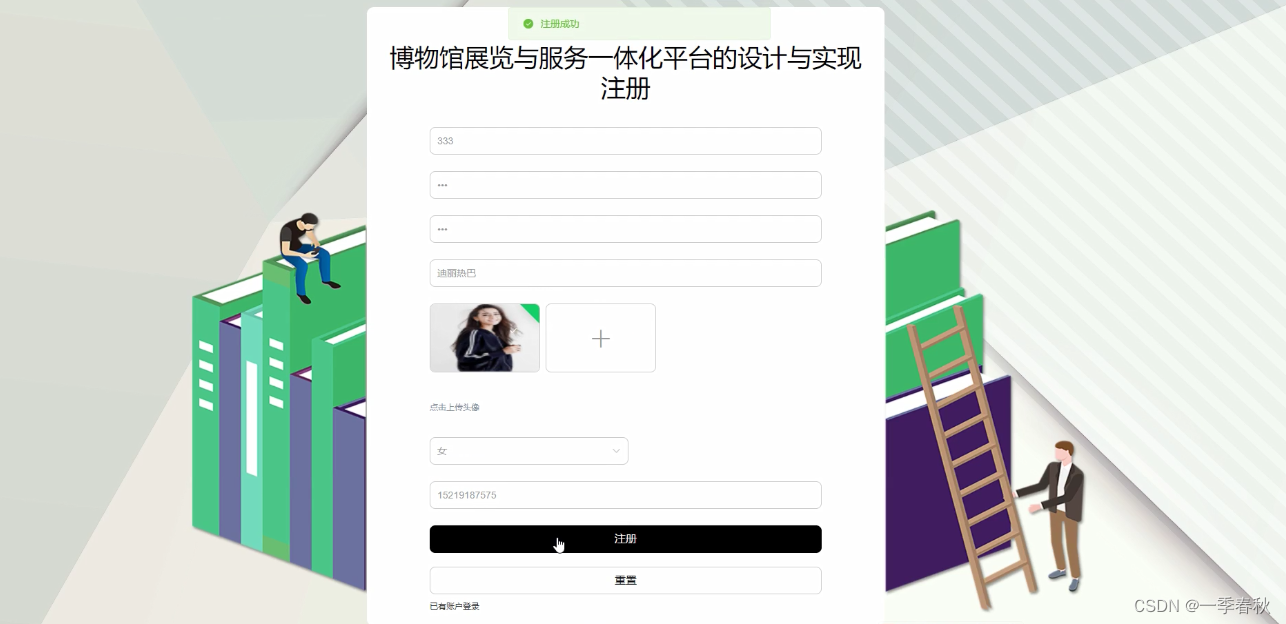
注册时将进行密码校验,若密码不一致将不能注册,以此来防止用户输入错误密码,影响体验,下面截图是用户注册成功页面,如图4-2所示。

