vuex
Vuex 官网
uniapp 官网 Vuex 状态管理
vue.js 官网 Vuex 状态管理
- vue 是单向数据流,子组件不能直接修改父组件的数据
- vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
- 把组件的共享状态抽取出来,以一个全局单例模式管理。
- 采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
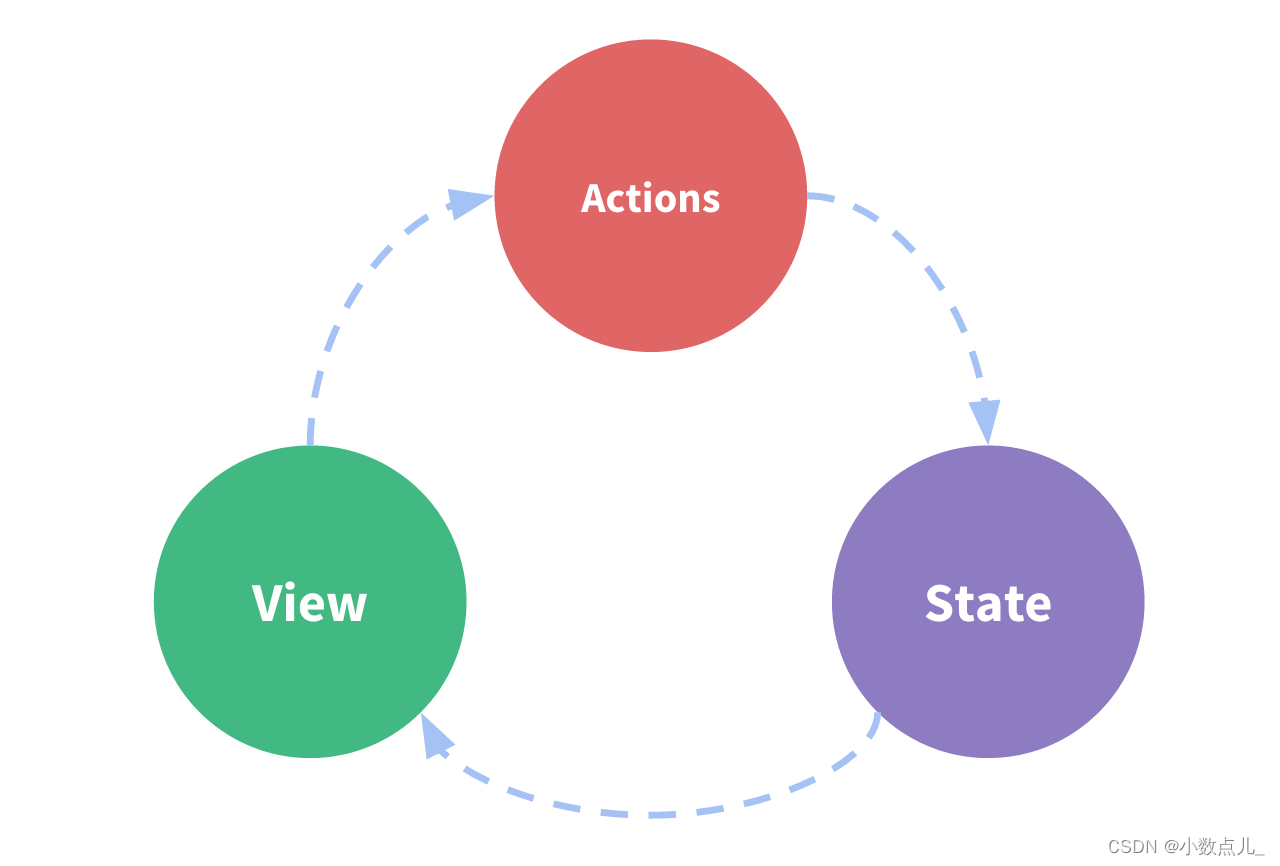
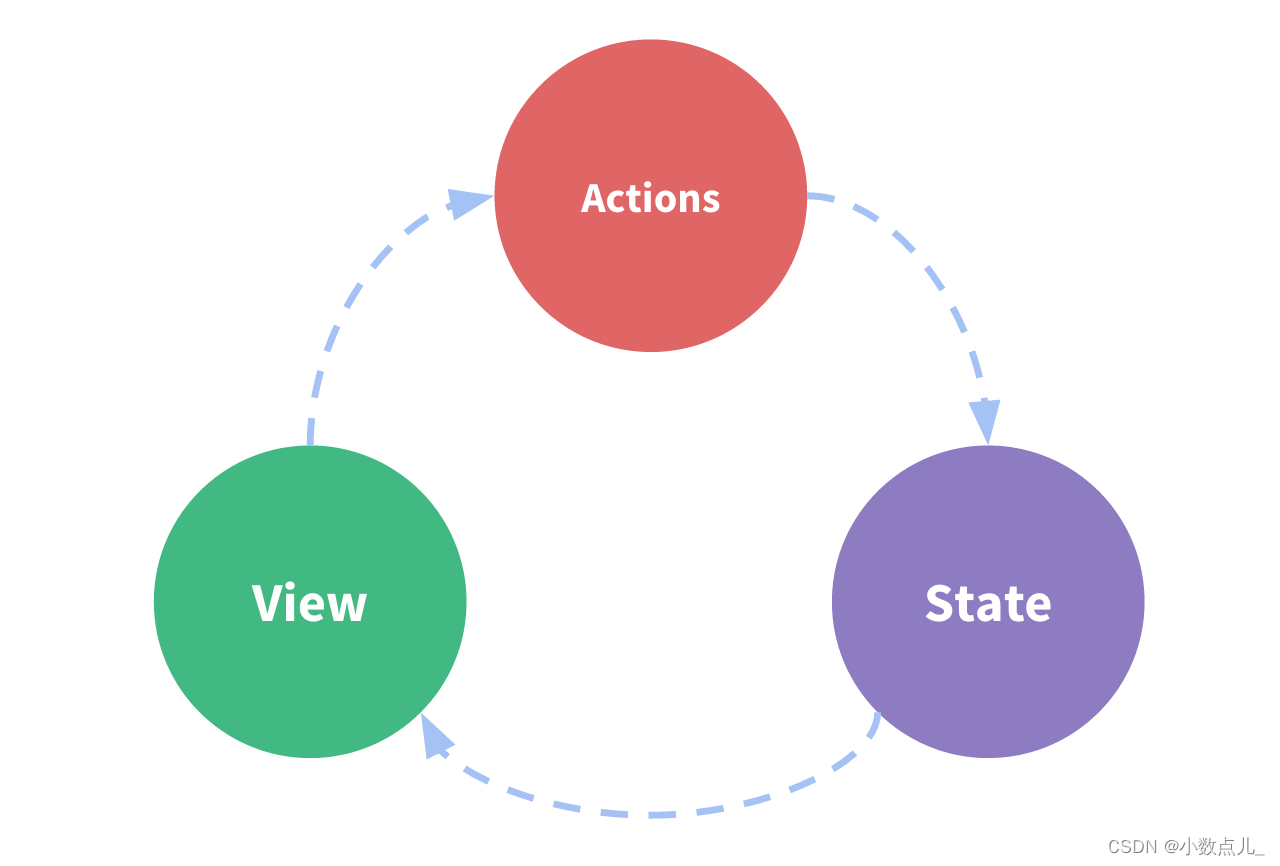
- 单组件下:单向数据流
- 状态 state,驱动应用的数据源;如 data()
- 视图 view,以声明方式将 state 映射到视图;
- 交互 actions,响应在 view 上的用户输入导致的状态变化。如 mathods: {}
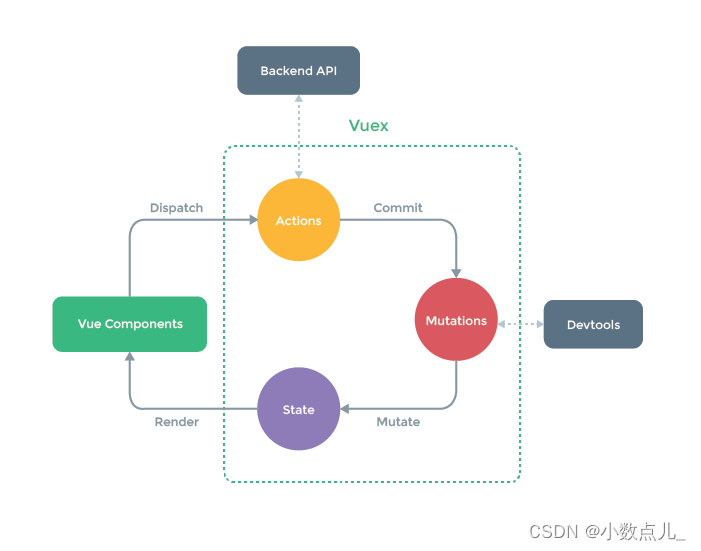
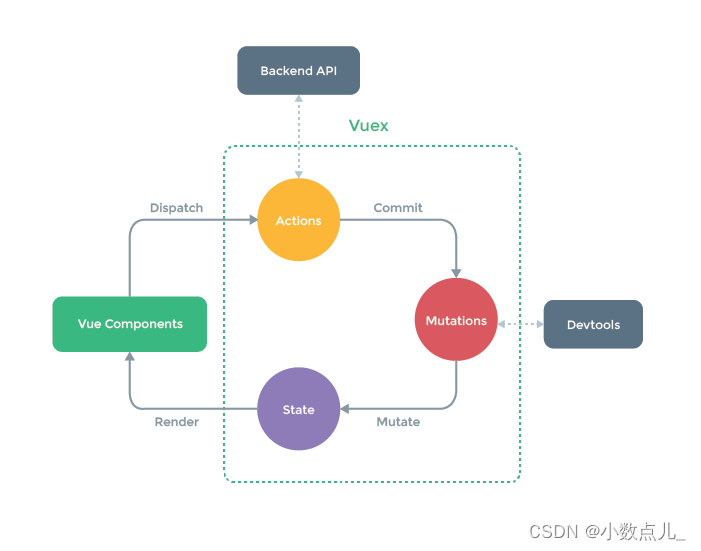
- 多组件下:抽取共享状态
- 状态 state,驱动应用的数据源
- vue Components, 组件树构成了一个巨大的“视图”, 不管在树的哪个位置,任何组件都能获取状态或者触发行为
- 交互 actions, 组件的共享状态抽取出来
- mutations, 提交 mutation 是更改状态的唯一方法,并且这个过程是同步的


import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
username: "foo",
age: 18,
},
});
import xxx from "@/store/xxx.js";
const store = new Vuex.Store({
modules: {
xxx,
},
});
export default store;
import Vue from "vue";
import App from "./App";
import store from "./store";
Vue.prototype.$store = store;
const app = new Vue({
store,
...App,
});
app.$mount();
- Store 就是提供一个仓库,Store 仓库里面放了很多对象。
