
时直接使用{{key}}插值表达式即可
变量的定义和使用
定义
data() {
return {
user: {
"name": "zhangsan",
"age": 18
}
}
}
使用
<view class="box1">
{{user}}
<view>{{user.name}}{{user.age}}</view>
</view>


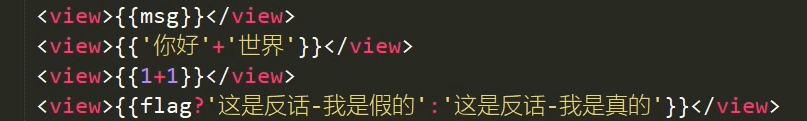
插值表达式中可以进行字符串的拼接,数字运算啊,以及三元运算逻辑比较等等。。
数据的动态绑定 v-bind | :
不使用会解析为字符串

阿。。。。不想记了。。。和vue一模一样。。。。。
数组的循环遍历v-for
准备一个数组
users: [{
"name": "zhangsan",
"age": 18,
"id": 1
},
{
"name": "lisi",
"age": 19,
"id": 2
},
{
"name": "wangwu",
"age": 14,
"id": 3
},
{
"name": "zhaoliu",
"age": 17,
"id": 4
}
]
循环遍历使用
<view class="box1">
// user是数组中的每个数据,index是索引 [in users遍历users]
// :key=""指定唯一id[避免重复以及删除数据错误以及移动错误,还有刷新错误]
<view v-for="(user,index) in users :key="user.id">
id:{{user.id}},name:{{user.name}},age:{{user.age}}
</view>
</view>
效果

























 3898
3898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