图4-2用户注册界面图
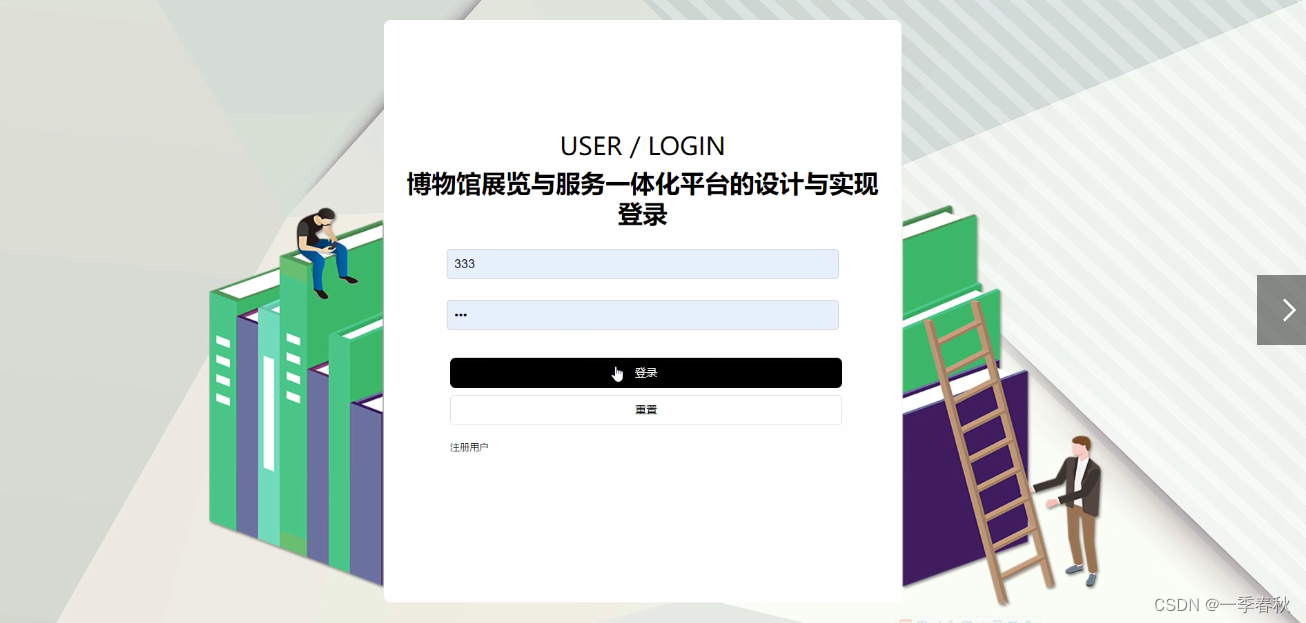
用户将在此界面进行身份验证和登录,该页面将在前台提交数据给后台之前对表单中的用户名和密码进行格式校验,比如输入的验证信息不能为空,并给予相应的提示信息,下面截图是用户登录成功页面,如图4-3所示。

图4-3用户登录界面图
用户点击特色藏品,在特色藏品页面的搜索栏输入藏品名称、年代、有关历史,可以查询,也可以查看编号、藏品名称、图片、藏品类别、年代、数量、收藏时间等内容,并进行收藏或者评论等操作;如图4-4所示。

图4-4特色藏品界面图
用户点击特色藏品,在特色藏品页面的搜索栏输入展览名称、展览简介,可以查询,也可以查看编号、展览名称、图片、展览简介、展览时间、门票数量等内容,还可以点击立即预约等操作,如图4-5所示。

图4-5在线客服界面图
用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,然后可以对我的收藏进行详细操作,如图4-6所示。

图4-6个人中心界面图
4.2 管理员功能模块
管理员登录,通过登录页面输入用户名、密码、选择角色等信息,进行登录操作,如图4-7所示。

图4-7管理员登录界面图
管理员登录进入博物馆展览与服务一体化平台可以对首页、个人中心、用户管理、工作人员管理、藏品类型管理、特色藏品管理、展览活动管理、预约信息管理、排班信息管理、留言板、系统管理等信息,进行相应操作,如图4-8所示。

图4-8管理员功能界面图
管理员点击用户管理:在用户管理页面中输入用户账号、用户姓名、头像、性别、联系方式等内容,进行查询、新增或者删除用户信息等操作,如图4-9所示。

图4-9用户管理界面图
管理员点击工作人员管理:在工作人员管理页面中输入员工工号、员工姓名、头像、性别、部门、联系电话等内容,进行查询、新增或者删除工作人员信息等操作,如图4-10所示。

图4-10工作人员管理界面图
管理员点击特色藏品管理:在特色藏品管理页面中输入编号、藏品名称、图片、藏品类别、年代、数量、收藏时间等内容,进行查询、新增或者删除特色藏品等操作,如图4-11所示。

