前言
在项目开发中,我们经常需要使用表单元素来接收用户的输入数据。ElementUI 是一套基于 Vue.js 的桌面端组件库,它提供了丰富的 UI 组件和功能,其中 el-select 是一个常用的选择器组件。本篇博客将详细介绍如何在 Vue 中使用 ElementUI 的 el-select 实现下拉框多选功能。
本文提供详细的功能实现流程、完整代码以及清晰的代码注释。(直接使用即可)

实现思路思路
就围绕是 全选 还是 单选展开,用布尔字段 selectAll 来标识,selectAll 默认是 false 非全选。
全选分支:只有全选和取消权限操作。
单选分支:判断下选择到数组长度 是否 与所有选项长度一样,是的话就说明是全选。否则就是单选。
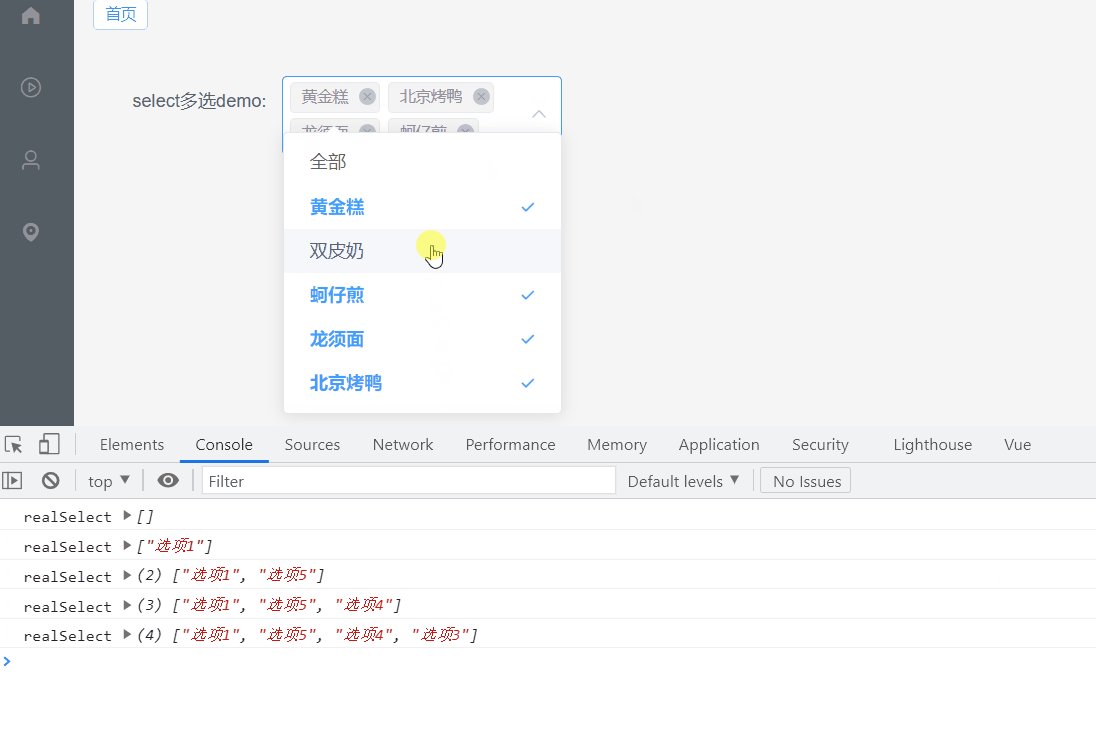
