博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
 系统介绍
系统介绍
课题主要分为二大模块:即管理员模块和用户模块,主要功能包括:用户、区域、共享单车、单车租赁、租赁归还、报修信息、检修信息等;
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
共享单车信息系统分为二个部分,即管理员和用户。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户。管理员一般负责整个系统的运行维护和总体协调。
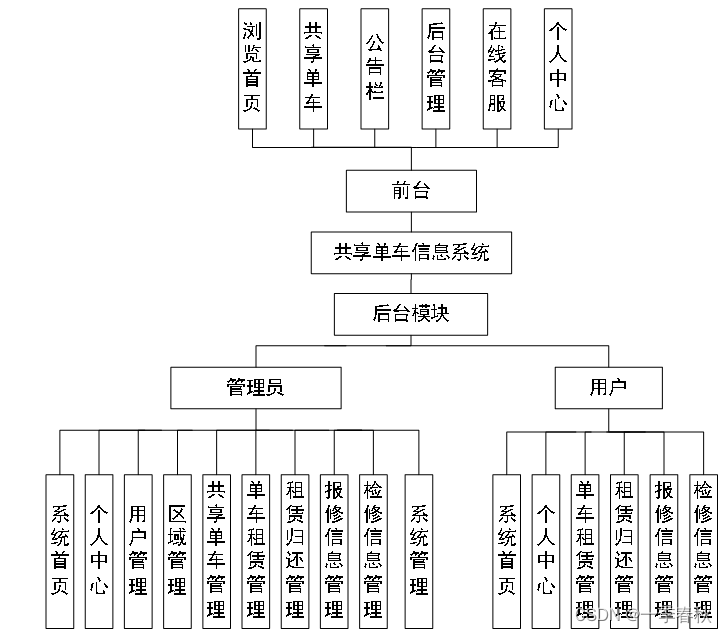
系统结构如图4-1所示。

5.1管理员模块实现
管理员登录,在登录页面需要正确输入用户名和密码后,点击登录操作;如图5-1所示。

图5-1 管理员登录界面
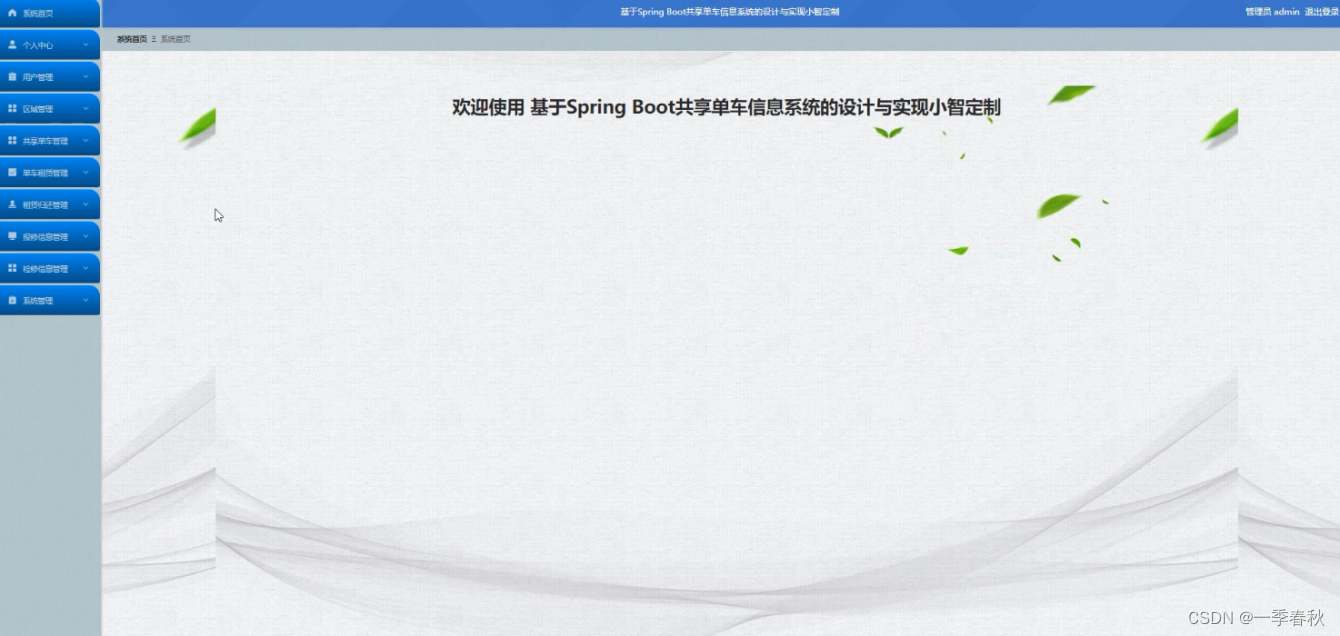
管理员进入共享单车信息系统后后,主要功能包括对系统首页、个人中心、用户管理、区域管理、共享单车管理、单车租赁管理、租赁归还管理、报修信息管理、检修信息管理、系统管理等功能进行详细操作。如图5-2所示:

图5-2管理员功能界面
管理员点击用户管理,然后页面跳转到用户管理界面输入用户账号、姓名、性别、手机、头像等信息,可以查询或删除用户信息等操作。如图5-3所示:

图5-3用户管理界面
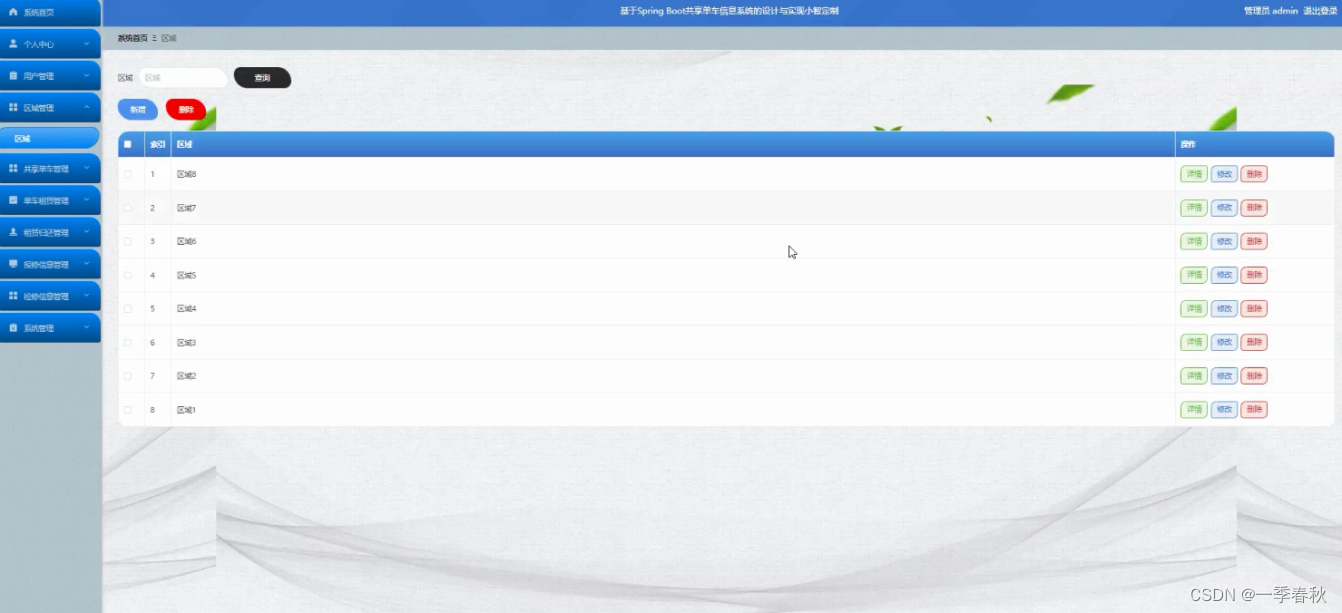
管理员点击区域管理,然后页面跳转到区域管理界面输入区域等信息,可以查询,新增或删除区域等操作。如图5-4所示:

图5-4区域管理界面
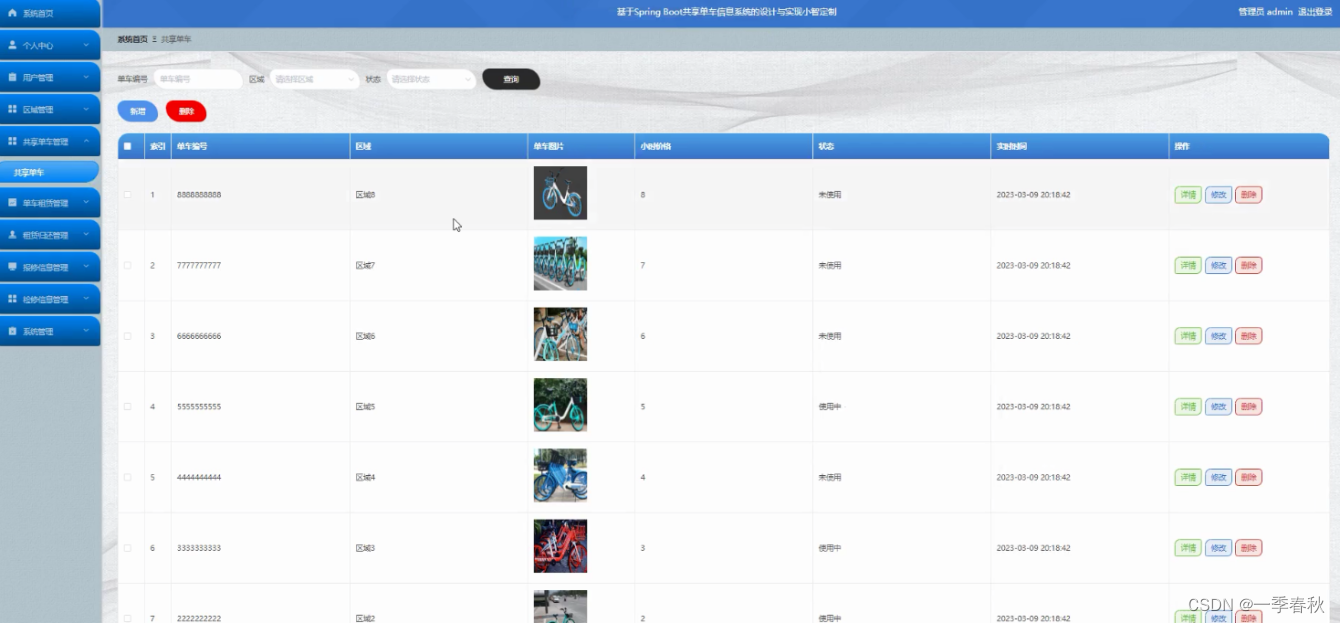
管理员点击共享单车管理,然后页面跳转到共享单车管理界面对单车编号、区域、单车图片、小时价格、状态、实时时间等信息,可以查询、新增、或删除共享单车等操作。如图5-5所示:

图5-5共享单车管理界面
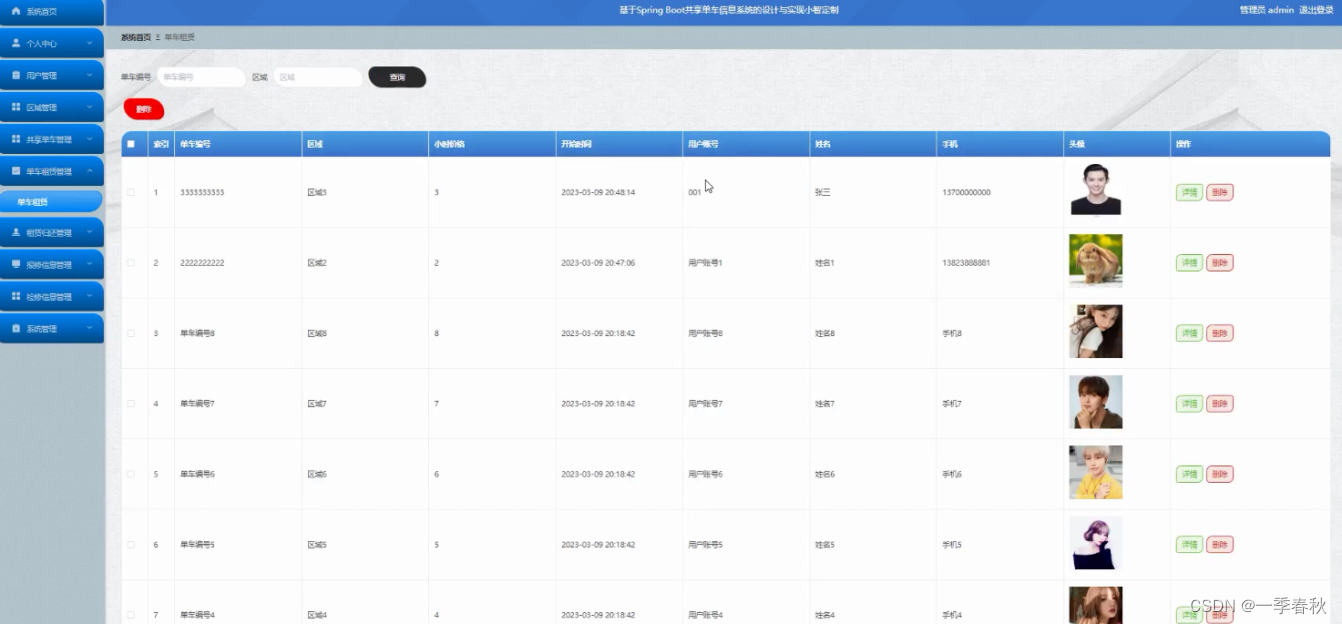
管理员点击单车租赁管理,然后页面跳转到单车租赁管理界面对单车编号、区域、小时价格、开始时间、用户账号、姓名、手机、头像等信息,可以查询、新增或删除单车租赁等操作。如图5-6所示:

图5-6单车租赁管理界面
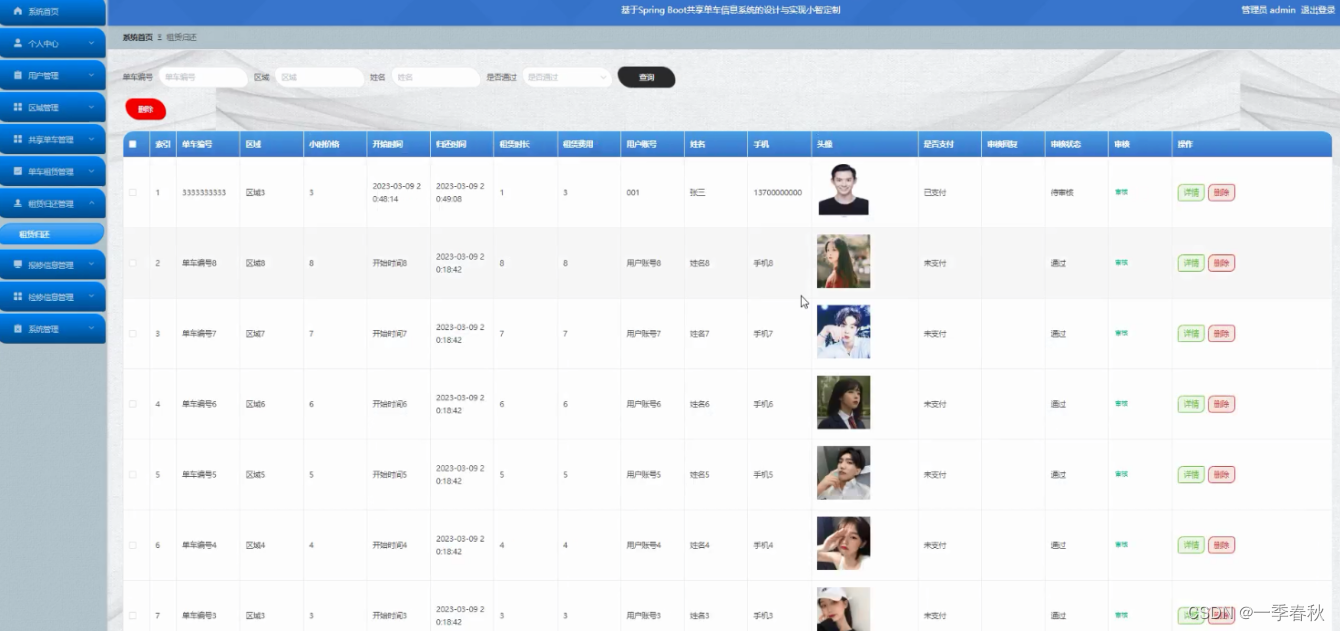
管理员点击租赁归还管理,然后页面跳转到租赁归还界面对单车编号、区域、小时价格、开始时间、归还时间、租赁时长、租赁费用、用户账号、姓名、手机、头像、是否支付、审核回复、审核状态、审核等信息,可以查询或删除租赁归还等操作。如图5-7所示:

图5-7租赁归还管理界面
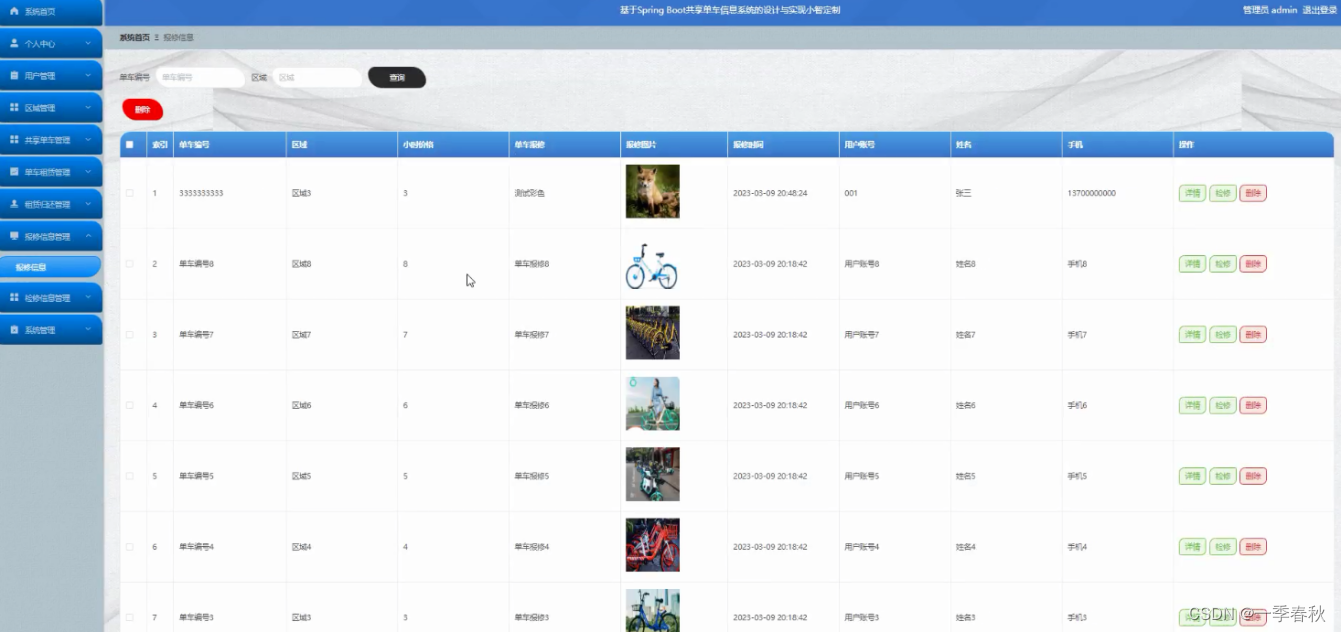
管理员点击报修信息管理,然后页面跳转到报修信息管理界面对单车编号、区域、小时价格、单车报修、报修图片、报修时间、用户账号、姓名、手机等信息,可以查询或删除报修信息等操作。如图5-8所示:

图5-8报修信息管理界面
管理员点击系统管理,然后页面跳转到系统管理界面对轮播图管理、公告栏、在线客服等信息,可以查询或删除系统信息等操作。如图5-9所示:

图5-9系统管理界面
5.2用户模块实现
用户点击后台管理,然后页面跳转到系统后,可以对系统首页、个人中心、单车租赁管理、租赁归还管理、报修信息管理、检修信息管理等功能进行相应操作。如图5-10所示:

图5-10用户功能界面
5.3前台系统模块实现
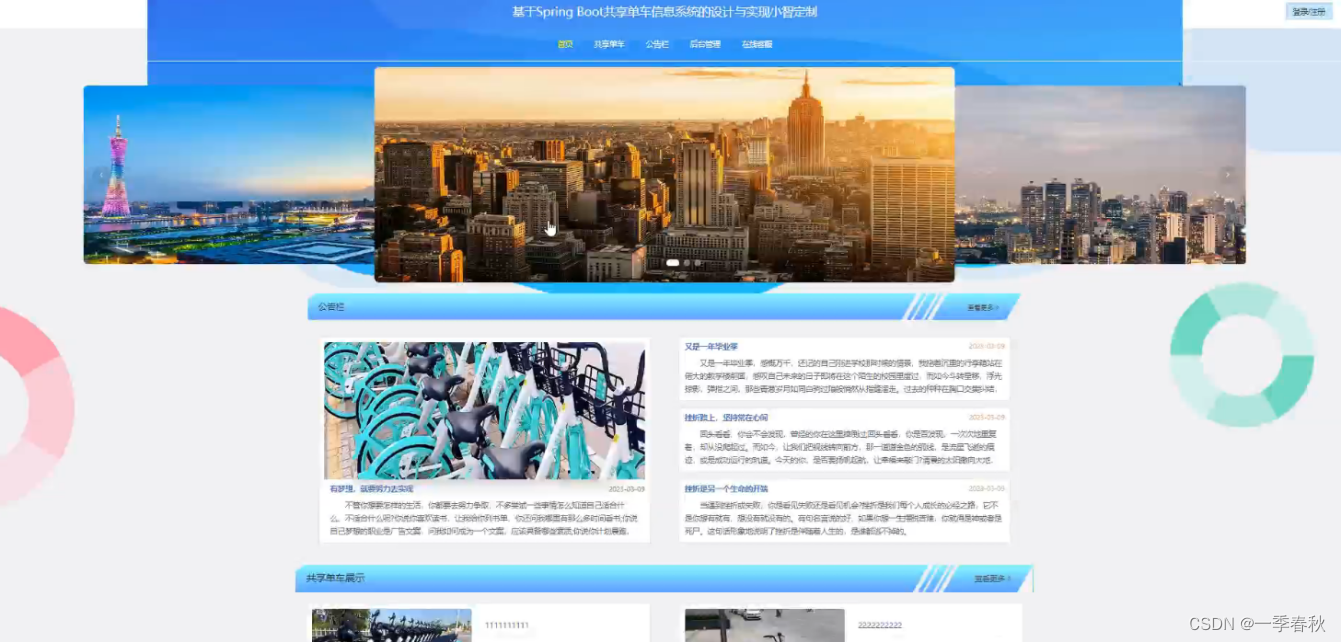
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到共享单车信息系统的导航条显示首页、共享单车、公告栏、后台管理、在线客服等功能。如图5-11所示:

图5-11系统首页界面
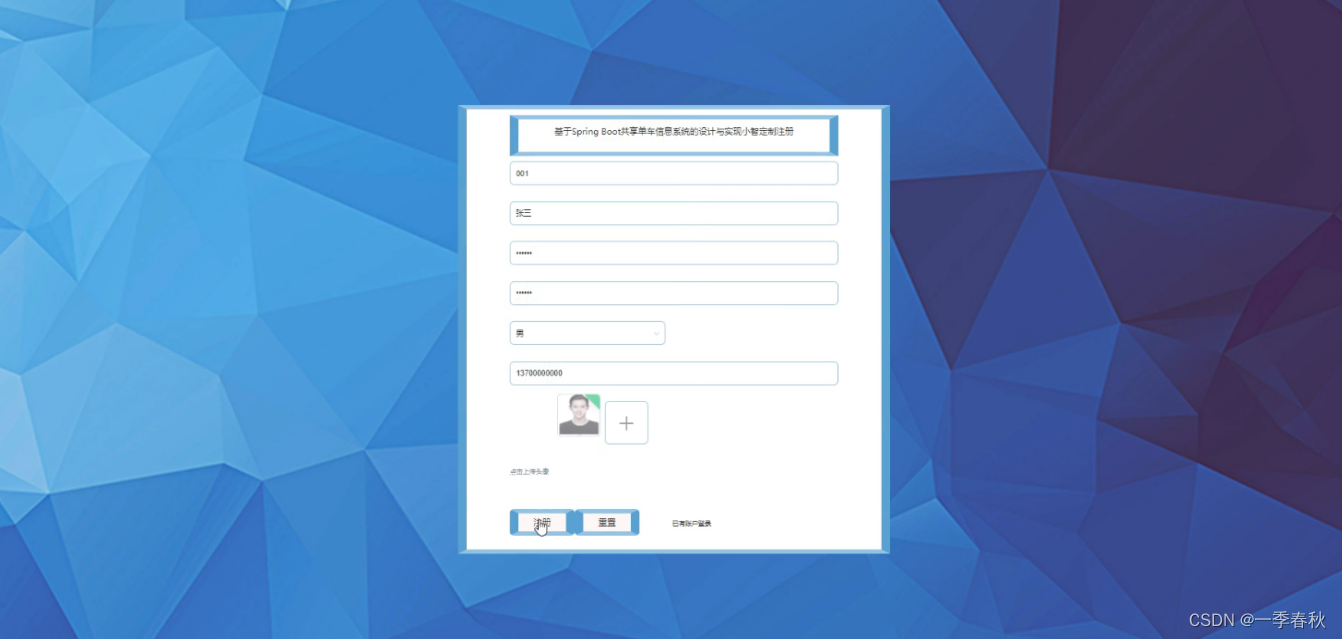
在系统首页点击注册/登录按钮,在注册、登录界面填写信息完成后,点击注册、登录操作,如图5-12 5-13所示:

图5-12 用户注册界面

图5-13 用户登录界面
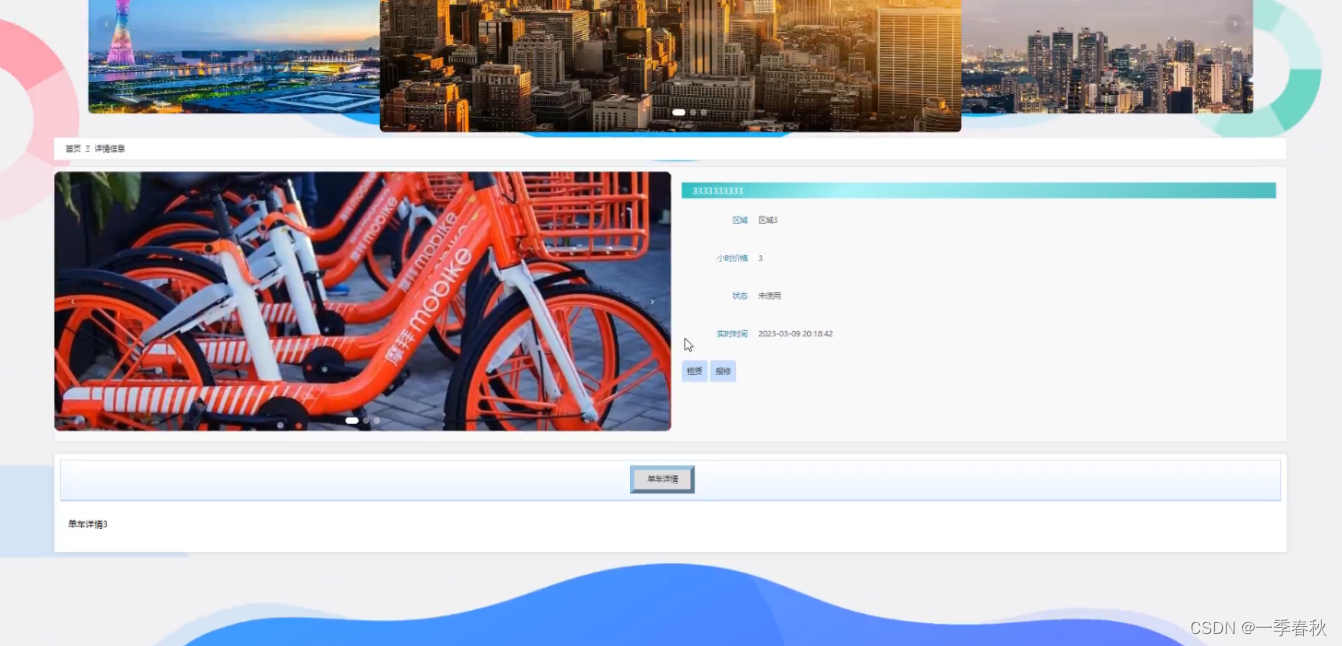
用户点击共享单车,在共享单车页面的搜索栏输入单车编号,进行查询,还可以查看单车编号、区域、单车图片、小时价格、状态、实时时间等信息,可根据需要进行租赁、报修等操作,如图5-14所示。
图5-14共享单车界面图
用户点击公告栏:在公告栏页面的搜索栏输入标题进行查询,还可以查看标题、公告内容、发布时间等信息,如图5-15所示。

图5-15公告栏界面图
用户点击个人中心,在个人中心页面填写用户账号、密码、姓名、性别、手机、头像等信息,可以更新个人详细信息操作;如图5-16所示:

图5-16个人中心界面
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










