
*
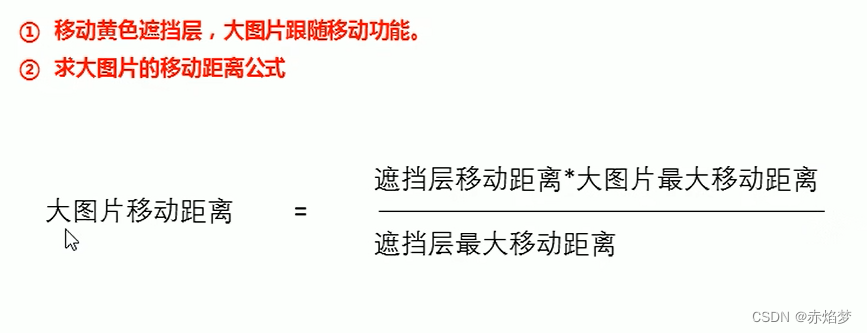
这个仿京东的商品放大镜效果真不好做!
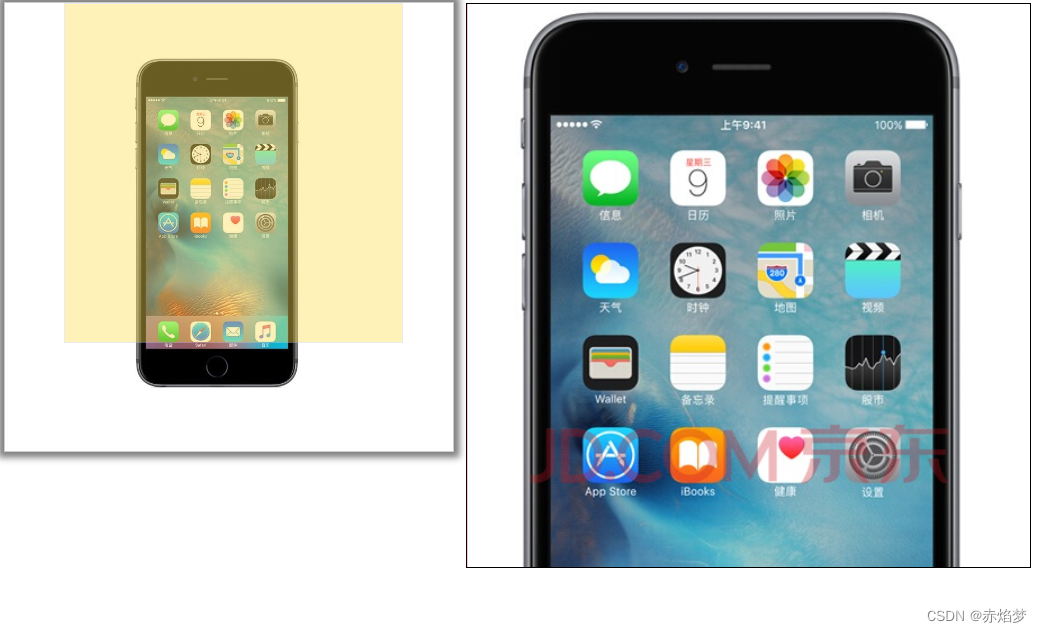
鼠标拖拽:
*

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.preview_img{
position: relative;
height: 398px;
width: 398px;
border:1px solid #ccc;
box-shadow: 0 0 6px 5px rgba(0, 0, 0, 0.5);
}
.preview_img .small{
width: 398px;
height: 398px;
}
.mask{
display: none;
position: absolute;
top:0; left:0;
width: 300px; height: 300px;
background-color: #FEDE4F;
opacity: .4;
border:1px solid #ccc;
cursor: move;
}
.big{
display: none;
position: absolute;
left:410px;
top:0;
width: 500px;
height: 500px;
background-color: pink;
z-index:999 ;
border:1px solid black;
overflow: hidden;
}
.big .bigimg{
position: absolute;
top:0; left:0;
}
</style>
<body>
<div class="preview_img">
<img src="img/b3.png" alt="" class="small">
<div class="mask"></div>
<div class="big">
<img src="img/big.jpg" alt="" class="bigimg">
</div>
</div>
</body>
<script>
var img=document.querySelector('.preview_img');
var big=document.querySelector('.big');
var mask=document.querySelector('.mask');
img.addEventListener('mouseover',function(e) {
big.style.display = "block";
mask.style.display = "block";
})
img.addEventListener('mouseout',function(e) {
big.style.display = "none";
mask.style.display = "none";
})
img.addEventListener('mousemove',function(e) {
var x=e.pageX-this.offsetLeft;
var y = e.pageY - this.offsetTop;
var maskX=x-mask.offsetWidth/2;
var maskY=y-mask.offsetHeight / 2;
var maskMax= img.offsetWidth-mask.offsetWidth;
if (maskX<0){
maskX = 0;
}
if (maskY < 0) {
maskY = 0;
}
if(maskX>maskMax){
maskX=maskMax;
}
// 正方形宽高一样,所以maskMax可以替换
if(maskY>maskMax){
maskY=maskMax;
}
mask.style.left=maskX+'px';
mask.style.top=maskY+'px';
//大图的移动距离:遮挡层移动距离*大图片最大移动距离 /遮挡层的最大移动距离
var bigImg=document.querySelector('.bigimg')
// 大图片最大移动距离
var bigMax=bigImg.offsetWidth-big.offsetWidth ;
var bigX=(maskX)*bigMax/(maskMax);
var bigY=(maskY)*bigMax/(maskMax);
bigImg.style.left =-bigX + "px";
bigImg







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








