
大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
今天继续推荐前端必备项目!
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

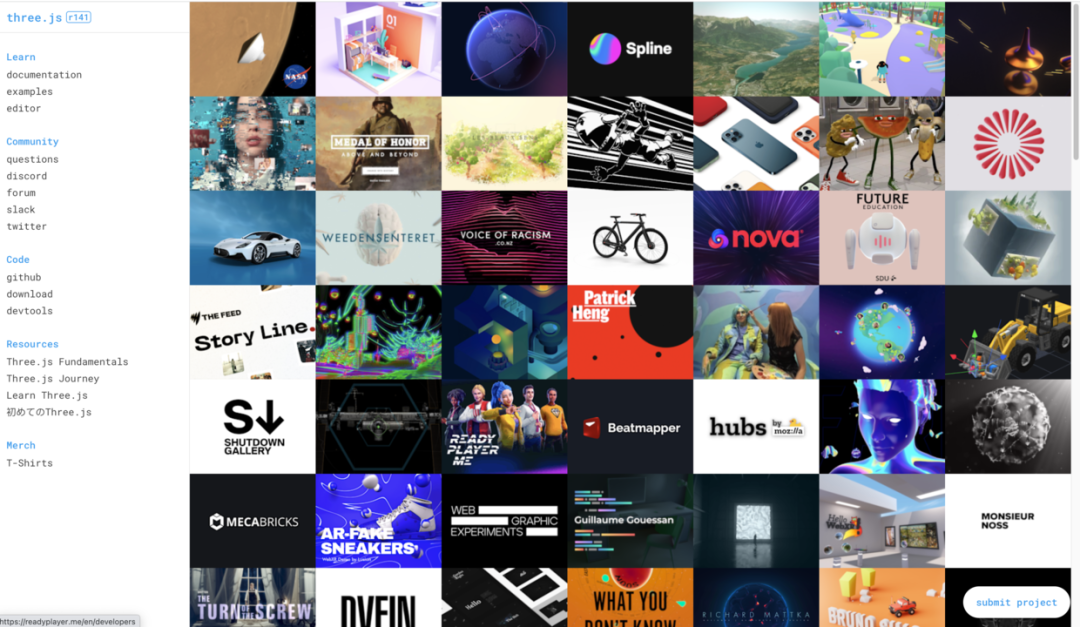
1. three.js

JavaScript 3D Library.
这个项目,做为前端开发都应该知道的哈!
该项目的目的是创建一个易于使用、轻量级、跨浏览器的通用 3D 库。当前的构建仅包含 WebGL 渲染器,但示例中也提供了 WebGPU(实验性)、SVG 和 CSS3D 渲染器。
https://github.com/mrdoob/three.js





 本文介绍了10个优秀的前端可视化图表项目,包括three.js、Chart.js、echarts等,适合前端开发者用于创建交互式、高性能的图表。每个项目的特点和用途都有所阐述,助你提升数据可视化能力。
本文介绍了10个优秀的前端可视化图表项目,包括three.js、Chart.js、echarts等,适合前端开发者用于创建交互式、高性能的图表。每个项目的特点和用途都有所阐述,助你提升数据可视化能力。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