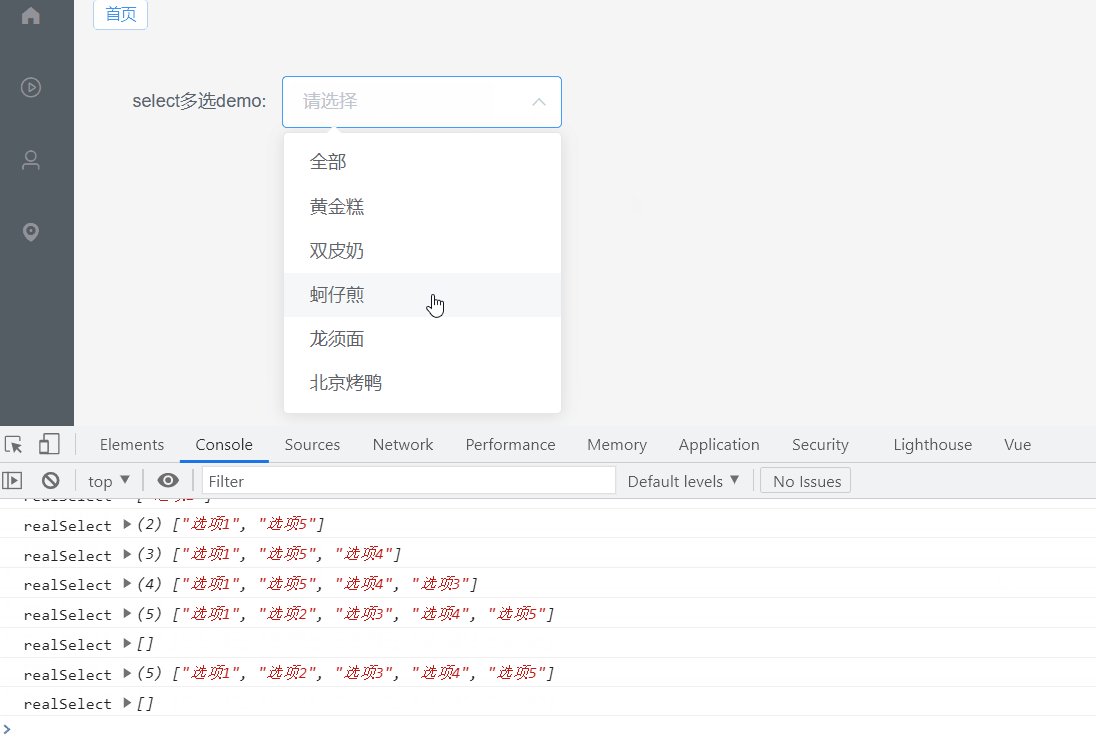
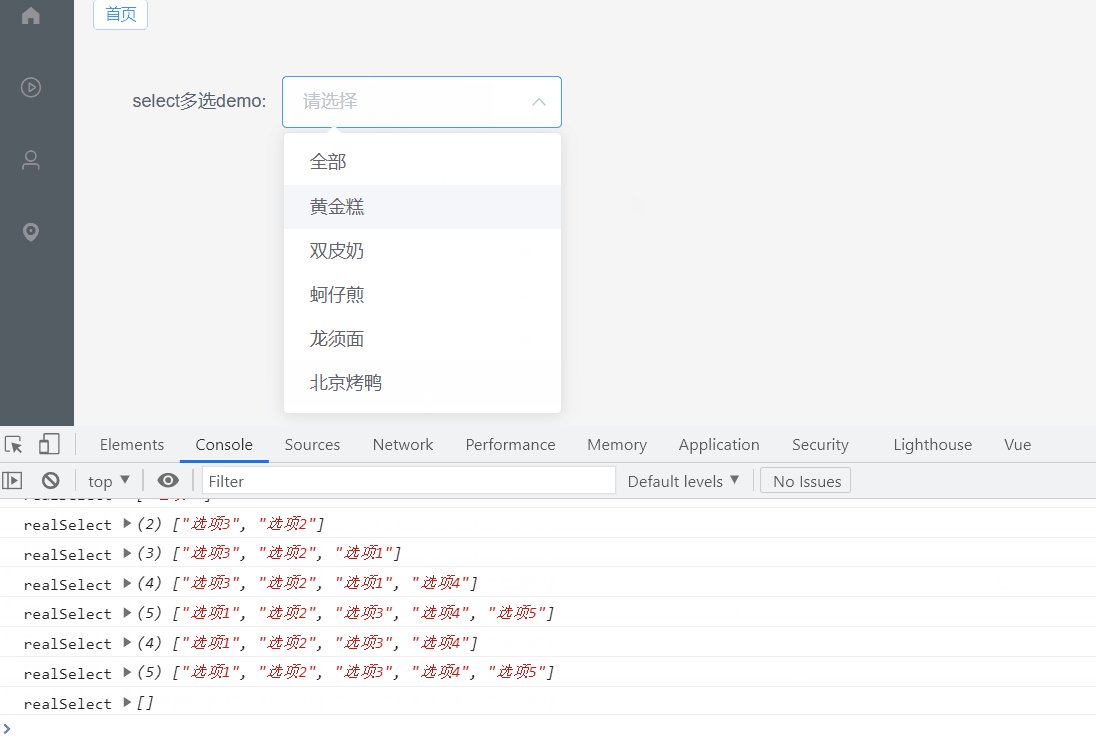
案例
<template>
<div>
<el-form ref="searchform" label-width="150px">
<el-form-item label="select多选demo:">
<el-select
v-model="selectValue"
@change="changeSelect"
multiple
clearable
placeholder="








 订阅专栏 解锁全文
订阅专栏 解锁全文















 3073
3073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