- Store 类就是存储数据和管理数据方法的仓库,实现方式是将数据和方法已对象形式传入其实例中。要注意一个应用或是项目中只能存在一个 Store 实例
- 需要引入 store
import store from '@/store/index.js';store.state.xxx
- 无需引入
this.$store.state.xxx - action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
| store.js | xxx.vue |
|---|
state: { xxx: [] } | this.$store.state.xxx |
getter: { xxx } | this.$store.getters.xxx |
mutations: { fun(x) {} } | this.$store.commit("fun", xxx) |
actions: { fun(x) {} } | this.$store.dispatch("fun", xxx) |
| store.js | xxx.vue | |
|---|
| state | computed | 获取数据 |
| getter | computed | 对 state 的加工,是派生出来的数据 |
| mutations | methods | 触发同步操作,Vuex 中 store 数据改变的唯一方法 |
| actions | methods | 触发异步操作,action 中用 commit 调用 mutation |
- state
- mapState 函数返回的是一个对象。使用对象展开运算符将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性。极大地简化写法
state{ name: '', age: '' }
computed: { name() { return this.$store.state.name } }
import { mapState } from 'vuex';
computed: mapState({
name: state => state.name,
age: state => state.age
})
computed: mapState([ 'name', 'age' ])
computed: {
...mapState({
name: function (state) {
return this.xxx + state.name
}
})
}
- getter
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
},
doneTodosCount: (state, getters) => {
return getters.doneTodos.length
},
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
},
this.$store.getters.xxx
import {mapGetters} from 'vuex';
computed: {
...mapGetters({
doneCount: 'doneTodosCount'
})
}
computed: {
...mapGetters([ 'doneTodos', 'doneTodosCount' ])
}
- mutation
| mutation | Vuex 中 store 数据改变的唯一方法 |
|---|
mutations: { fun1(state) {} } | this.$store.commit('fun1') |
mutations: { fun1(state, payload) {} } | this.$store.commit('fun1', {amount: 6 }) |
mutations: { fun1(state, payload) {} } | this.$store.commit({ type: 'fun1', amount: 6 }) |
| mapMutations | import { mapMutations } from 'vuex' |
| //对象展开运算符直接拿到 fun1 | methods: { ...mapMutations(['fun1']) } |
- actions
| actions | action 提交的是 mutation,通过 mutation 来改变 state ,而不是直接变更状态 |
|---|
actions: { fun2() {} } | this.$store.dispatch('fun2'); |
| mapActions | |























 2951
2951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