图4-11特色藏品管理界面图
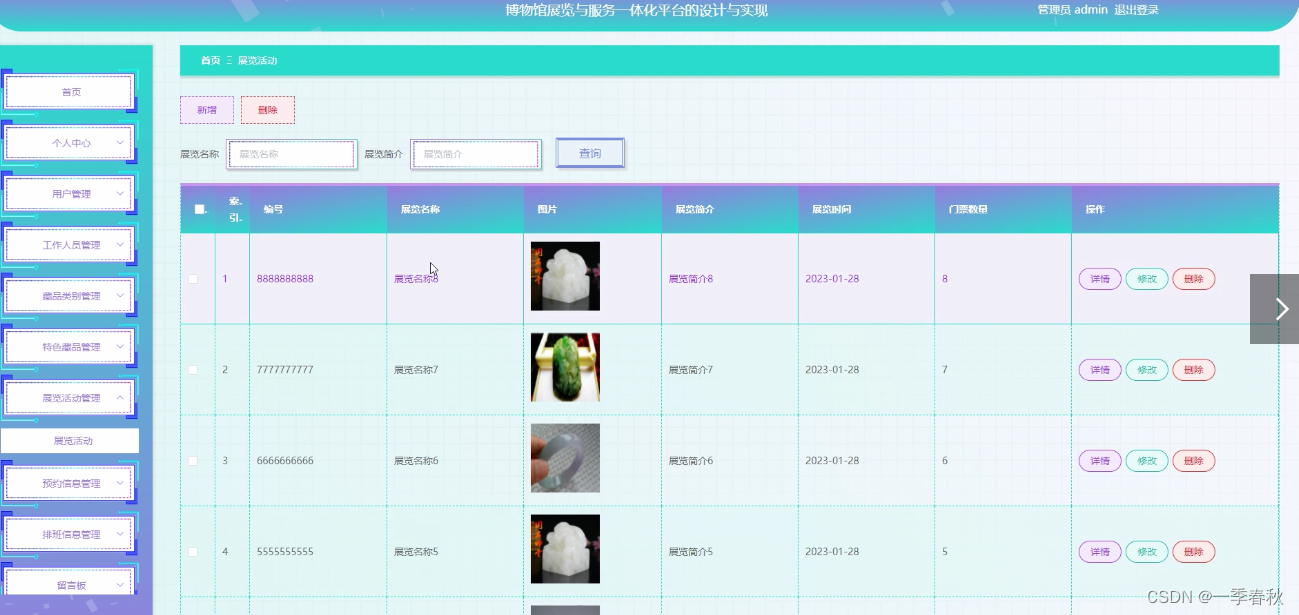
管理员点击展览活动管理:在展览活动管理页面中对编号、展览名称、图片、展览简介、展览时间、门票数量等内容,进行查询、新增或者删除展览活动等操作,如图4-12所示。

图4-12展览活动管理界面图
管理员点击预约信息管理:在预约信息管理页面中对预约编号、展览名称、图片、预约原因、门票数量、预约时间、用户账号、用户姓名、联系方式、审核回复、审核状态、审核等内容,进行查询或者删除预约信息等操作,如图4-13所示。

图4-13预约信息管理界面图
管理员点击排班信息管理:在排班信息管理页面中对员工工号、员工姓名、部门、联系电话、排班日期等内容,进行查询或者删除排班信息等操作,如图4-14所示。

图4-14排班信息管理界面图
4.3用户功能模块实现
用户登录到系统后可以对首页、个人中心、预约信息管理等功能进行操作。如图4-15所示:

图4-15 用户功能主界面
4.4工作人员功能模块实现
在系统上工作人员点击登录按钮,在登录界面填写信息完成后,单击登录操作,如图4-16所示:

图4-16工作人员登录界面
工作人员登录系统后可以对首页、个人中心、排班信息管理、系统管理等功能进行操作。如图4-17所示:

图4-17 工作人员功能主界面
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}


























 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










