虚拟DOM
用JavaScript对象描述DOM的层次结构,DOM中的一切属性都在虚拟DOM中有对应的属性
diff :diff是发生在虚拟DOM上的
精细化比对,最小量更新

snabbdom:是著名的虚拟DOM库,是diff算法的鼻祖,vue源码借鉴了snabbdom
npm i -S snabbdomsnabbom库是DOM库,不能再node.js环境运行,需要搭建webpack和webpack-dev-server,不需要安装任何loader
必须安装webpack@5,因为webpack@4没有读取身份证中exports中的能力
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3snabbdom的函数如何工作
diff算法原理
手写diff
研究一:虚拟dom如何被渲染函数(h函数)产生?手写h函数
h函数用来产生虚拟节点(vnode)



研究二:diff算法原理?手写diff算法


得分点 patch、patchVnode、updateChildren、vue优化时间复杂度为O(n) 标准回答
Diff算法比较过程
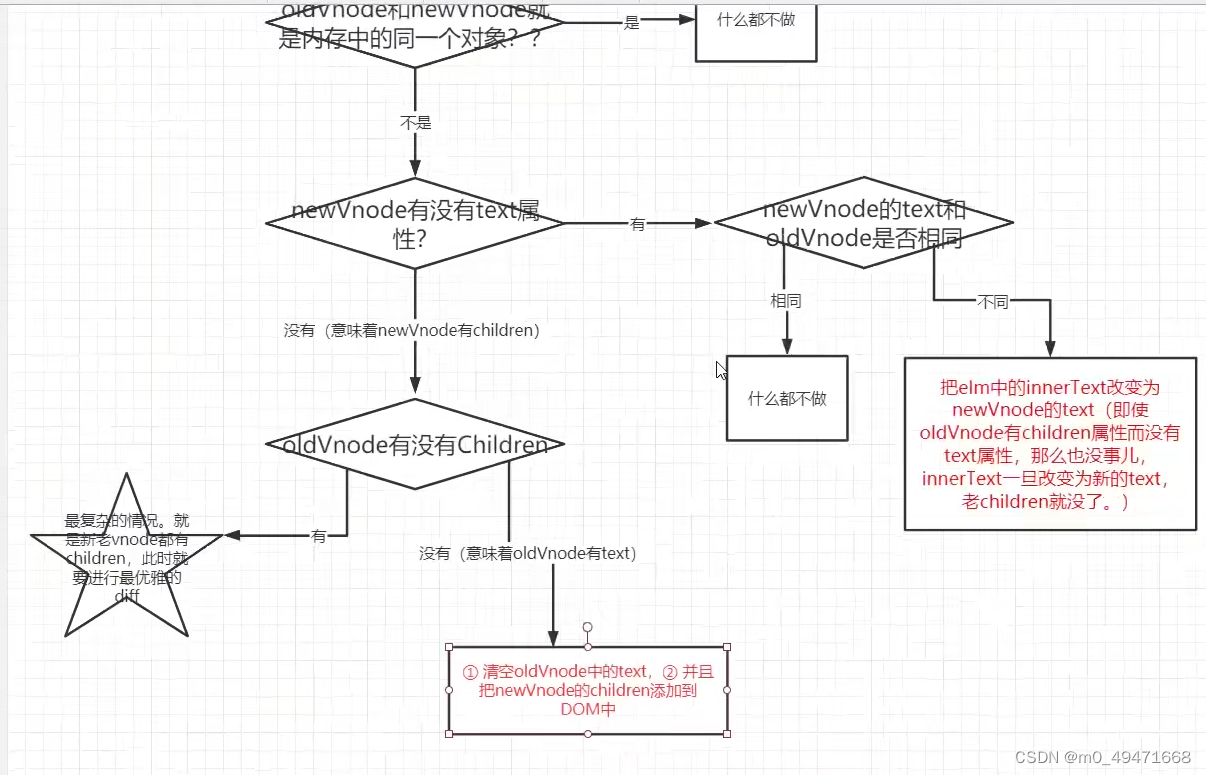
第一步:patch函数中对新老节点进行比较 如果新节点不存在就销毁老节点 如果老节点不存在,直接创建新的节点 当两个节点是相同节点的时候,进入 patctVnode 的过程,比较两个节点的内部 第二步:patchVnode函数比较两个虚拟节点内部 如果两个虚拟节点完全相同,返回 当前vnode 的children 不是textNode,
再分成四种情况
-是文本,直接更新text
- 有新children,没有旧children,创建新的
- 没有新children,有旧children,删除旧的
- 新children、旧children都有,执行`updateChildren`比较children的差异,这里就是diff算法的核心 当前vnode 的children
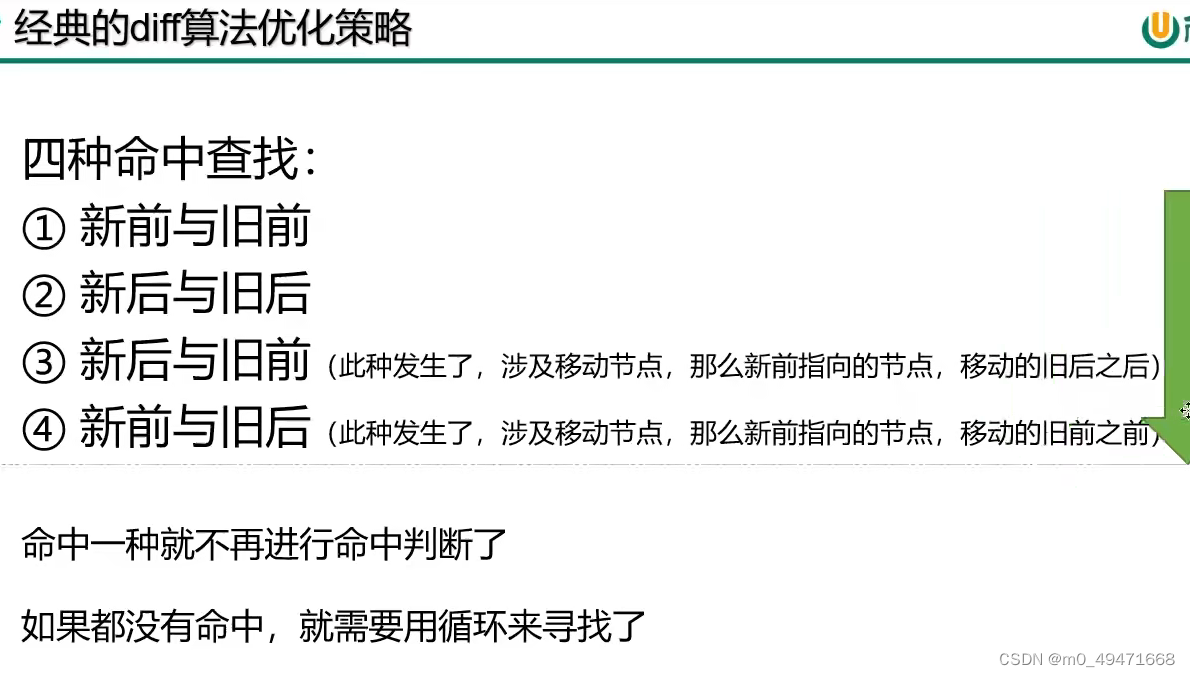
第三步:updateChildren函数子节点进行比较
- 第一步 头头比较。若相似,旧头新头指针后移(即 `oldStartIdx++` && `newStartIdx++`),真实dom不变,进入下一次循环;不相似,进入第二步。
- 第二步 尾尾比较。若相似,旧尾新尾指针前移(即 `oldEndIdx--` && `newEndIdx--`),真实dom不变,进入下一次循环;不相似,进入第三步。
- 第三步 头尾比较。若相似,旧头指针后移,新尾指针前移(即 `oldStartIdx++` && `newEndIdx--`),未确认dom序列中的头移到尾,进入下一次循环;不相似,进入第四步。
- 第四步 尾头比较。若相似,旧尾指针前移,新头指针后移(即 `oldEndIdx--` && `newStartIdx++`),未确认dom序列中的尾移到头,进入下一次循环;不相似,进入第五步。
- 第五步 若节点有key且在旧子节点数组中找到sameVnode(tag和key都一致),则将其dom移动到当前真实dom序列的头部,新头指针后移(即 `newStartIdx++`);否则,vnode对应的dom(`vnode[newStartIdx].elm`)插入当前真实dom序列的头部,新头指针后移(即 `newStartIdx++`)。
- 但结束循环后,有两种情况需要考虑:
- 新的字节点数组(newCh)被遍历完(`newStartIdx > newEndIdx`)。那就需要把多余的旧dom(`oldStartIdx -> oldEndIdx`)都删除,上述例子中就是`c,d`;
- 新的字节点数组(oldCh)被遍历完(`oldStartIdx > oldEndIdx`)。那就需要把多余的新dom(`newStartIdx -> newEndIdx`)都添加。

Vue3:采用最长递增子序列
研究三:虚拟DOM如何通过diff变为真正的DOM的?
事实上虚拟DOM变回真正的DOM,是涵盖在diff算法里面的





















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








